
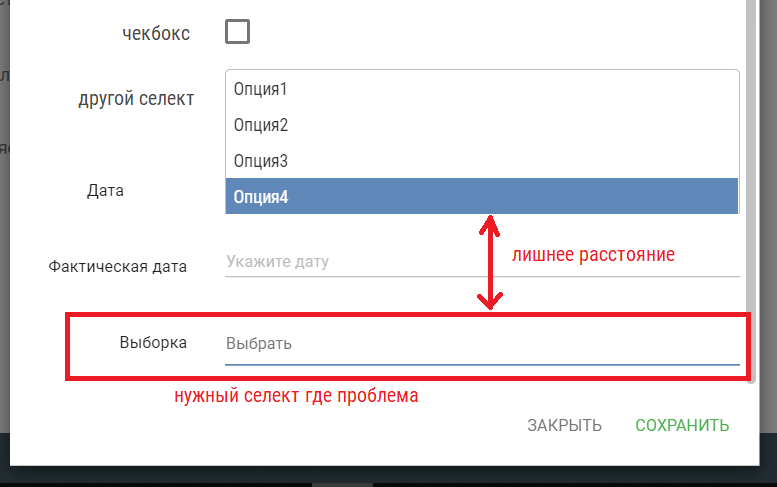
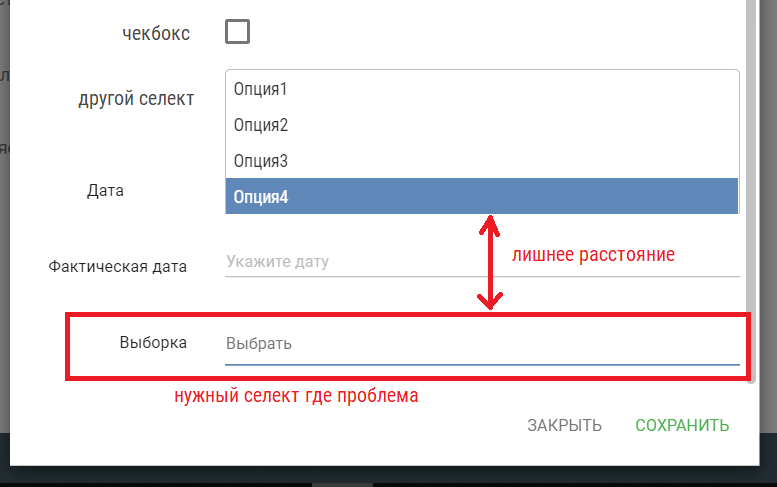
внутри модального окна со скролом, в нижней части окна находится выпадающий список selec2. Проблема в том что при первом вызове выпадающего списка он позиционируется вверх, выше селекта на высоту скролла. При повторном вызове он позиционируется нормально на высоту селекта.