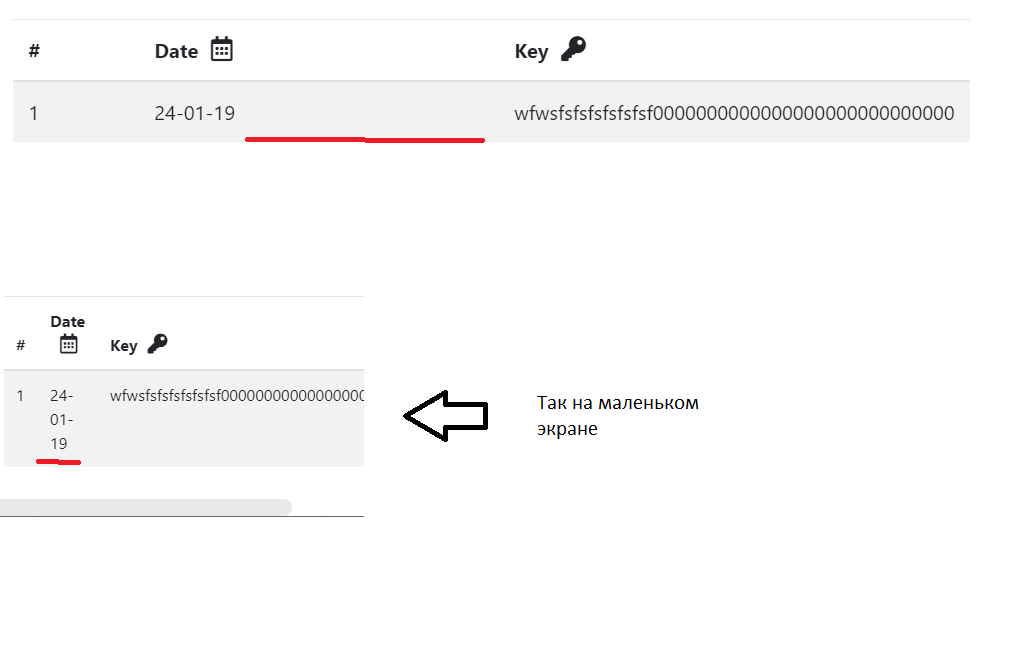
Все там есть вы просто не умеете читать документацию, там колы задаться в thead, но и у этого метода есть свои недостатки, в частности при больших таблицах все-равно вам прийдется делать горизонтальный скрол, поскольку таблицы в принципе не адаптивны.
Но, я использую другой метод, он позволяет без единой сторчки кода и js сделать полностью адаптивными таблицы, при этом все классы бутстрап для таблиц продолжают работать.
<table class="table table-hover shoplist">
<thead>
<tr><th class="col-lg-12">Данный товар доступен в следующих магазинах</th></tr>
</thead>
<tbody>
<tr class="shopunit" data-sizes="["4", "3", "2", "1"]">
<td>
<div class="row">
<div class="col-md-2 col-sm-3 col-xs-6 ">г.Москва<div class="visible-sm">Пражская</div></div>
<div class="col-md-5 col-sm-5 col-xs-12 "></div>
<div class="col-md-3 col-sm-3 col-xs-12 hidden-sm"><i class="fa fa-subway"></i> Пражская</div>
<div class="col-md-2 col-sm-4 col-xs-12"><i class="fa fa-clock-o fa-2"></i> пн-вс с 10 до 22</div>
</div>
</td>
</tr>
<tr class="shopunit" data-sizes="["4", "3", "2", "1"]">
<td>
<div class="row">
<div class="col-md-2 col-sm-3 col-xs-6 ">г.Санкт-Петербург<div class="visible-sm">Озерки</div></div>
<div class="col-md-5 col-sm-5 col-xs-12 "></div>
<div class="col-md-3 col-sm-3 col-xs-12 hidden-sm"><i class="fa fa-subway"></i> Озерки</div>
<div class="col-md-2 col-sm-4 col-xs-12"><i class="fa fa-clock-o fa-2"></i> пн-вс с 10 до 22</div>
</div>
</td>
</tr>
</tbody>
</table>