Все логично.
Вы же не поменяли цвет состояний (over select и пр...)
WPF не про смену цвета элемента через базовые свойства элемента.
WPF это про стили и язык разметки интерфейса (XAML)
В базовом виде стили выглядят как-то так:
(можете просто скопировать всё на любую форму в проекте и заработает)<Grid>
<Grid.Resources>
<ResourceDictionary>
<Style TargetType="{x:Type TabItem}">
<Setter Property="OverridesDefaultStyle" Value="True"/>
<Setter Property="SnapsToDevicePixels" Value="True"/>
<Setter Property="Foreground" Value="White"/>
<Setter Property="Background" Value="#FF7C0000"/>
<Setter Property="BorderBrush" Value="Black"/>
<Setter Property="Height" Value="32"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type TabItem}">
<Border x:Name="Border" Background="{TemplateBinding Background}" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="1" Margin="0,0,-1,0">
<Grid >
<Rectangle x:Name="interactive" Opacity="0.3"/>
<ContentPresenter HorizontalAlignment="Center" Margin="12,2,12,2" x:Name="ContentSite" VerticalAlignment="Center" RecognizesAccessKey="True" ContentSource="Header" />
</Grid>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsSelected" Value="True">
<Setter Property="Panel.ZIndex" Value="100"/>
<Setter Property="Background" Value="Black" />
</Trigger>
<MultiTrigger>
<MultiTrigger.Conditions>
<Condition Property="IsMouseOver" Value="True"/>
<Condition Property="Selector.IsSelected" Value="False"/>
</MultiTrigger.Conditions>
<Setter Property="Fill" Value="Black" TargetName="interactive"/>
</MultiTrigger>
<Trigger Property="IsEnabled" Value="False">
<Setter Property="Opacity" Value="0.5" TargetName="interactive" />
<Setter Property="Fill" Value="Black" TargetName="interactive" />
<Setter Property="Background" Value="White"/>
<Setter Property="Foreground" Value="DarkGray"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<Style TargetType="{x:Type TabControl}">
<Setter Property="Background" Value="Black"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type TabControl}">
<Grid KeyboardNavigation.TabNavigation="Local">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<TabPanel Grid.Row="0" IsItemsHost="True" Panel.ZIndex="1" KeyboardNavigation.TabIndex="1"/>
<Border Padding="12" Background="{TemplateBinding Background}"
Grid.Row="1" KeyboardNavigation.DirectionalNavigation="Contained" KeyboardNavigation.TabNavigation="Local" KeyboardNavigation.TabIndex="2">
<ContentPresenter x:Name="PART_SelectedContentHost" ContentSource="SelectedContent"/>
</Border>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</ResourceDictionary>
</Grid.Resources>
<TabControl Margin="10" >
<TabItem Header="Файловая система">
<TextBlock>Вкладка 1</TextBlock>
</TabItem>
<TabItem Header="Еще одна система">
<TextBlock> Вкладка 2</TextBlock>
</TabItem>
<TabItem Header="Мегасистема">
<TextBlock> Вкладка 3</TextBlock>
</TabItem>
<TabItem Header="Суперсистема" IsEnabled="False">
<TextBlock> Вкладка в дисабле</TextBlock>
</TabItem>
</TabControl>
</Grid>
В данном примере я определил стили внутри Grid
Это значит все таб-контролы внутри этого грида будут использовать этот внешний вид.
Можно так же определить стиль на уровне окна или на уровне приложения (в App.xaml)
Можно именовать стили (без имени = по умолчанию)
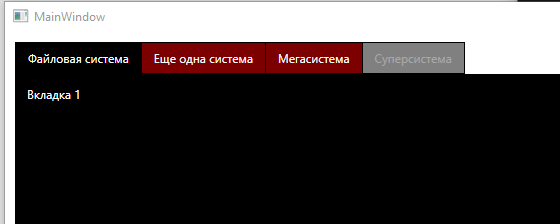
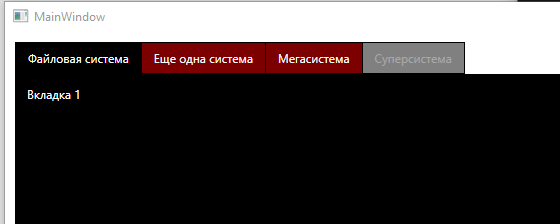
Выглядит живьем все вот так:

Соответственно после того как стиль есть, уже можно переопределить в нем базовые свойства как надо через Setter'ы
Данная строка задает переопределение всех свойств базового стиля (ну или можно их все вручную переписать):
<Setter Property="OverridesDefaultStyle" Value="True"/>
А это чтобы по пикселям выровнять:
<Setter Property="SnapsToDevicePixels" Value="True"/>
Таким способом можно связывать отдельный компонент внутри стиля с базовым свойством:
Background="{TemplateBinding Background}"
А этот компонент я добавил как пример :
<Rectangle x:Name="interactive" Opacity="0.3"/>
Показать что интерактивные состояния можно как угодно реализовывать и что структура компонента может быть различной. (где -то у загажнике у меня валяется Tab-Control в виде круга (как у железного человека прям с радиальной расстановкой tabItem'ов)
с помощью Trigger'ов можно делать ракцию изменений свойств.
Также специально сделал Овер мыши через мультитриггер, для понимания как такие использовать.
Можно сюда еще анимации добавлять.
А можно вообще без тригеров через VisualState добавлять интерактив, принципы схожи.
Грамотное применение стилей дает возможность не перегружать верстку страниц, визуал, отсупы, сетка все автоматом подтаскивается, что видно в самом конце кода, сами табы оформлены по минималу