пример - любой файл на яндекс диск например
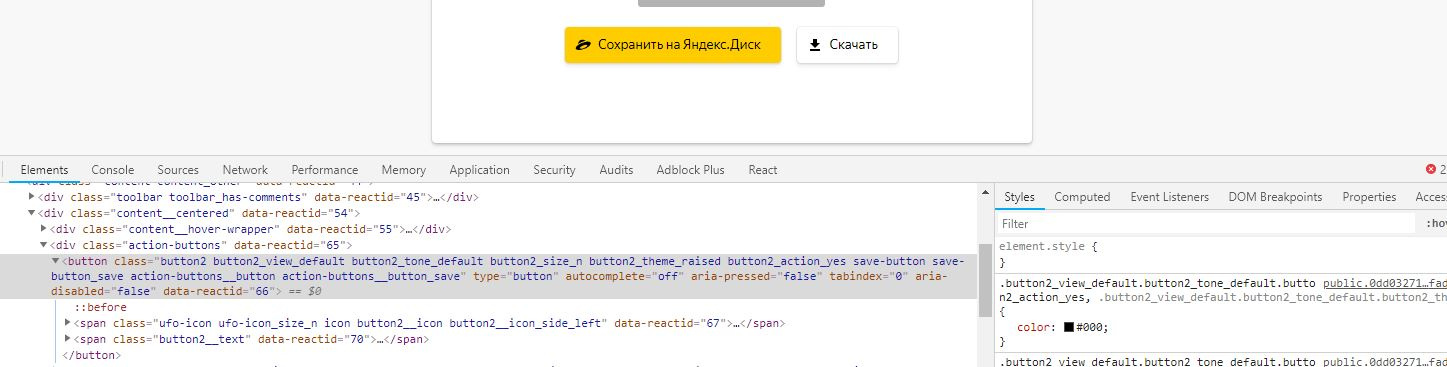
При ховере на кнопку "Сохранить на яндекс.диск" , на неё вешается класс "button2_hovered_yes" и через него меняется бэкграунд на псевдоэлементе before, почему сделанно имеено так, а не на css ? Если бы это не был яндекс, можно было бы списать всё на разработчика, но в данном случае, предположу, причина иная.