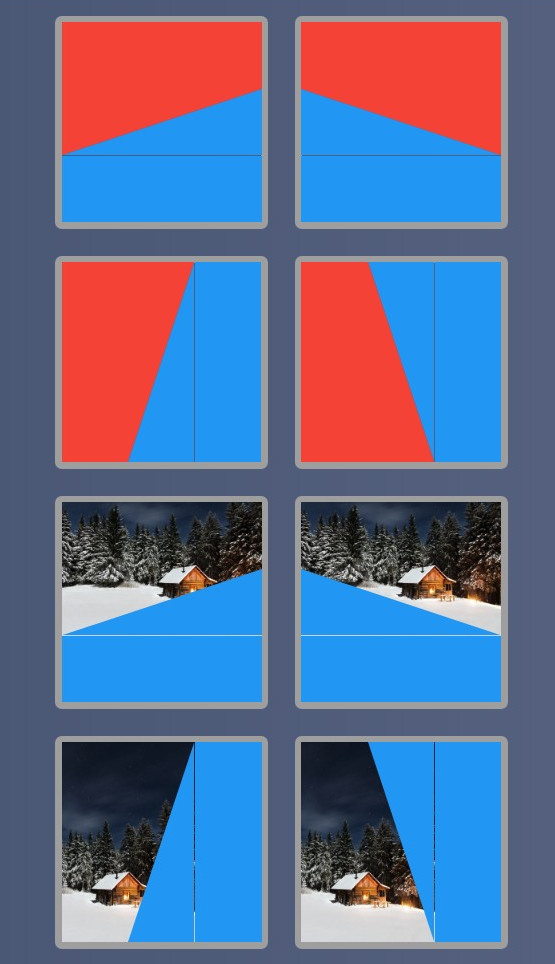
Это результат округления дробных частей css пикселей, по которым позиционируется объект. Если хочется склеить два изображения, то отбрось эту идею и решай задачу так, чтоб подобная проблема не возникала. Используй целое изображение, или накладывай одно поверх другого, псевдоэлемент закрась синим, поверни на нужный угол и сдвинь, придумай свое решение.
P.S. Лично я не выявил данную проблему в примерах ни в одном браузере.