$("#e4").select2({
minimumInputLength: 1,
tags: true
});<select id="e4" multiple="multiple">
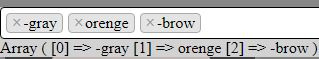
<option>gray</option>
<option>orenge</option>
<option>brow</option>
</select>

$('#mySelect2').select2({
ajax: {
url: 'https://api.github.com/orgs/select2/repos',
data: function (params) {
var searchStr = params.term.replace('-', ''); // удаляете тире из строки, перед поиском
var query = {
search: searchStr, // вот здесь изменяйте текст запроса - по умолчанию params.term
}
return query;
}
}
});