Добрый день.
В обшем мне захотелось сделать модальное окно не просто например вот что то вроде этого
https://codepen.io/chriscoyier/pen/MeJWoM с небольшой анимацией при появлении(в примере его нет но надеюсь вы поняли о чем я)
А с анимацией исчезновения. Так как toggle тут уже не помогает.
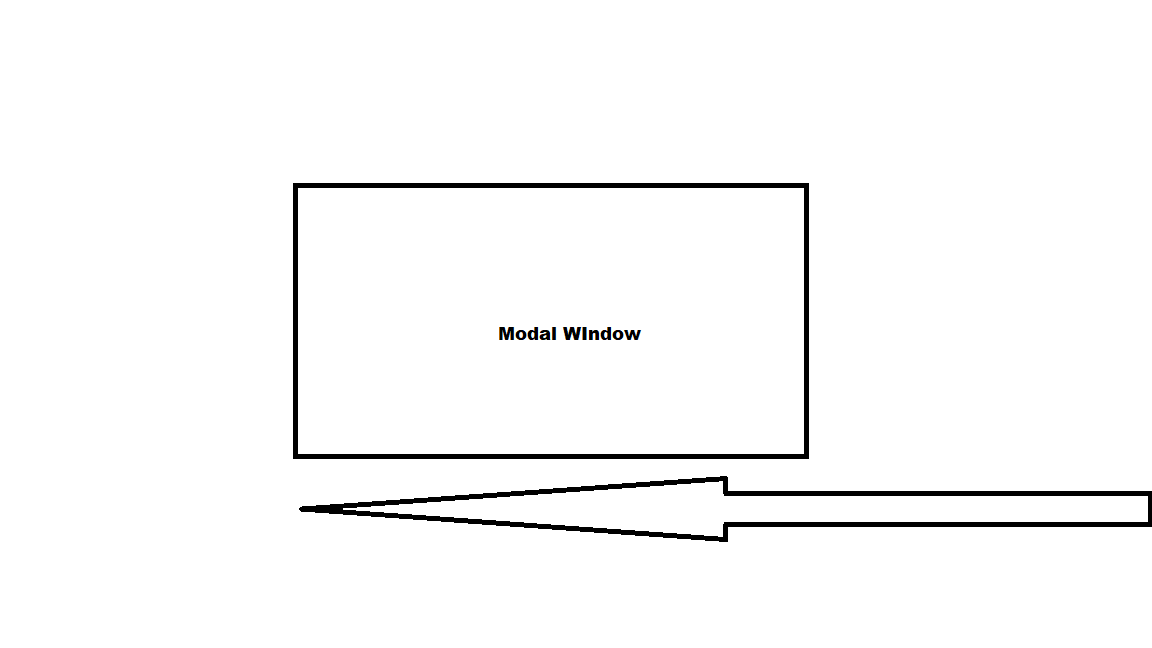
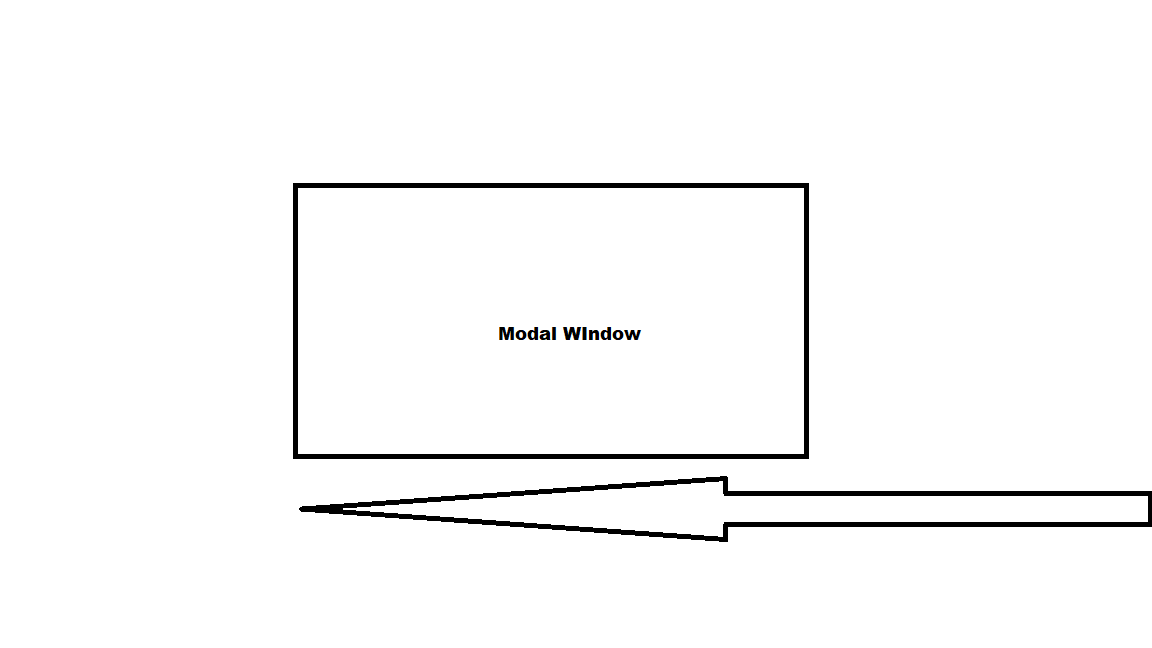
Вот так должно появлятся окно(ну ок это просто, при клике добавить
animation: test 1s linear;
@keyframes test {
0% {
transform: translateX(100%)
}
}

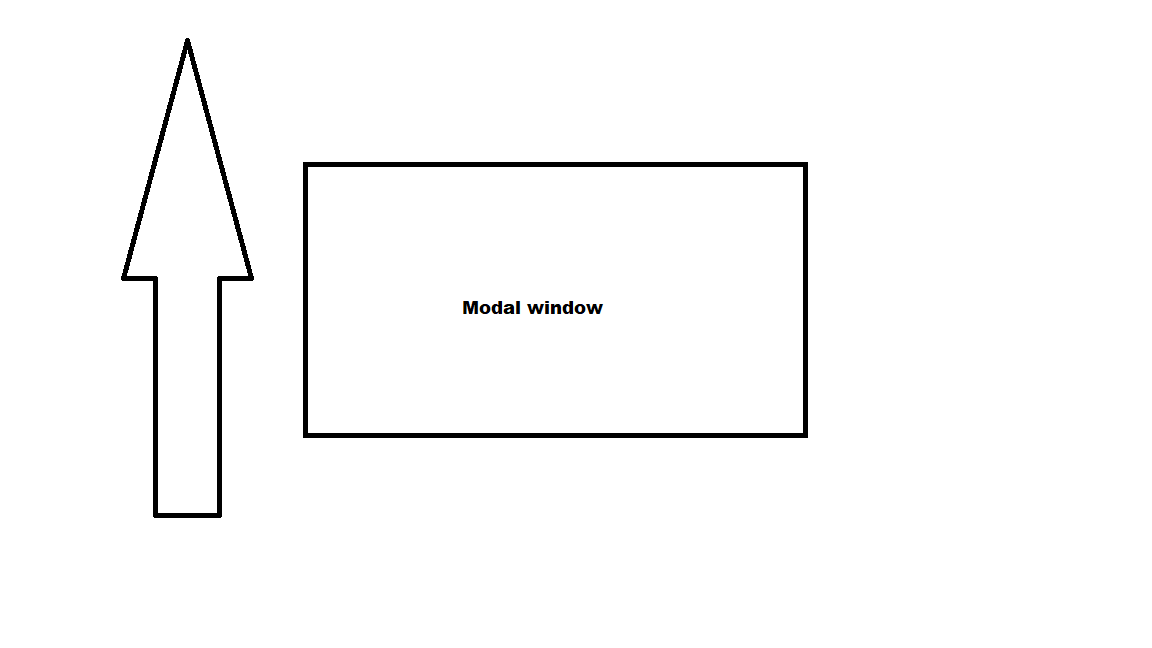
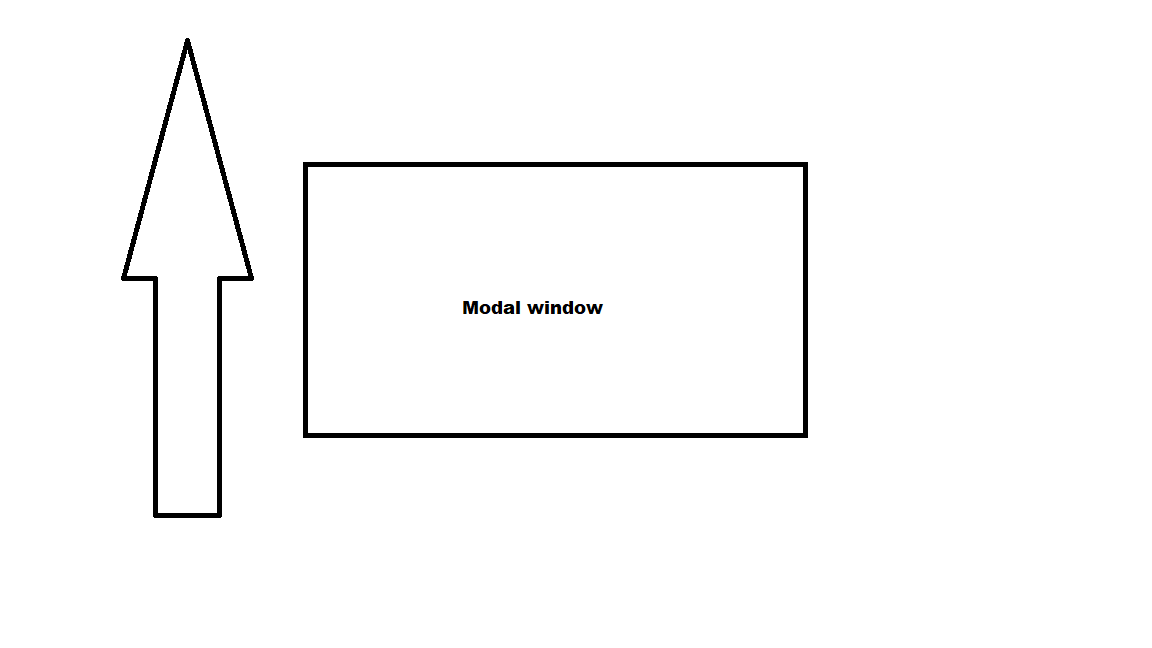
А вот так исчезать(движение вверх и исчезновение.

Второй шаг, исчезновение модалки ну никак не получается, пробовал и transition и display: none;
Кто может дать примеры, или объяснить какую последовательность действий мне нужно выполнить чтоб добится такого эфекта?
Хотелось бы использовать чистый Js, без использования jQuery