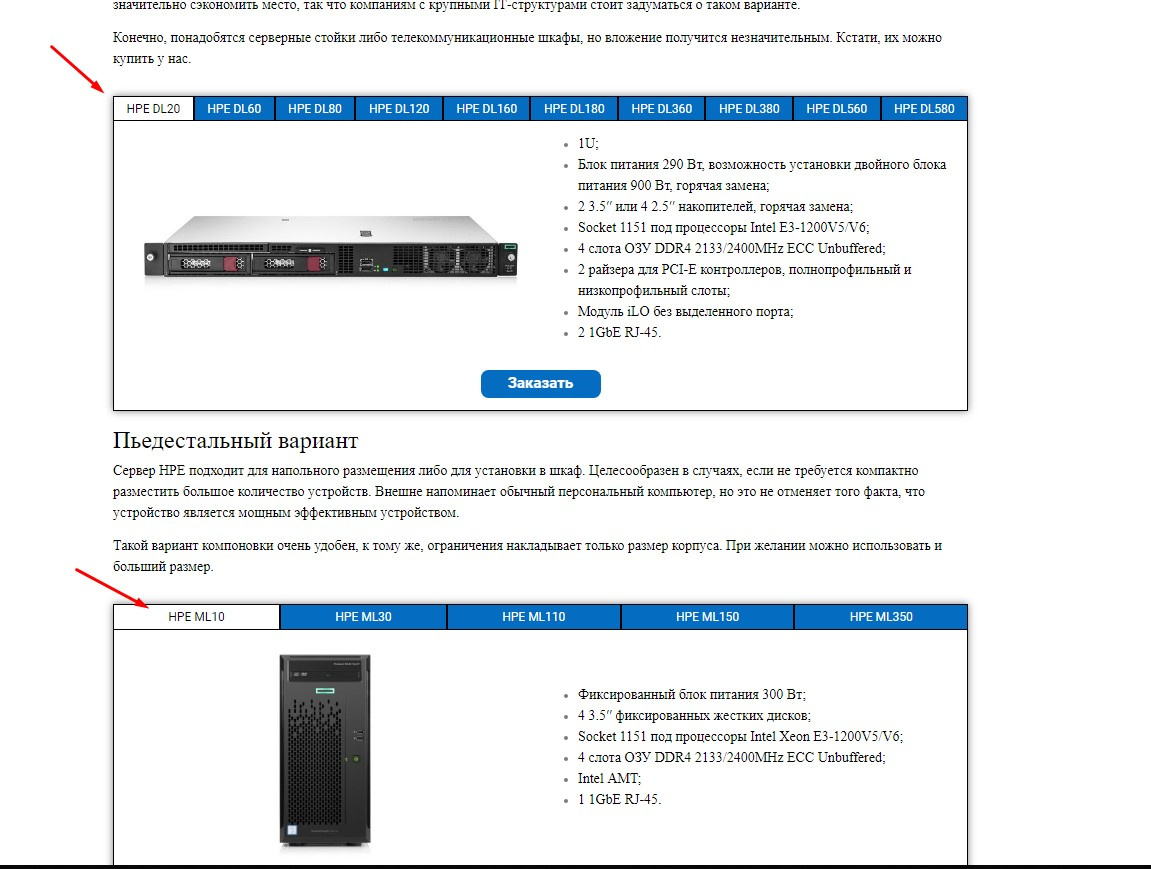
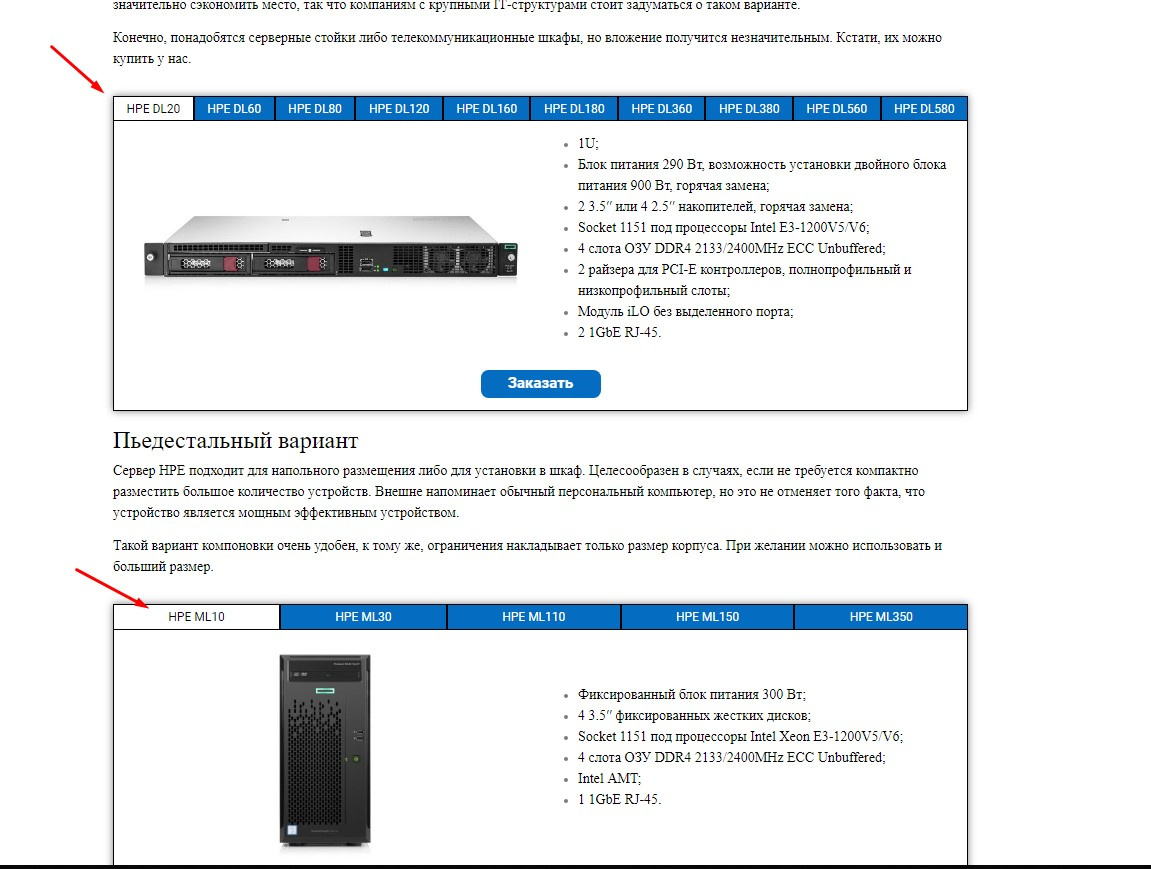
Здравствуйте, есть такое дело, у меня есть несколько вкладок на странице. Выбранная вкладка является активной и мне нужно передать ее текстовое значение в форму обратной связи, которая всплывает при нажатии кнопки "Заказать".

Сделать это получилось с помощью такого кода:
$('.jet-button__state').on('click', function() { // .jet-button__state - класс кнопки которая вызывает поп-ап с формой
var value = $('.eael-advance-tabs .eael-tabs-nav > ul li.active > .eael-tabs-title').text( ); //получаем текстовое значение
$("#products_name").val(value); //передаю значение в скрытое поле CF7
});
Все работает, значение передает, только проблемы начинаются там, где вкладок несколько, так как все они активны. Изменить классы не могу, вкладки сделаны с помощью плагина. Соответственно, мне бы узнать, как можно задать область события. Например, если нажатие произошло в первой вкладке (тайтлам отдельный класс или Id присвоить не могу), которой можно присвоить определенный ID, то отправляется ее значение, если во второй, то отправляется значение с нее. Подскажите, пожалуйста.