Необходимо что бы:

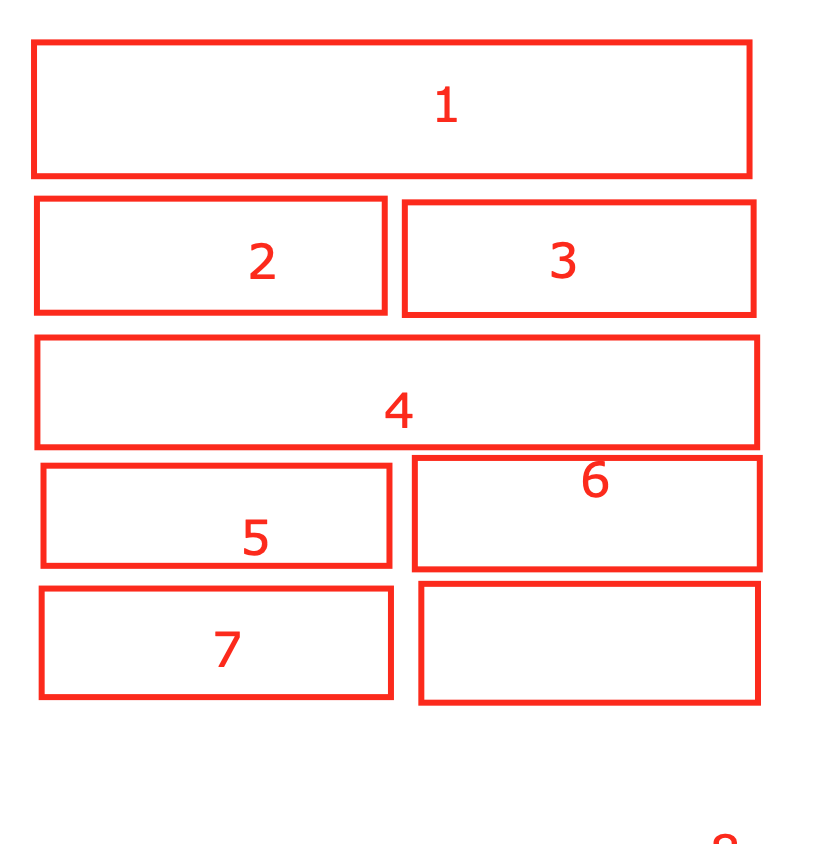
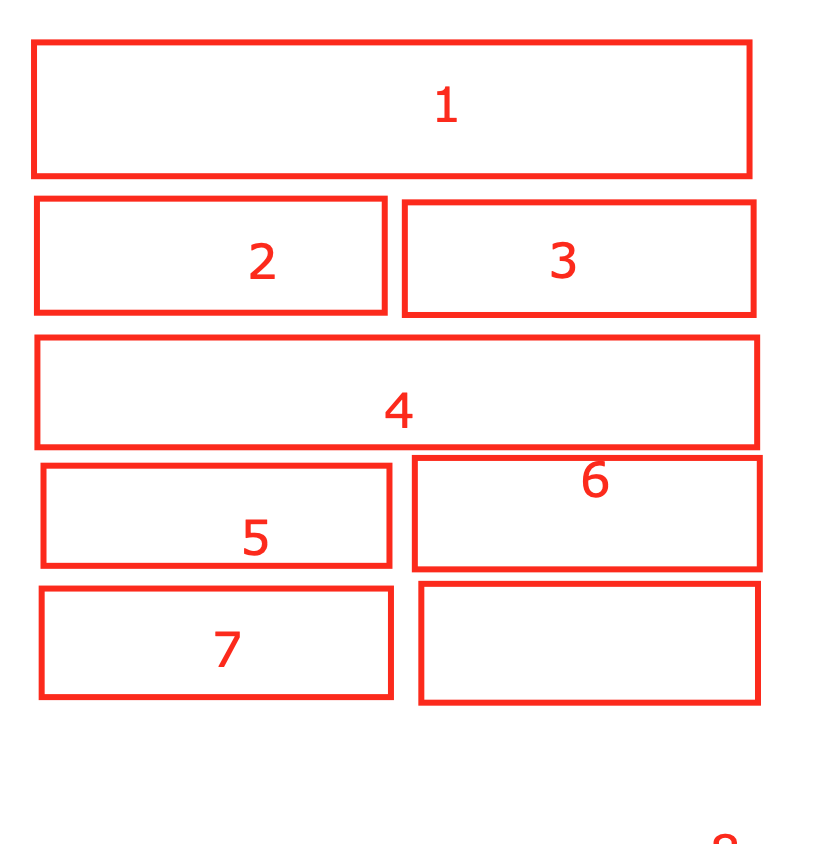
Элементы с шириной 50% менялись между собой в любом порядке, горизонтально и вертикально.
А те которые по 100% только вертикально двигались.
Я использовал библиотеку beautiful-drag n drop от airbnb, но не смог в ней получить такого.
Если вам не знакома такая библиотека подскажите что-то на чистом JS.
Ну и в крайнем случае, сложно ли самому такое написать?
(С учетом того что с DragDrop API я вообще не работал)