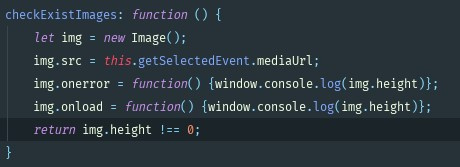
Загрузка картинки - операция асинхронная. Так что проверять высоту сразу после установки src - идея сильно так себе. Это надо делать после загрузки, в onload. Computed вам тут не сильно поможет.
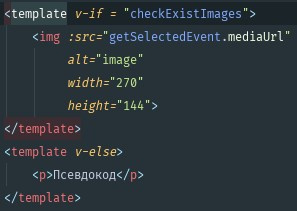
Сделайте checkExistImages вместо вычисляемого свойства обычным, а на getSelectedEvent.mediaUrl повесьте наблюдателя, в котором и проверяйте картинку:
watch: {
'getSelectedEvent.mediaUrl'(val) {
const img = new Image();
img.onload = () => this.checkExistImages = img.height > 0;
img.onerror = () => this.checkExistImages = false;
img.src = val;
},
},
Ну или можете воспользоваться каким-нибудь плагином, реализующим асинхронные вычисляемые свойства, таким как
vue-async-computed, например - возвращаете промис, который будет резолвиться в onload картинки, как-то так.