Здравствуйте.
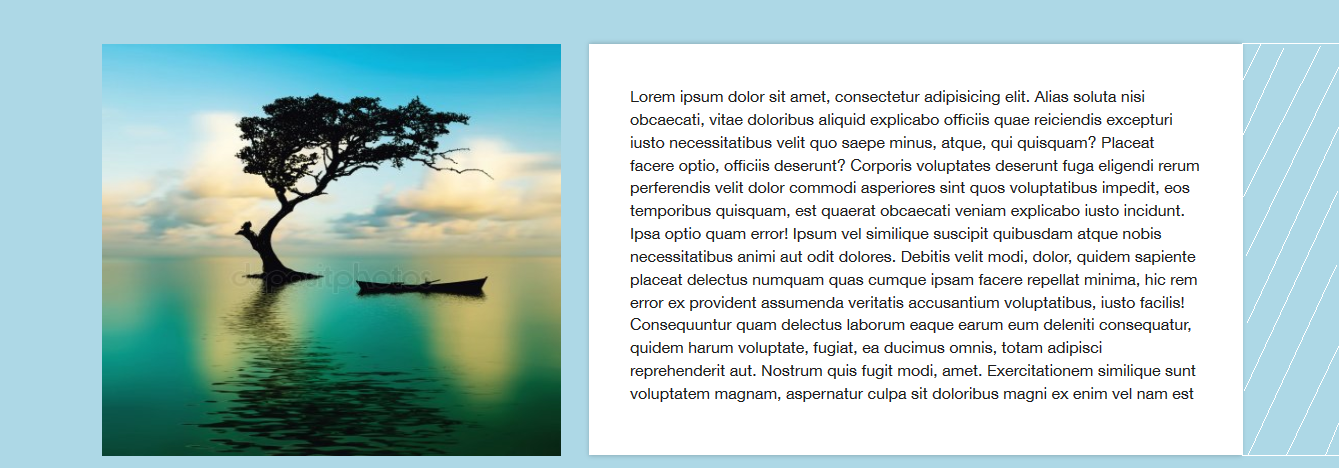
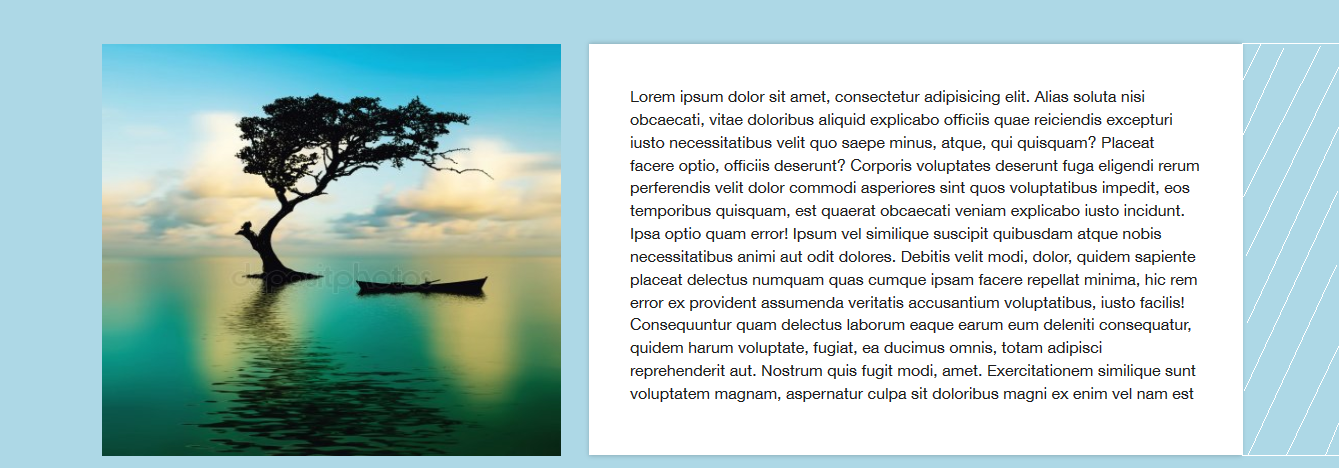
В макете с сеткой botstrap есть есть секция с картинкой и текстовым блоком. Изображение и текст стоят строго по сетке, но сам блок упирается в край страницы.
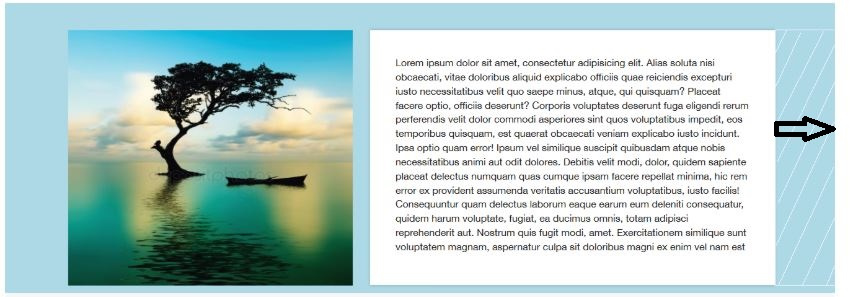
Я пока сделал, отрезав край. На скрине показано как у меня сделано, и штриховкой показано, как должно быть. Подскажите пожалуйста, как лучше это реализовать?

<section class="loremcontainer">
<div class="container">
<div class="row">
<div class="col-xs-5">
<img src="img/landscape.jpg" width="459" height="412" alt="lorem">
</div>
<div class="col-xs-7">
<div class="loremcontainer-area">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Alias soluta nisi obcaecati, vitae doloribus aliquid explicabo officiis quae reiciendis excepturi iusto necessitatibus velit quo saepe minus, atque, qui quisquam? Placeat facere optio, officiis deserunt? Corporis voluptates deserunt fuga eligendi rerum perferendis velit dolor commodi asperiores sint quos voluptatibus impedit, eos temporibus quisquam, est quaerat obcaecati veniam explicabo iusto incidunt. Ipsa optio quam error! Ipsum vel similique suscipit quibusdam atque nobis necessitatibus animi aut odit dolores. Debitis velit modi, dolor, quidem sapiente placeat delectus numquam quas cumque ipsam facere repellat minima, hic rem error ex provident assumenda veritatis accusantium voluptatibus, iusto facilis! Consequuntur quam delectus laborum eaque earum eum deleniti consequatur, quidem harum voluptate, fugiat, ea ducimus omnis, totam adipisci reprehenderit aut. Nostrum quis fugit modi, amet. Exercitationem similique sunt voluptatem magnam, aspernatur culpa sit doloribus magni ex enim vel nam est </p>
</div>
</div>
</div>
</div>
</section>
.loremcontainer {
background-color: lightblue;
}
.loremcontainer-area {
right: 5px;
background-color: white;
box-shadow: 0px 0px 4.5px 0.5px rgba(0, 0, 0, 0.2);
padding: 41px;
margin-bottom: 20px;
}
.loremcontainer-area p {
font-size: 16px;
}