// this.$http.delete(
// `//${this.$store.state.apiPath}/company?id=43`,
this.$http.patch(
`//${this.$store.state.apiPath}/company?id=1&c_limit=1900`
// { headers: { Authorization: `Bearer ${localStorage.getItem('access_token')}` } }
).then(({ data }:any) => {
console.log(data)
})
.catch((e:any) => {
console.log(e);
});
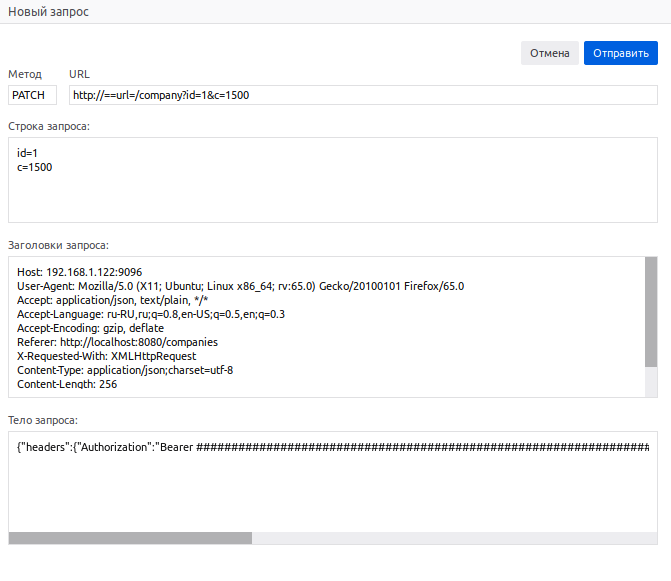
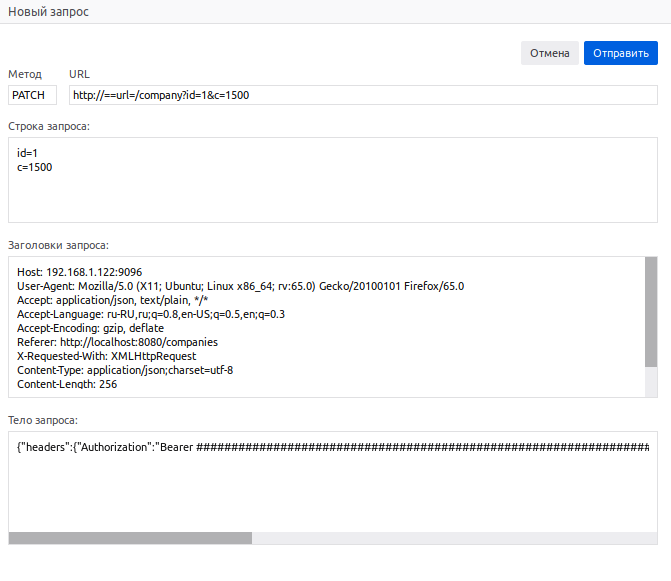
Если раскоментирую delete, и закоментирую patch то заработает.
Также put, post, get работают, но с patch что-то не так.
Почему-то он оставляет Authorization в теле запроса а не кидает его в headers.