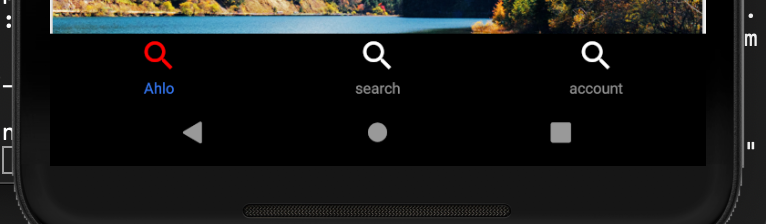
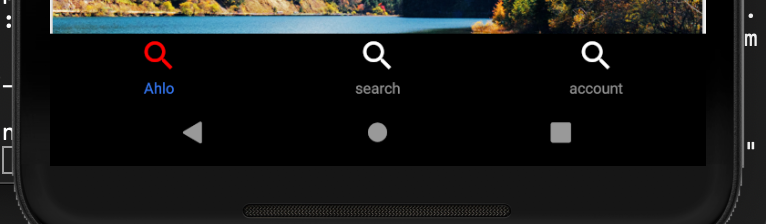
В общем суть такова. Библиотека react-native-router-flux Нужно убрать текст под значком в TabBar:

А вот собственно и код роутера:
const TabBar = ({focused}) => (
<View>
<Icon name="search" type="MaterialIcons" style={{fontSize: 28, color: focused ? 'red': 'white'}} />
</View>
)
export default () => (
<Router>
<Scene hideNavBar>
<Scene key="tabbar" tabs tabBarStyle={{backgroundColor: '#000'}}>
<Scene key="list" title="Ahlo" component={List} hideNavBar icon={TabBar} />
<Scene key="search" component={search} hideNavBar icon={TabBar} />
<Scene key="account" component={account} hideNavBar icon={TabBar} />
</Scene>
<Scene key="article" component={article} />
<Scene key="comment" component={comment} />
<Scene key="register" component={register} />
<Scene key="auth" component={auth} />
</Scene>
</Router>
)