Разрабатываю сайт локально.
Использую pug.
Создал блок с классом map и id="js-map"
.map#js-map
На сайте яндекс создал api ключ и подключил в шапке.
Создал файл и вставил в нем код с сайта и подключил перед body.
Поменял id.
ymaps.ready(init);
function init(){
// Создание карты.
var myMap = new ymaps.Map("js-map", {
// Координаты центра карты.
// Порядок по умолчанию: «широта, долгота».
// Чтобы не определять координаты центра карты вручную,
// воспользуйтесь инструментом Определение координат.
center: [55.76, 37.64],
// Уровень масштабирования. Допустимые значения:
// от 0 (весь мир) до 19.
zoom: 7
});
}
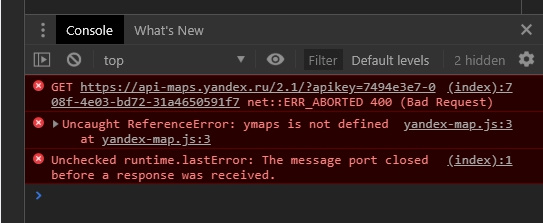
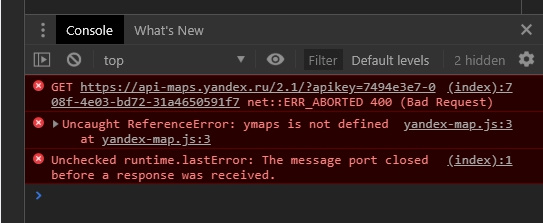
И получаю ошибку
Uncaught ReferenceError: ymaps is not define

На сайте yandex нашел инфу, что можно использовать этот ключ локально.