Добрый день.
Задача на первый взгляд очень проста - отправить данные из калькулятора на почту.
Имеются две подзадачи:
1) Пользователь вводит свои контакты и при нажатии кнопки отправить, письмо уходит администратору сайта. Как это реализовать я знаю и это работает.
2) В письмо вставляются промежуточные результаты из калькулятора.

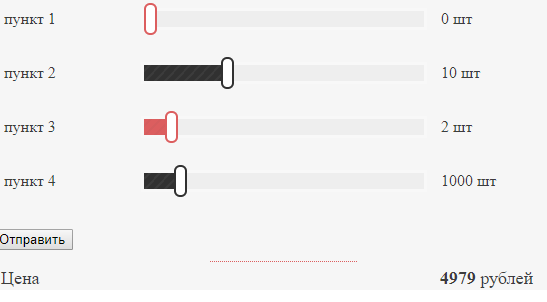
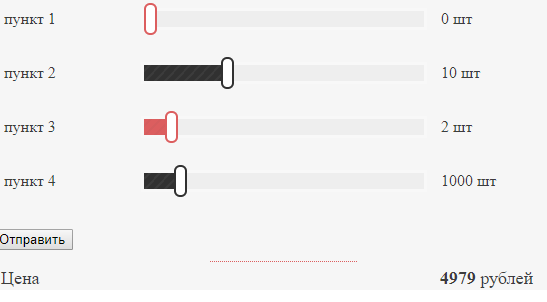
В самом калькуляторе нет и быть не может полей input, данные получаются передвижением ползунка. При этом место где меняется число записано как
<span>число</span>
Полностью код строки такой:
<tr><td><p>пункт 4</p></td>
<td>
<div class="line">
<div class="hover-under"></div>
<div class="hover"></div>
<div class="cursor ui-draggable ui-draggable-handle"></div>
</div>
</td>
<td><p><span>1</span> шт</p></td>
</tr>
Я понимаю, что альтернативный метод заключается в том, что данные вводятся примерно так:
<input type="text" name="name" placeholder="Ваше имя" required /><br />
Но я не понимаю как "обернуть" числа, чтобы их можно было вставить автоматически в письмо. И еще один момент - калькулятор представляет собой таблицу из трех столбцов, где "значение" есть "отдельная ячейка". То есть по идее можно дать id ячейки и потом уже ее дергать скриптом.
В конечном результате нужно следущее:
Поступила заявка с сайта.
Имя - Вася
Телефон - +7...
Email - aaa...
Заказано:
пункт 1 - 12 шт
пункт 2 - 3шт
пункт 3 - 66 шт
пункт 4 - 1 шт
Итоговая сумма - 10000 рублей
Как отформатировать письмо знаю. Вопрос именно в подстановке чисел.