Добрый день! Есть такой файл php не сервере для теста, просто что бы отобразить дынные json
header("Content-type: application/json; charset: utf-8");;
$v['id'] ='11'; $v['nn']='22';
echo json_encode($v);
И вот таким образом я пытаюсь послать ему запрос и получить ответ:
1 вариант:
jQuery.ajax({
url: "http://www.***.com/hyst/acore.php",
type: "GET",
contentType: 'application/json; charset=utf-8',
success: function(resultData) {
alert(resultData);
},
error : function(jqXHR, textStatus, errorThrown) {
alert(textStatus);
}
});
Но тут просто выдает ошибку textStatus как error
Пробую 2й вариант вот так:
var request = new XMLHttpRequest();
request.open('GET', 'http://www.***.com/hyst/acore.php', true);
request.onload = function() {
if (request.status >= 200 && request.status < 400) {
var data = JSON.parse(request.responseText);
alert(data);
} else {
calert('error');
}
};
request.send();
Здесь же просто ничего не выдает
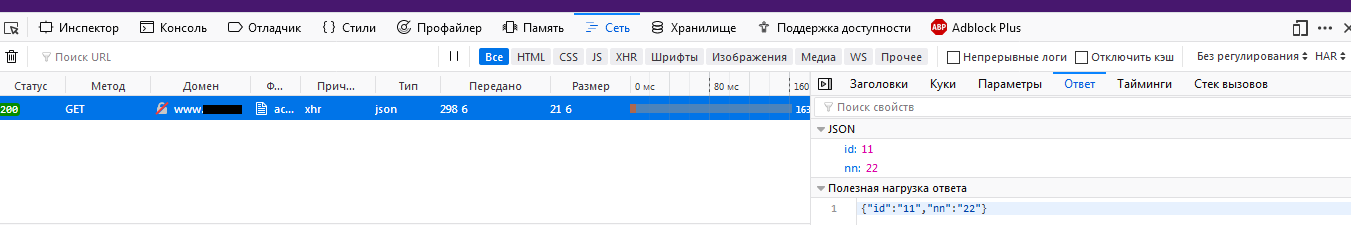
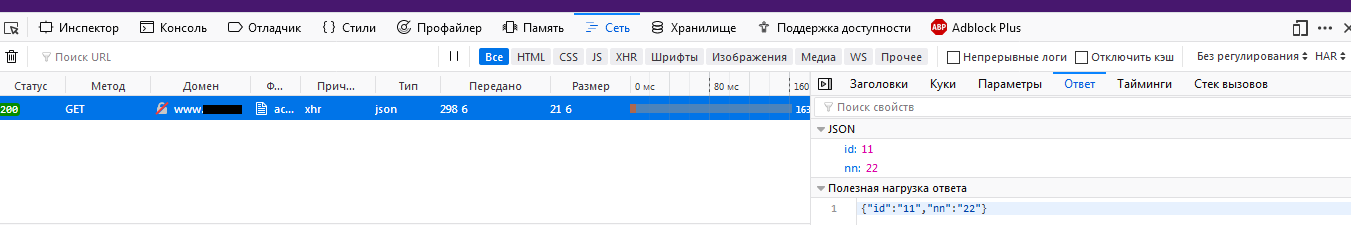
однако и в первом и во втором варианте если открыть командную строку то видно что запрос проходит и даже есть ответ!

Подскажите что я делаю не правильно? и какой вариант лучше?? вызывать через php запрос я не могу, так как приложение написано на JS и потом собирается в apk через кордову