(function () {
'use strict';
var original = {
open: XMLHttpRequest.prototype.open,
send: XMLHttpRequest.prototype.send
};
XMLHttpRequest.prototype.open = function (method, url, async, user, password) {
console.log(url);
return original.open.call(this, method, url, async, user, password);
};
XMLHttpRequest.prototype.send = function (data) {
console.log(data);
return original.send.call(this, data);
};
}());, вы проинсталлировали?
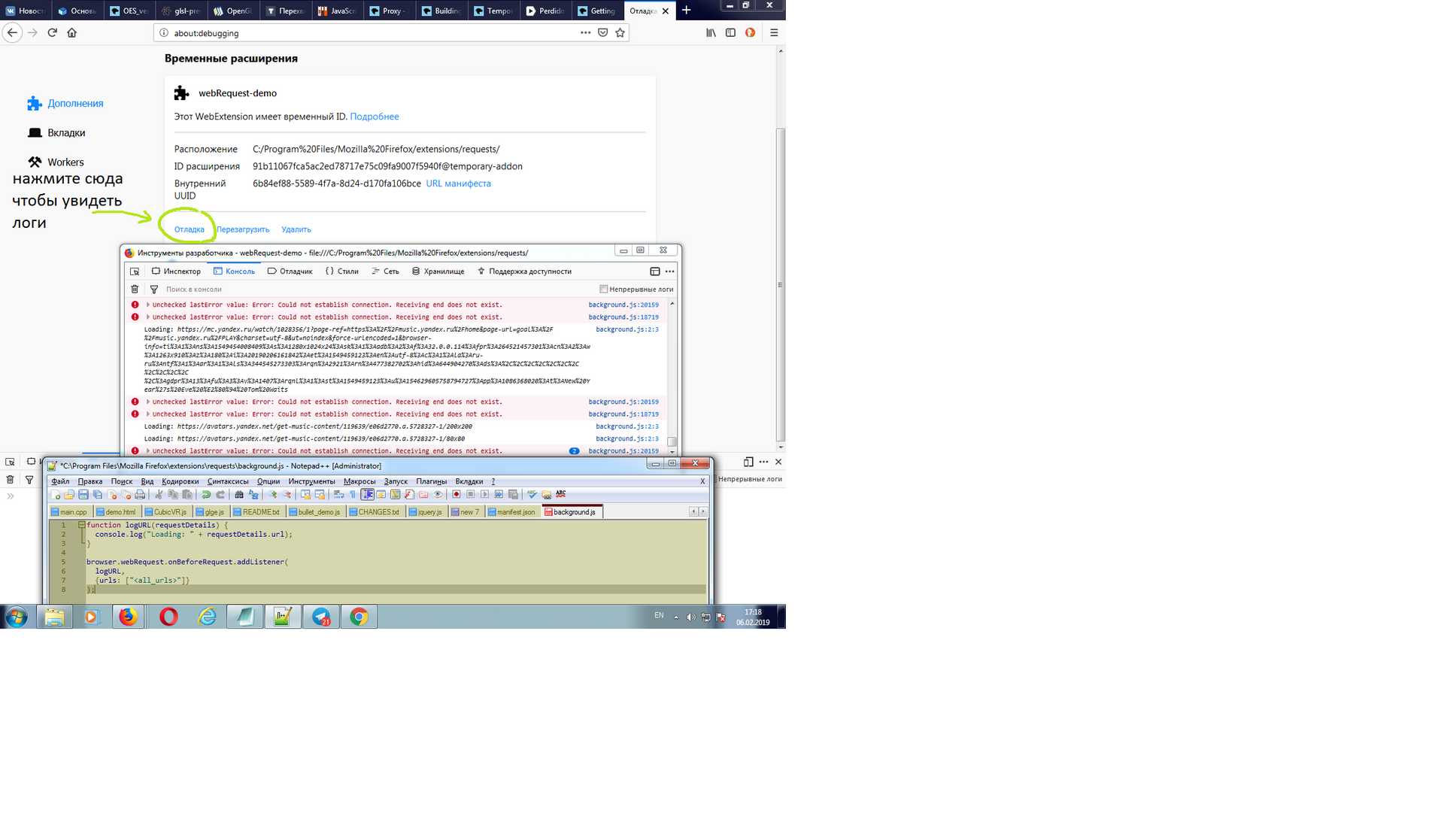
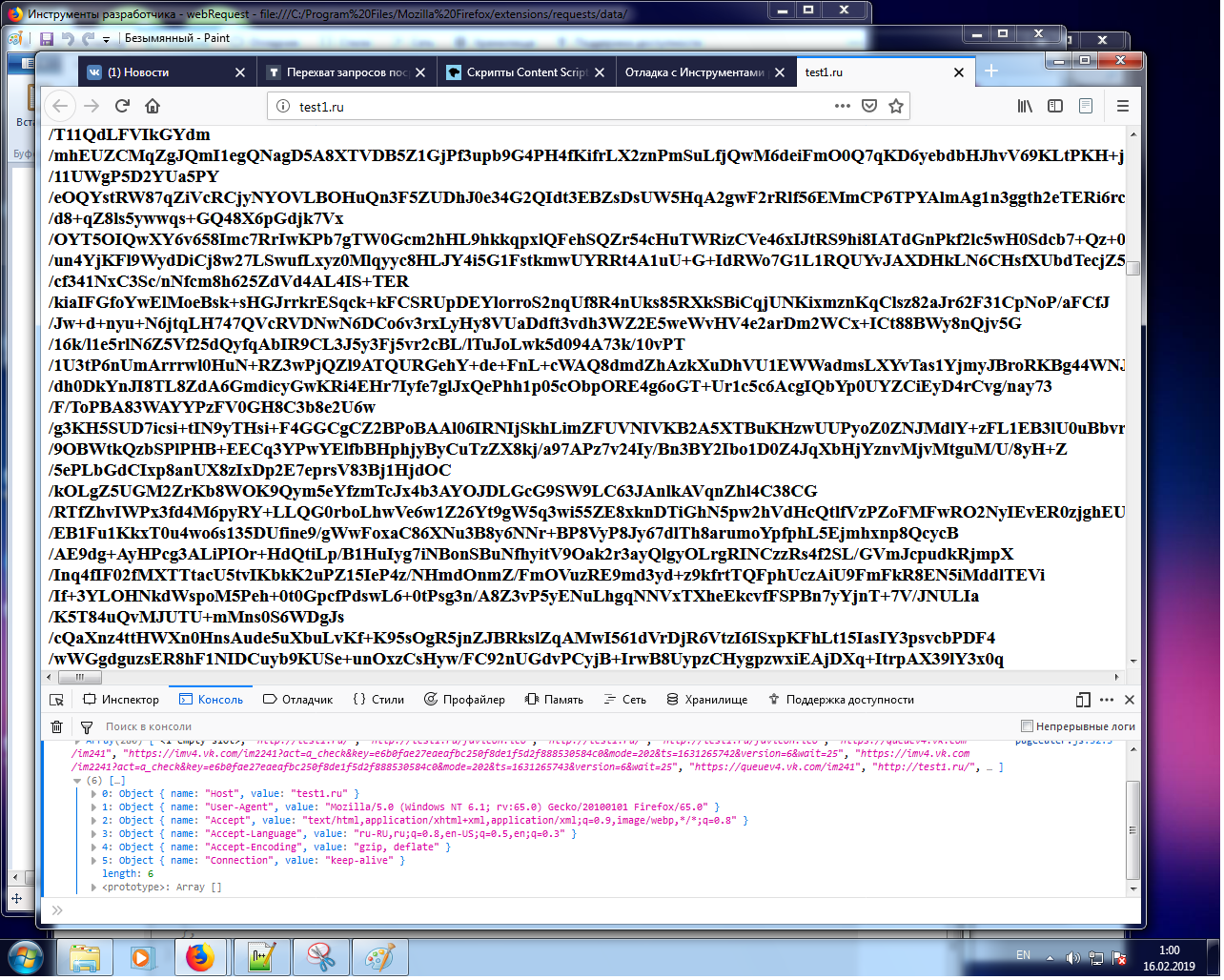
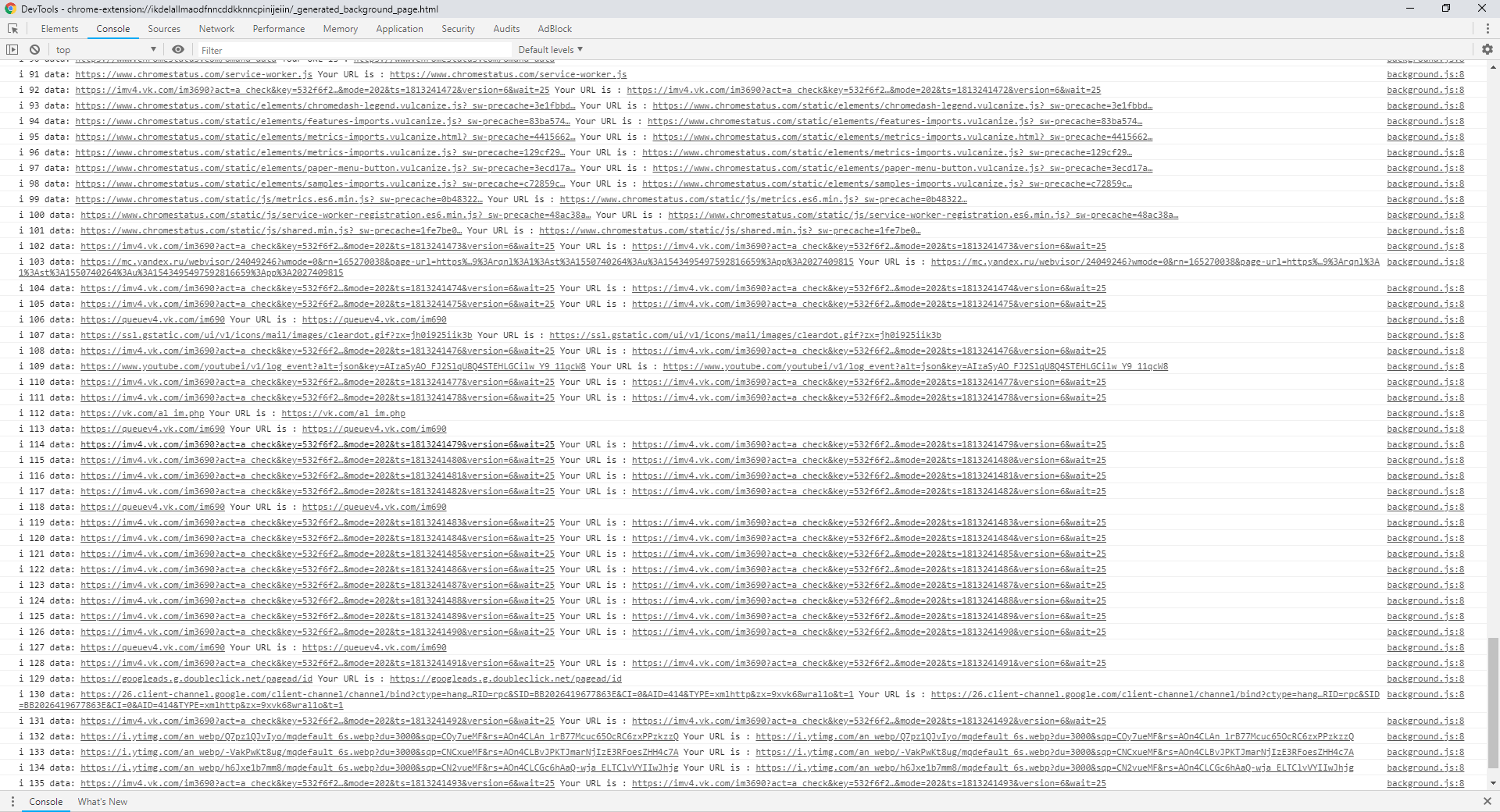
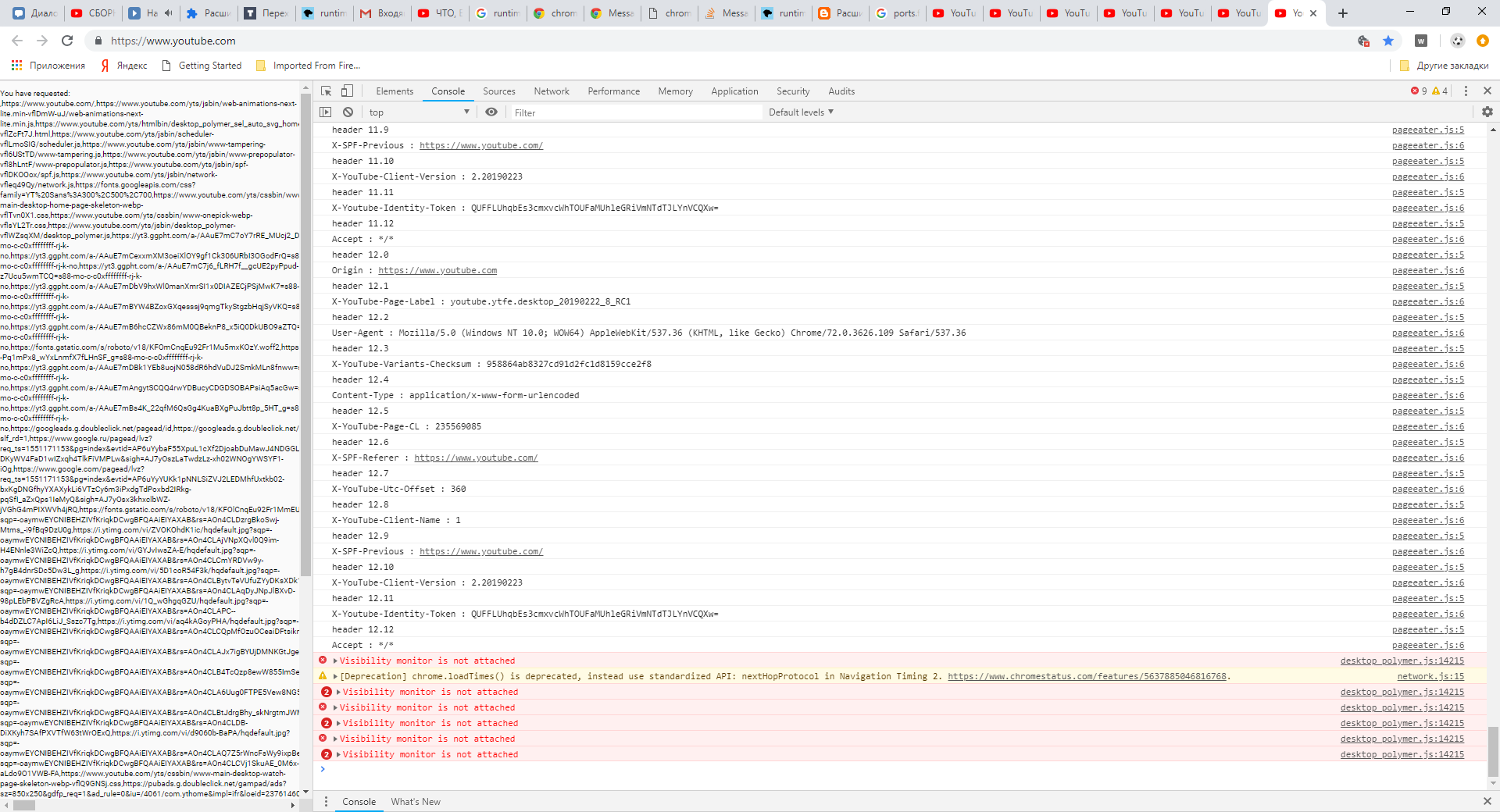
Для проверки проинсталлируйте WebExtension, откройте консоль браузера и откройте какую-нибудь веб-страницу. В консоли!!! вы должны увидеть URL для каждого ресурса, который запрашивает браузер:
Для проверки проинсталлируйте WebExtension (имеется ввиду ваше приложение), откройте консоль браузера и откройте какую-нибудь веб-страницу. В консоли!!! вы должны увидеть URL для каждого ресурса, который запрашивает браузер:

function logURL(requestDetails) {
console.log("Loading: " + requestDetails.url);
}
browser.webRequest.onBeforeRequest.addListener(
logURL,
{urls: ["<all_urls>"]}
);{
"description": "Demonstrating webRequests",
"manifest_version": 2,
"name": "webRequest-demo",
"version": "1.0",
"permissions": [
"webRequest",
"<all_urls>"
],
"background": {
"scripts": ["background.js"]
}
}// main.js
var tabs = require("sdk/tabs");
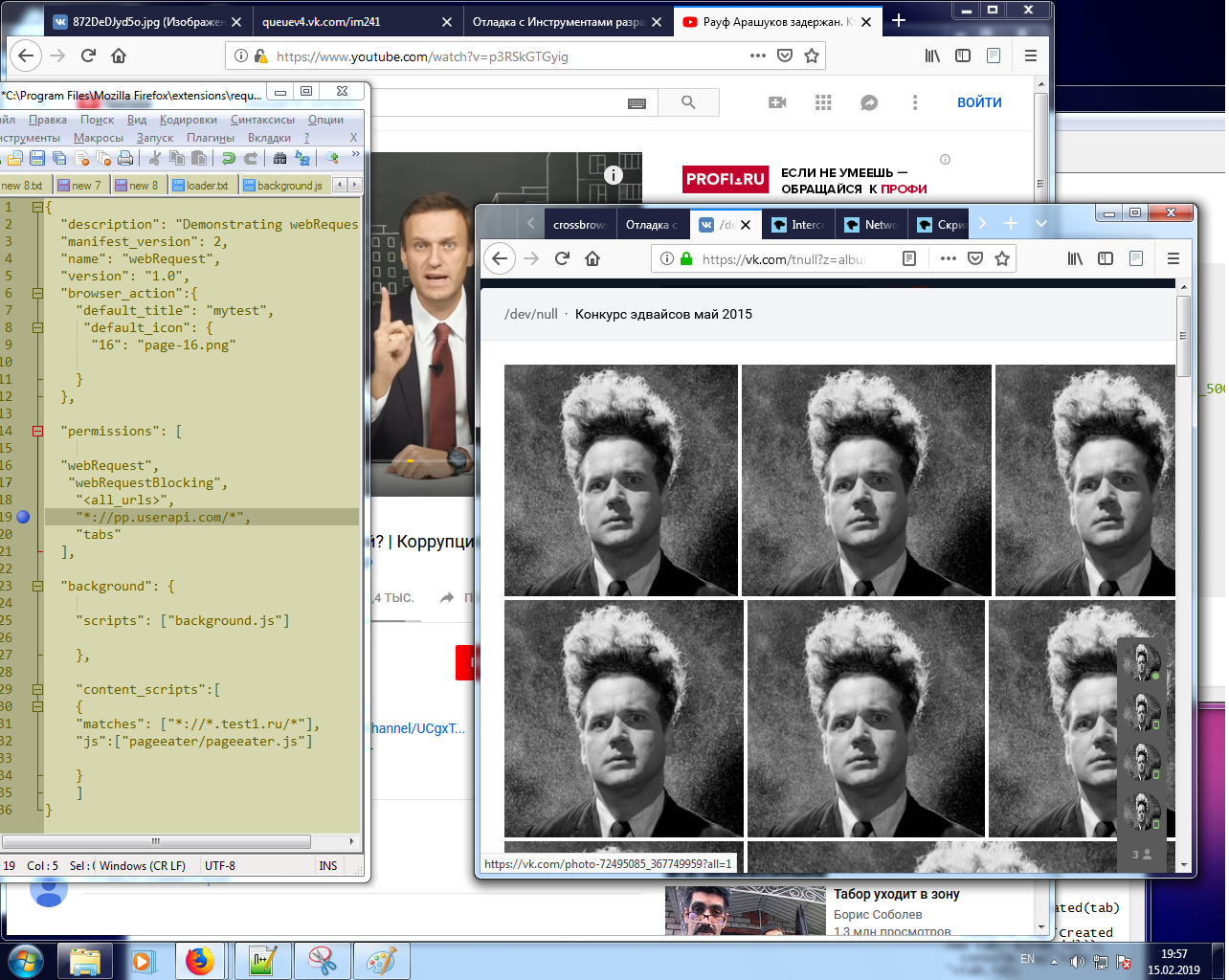
});{
"description": "Demonstrating webRequests",
"manifest_version": 2,
"name": "webRequest",
"version": "1.0",
"browser_action":{
"default_title": "mytest",
"default_icon": {
"16": "page-16.png"
}
},
"permissions": [
"webRequest",
"webRequestBlocking",
"<all_urls>",
"*://pp.userapi.com/*",
"tabs"
],
"background": {
"scripts": ["background.js"]
},
"content_scripts":[
{
"matches": ["*://*.test1.ru/*"],
"js":["pageeater/pageeater.js"]
}
]
}var data = [];
var tab_Id=1;
var i=0;
var test1 = {};
function onOpenPage(tab) {
browser.tabs.query({
currentWindow: false, active: false
}).then(sendMessageToTabs).catch(onError);
return tab_Id = tab.id
}
function logURL(requestDetails) {
i++;
data[i]=requestDetails.url;
console.log("i "+i+ " data: "+data[i]+" Your URL is : " + requestDetails.url);
return i
}
function onError(error) {
console.log(`Error: ${error}`);
}
function pause500ms() {
return new Promise((res) => setTimeout(res, 500));
}
async function sendMessageToTabs(tabs){
await pause500ms();
browser.tabs.sendMessage(
(tab_Id),
{
greeting:data, test:test1
}
).then(response => {
console.log(" Message from the content script:");
console.log(response.response);}).catch(onError);
}
var targetPage ="http://test1.ru";
function logHeaders(e){
var result = "";
for(var i in e.requestHeaders){}
console.log("headers "+e.requestHeaders)
test1 = e.requestHeaders;
return test1,{requestHeaders: e.requestHeaders};
}
var pattern = "https://pp.userapi.com/*";
function redirect(requestDetails) {
console.log("Redirecting: " + requestDetails.url);
return {
redirectUrl: "https://38.media.tumblr.com/tumblr_ldbj01lZiP1qe0eclo1_500.gif"
};
}
browser.webRequest.onBeforeRequest.addListener(
redirect,
{urls:[pattern], types:["image"]},
["blocking"]
);
browser.webRequest.onSendHeaders.addListener(
logHeaders,
{urls:["<all_urls>"]},
["requestHeaders"]
);
browser.webRequest.onBeforeRequest.addListener(
logURL,
{urls: ["<all_urls>"]},
);
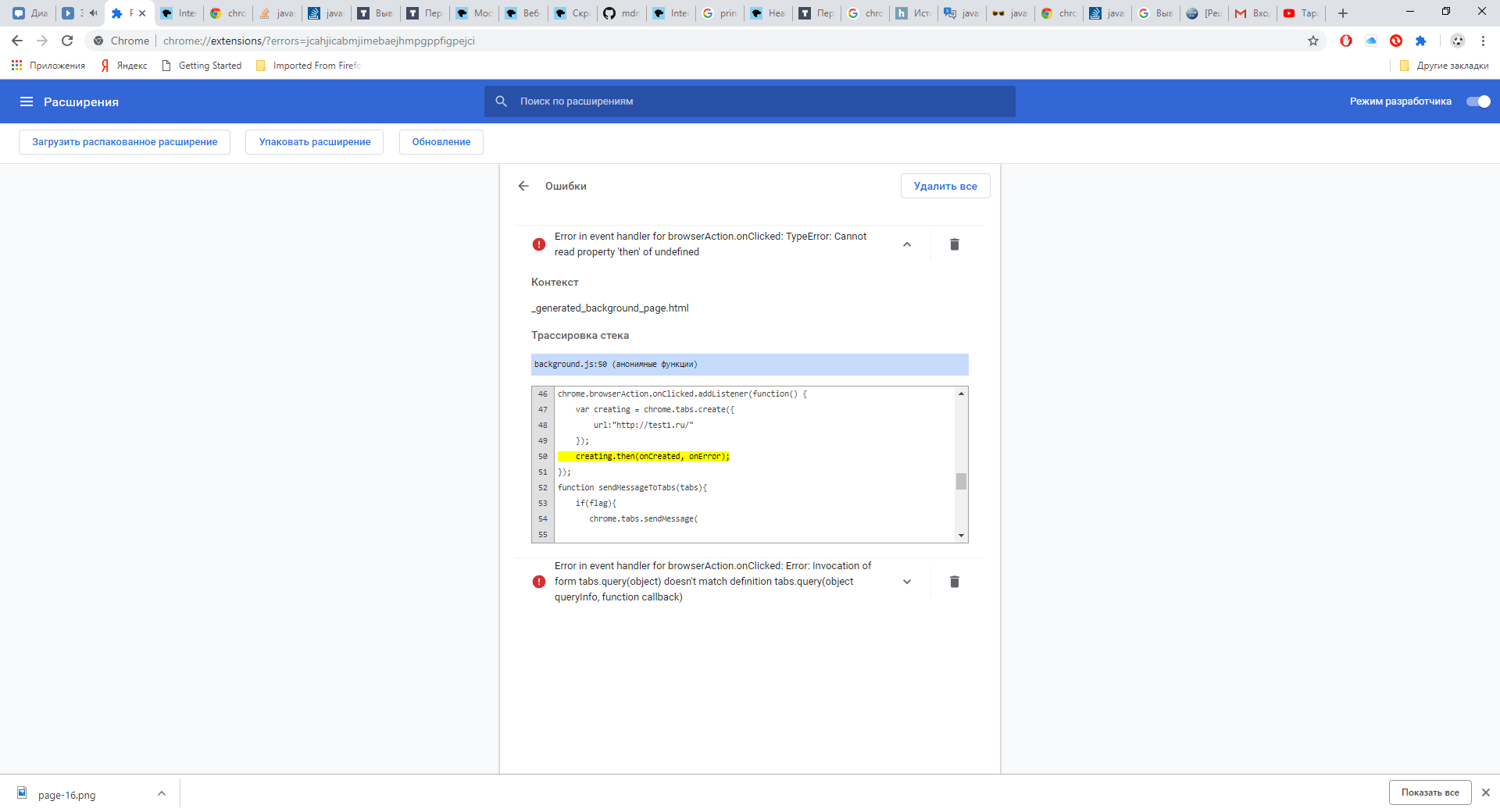
browser.browserAction.onClicked.addListener(function() {
var creating = browser.tabs.create({
url:"http://test1.ru"
});
creating.then(onOpenPage, onError);
});var pattern = "https://mdn.mozillademos.org/*";
function redirect(requestDetails) {
console.log("Redirecting: " + requestDetails.url);
return {
redirectUrl: "https://38.media.tumblr.com/tumblr_ldbj01lZiP1qe0eclo1_500.gif"
};
}
browser.webRequest.onBeforeRequest.addListener(
redirect,
{urls:[pattern], types:["image"]},
["blocking"]
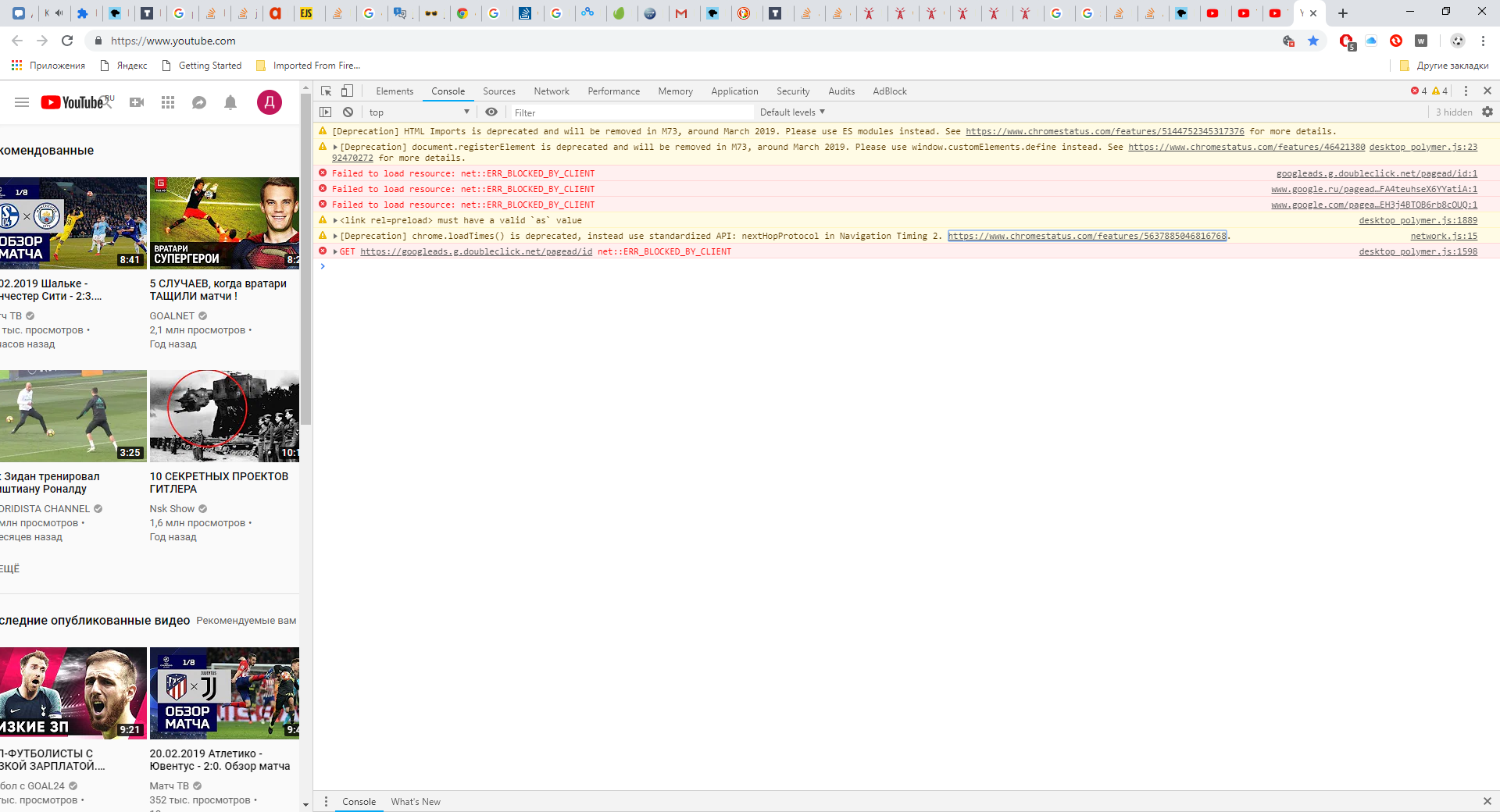
); И ещё: "Я делаю под "Chrome", а в примере не под него реализовали"... Вы не могли бы ещё помочь, а то я уже запутался?... Спасибо большое заранее! И ещё: "К чему Вы выслали первую статью из списка ?" Я её основательно прочитал, но как-то не могу понять, как использовать данный материал при выполнении моей задачи... Можете, если не трудно, прояснить данный момент при возможности ? Вторая статья вообще не работает, если честно...
И ещё: "Я делаю под "Chrome", а в примере не под него реализовали"... Вы не могли бы ещё помочь, а то я уже запутался?... Спасибо большое заранее! И ещё: "К чему Вы выслали первую статью из списка ?" Я её основательно прочитал, но как-то не могу понять, как использовать данный материал при выполнении моей задачи... Можете, если не трудно, прояснить данный момент при возможности ? Вторая статья вообще не работает, если честно... 

var pattern = "https://mdn.mozillademos.org/*";
//background.js
function redirect(requestDetails) {
console.log("Redirecting: " + requestDetails.url);
return {
redirectUrl: "https://38.media.tumblr.com/tumblr_ldbj01lZiP1qe0eclo1_500.gif"
};
}
browser.webRequest.onBeforeRequest.addListener(
redirect,
{urls:[pattern], types:["image"]},
["blocking"]
);//вместо манифеста
{
"description": "Demonstrating webRequests",
"manifest_version": 2,
"name": "webRequest-demo",
"version": "1.0",
"permissions": [
"webRequest",
"webRequestBlocking",
"*://mdn.mozillademos.org/*",
],
"background": {
"scripts": ["background.js"]
}
}
//который на mdn
//используйте этот исправленный
{
"description": "Demonstrating webRequests",
"manifest_version": 2,
"name": "webRequest-demo",
"version": "1.0",
"permissions": [
"webRequest",
"webRequestBlocking",
"<all_urls>",
"*://mdn.mozillademos.org/*",
],
"background": {
"scripts": ["background.js"]
}
}

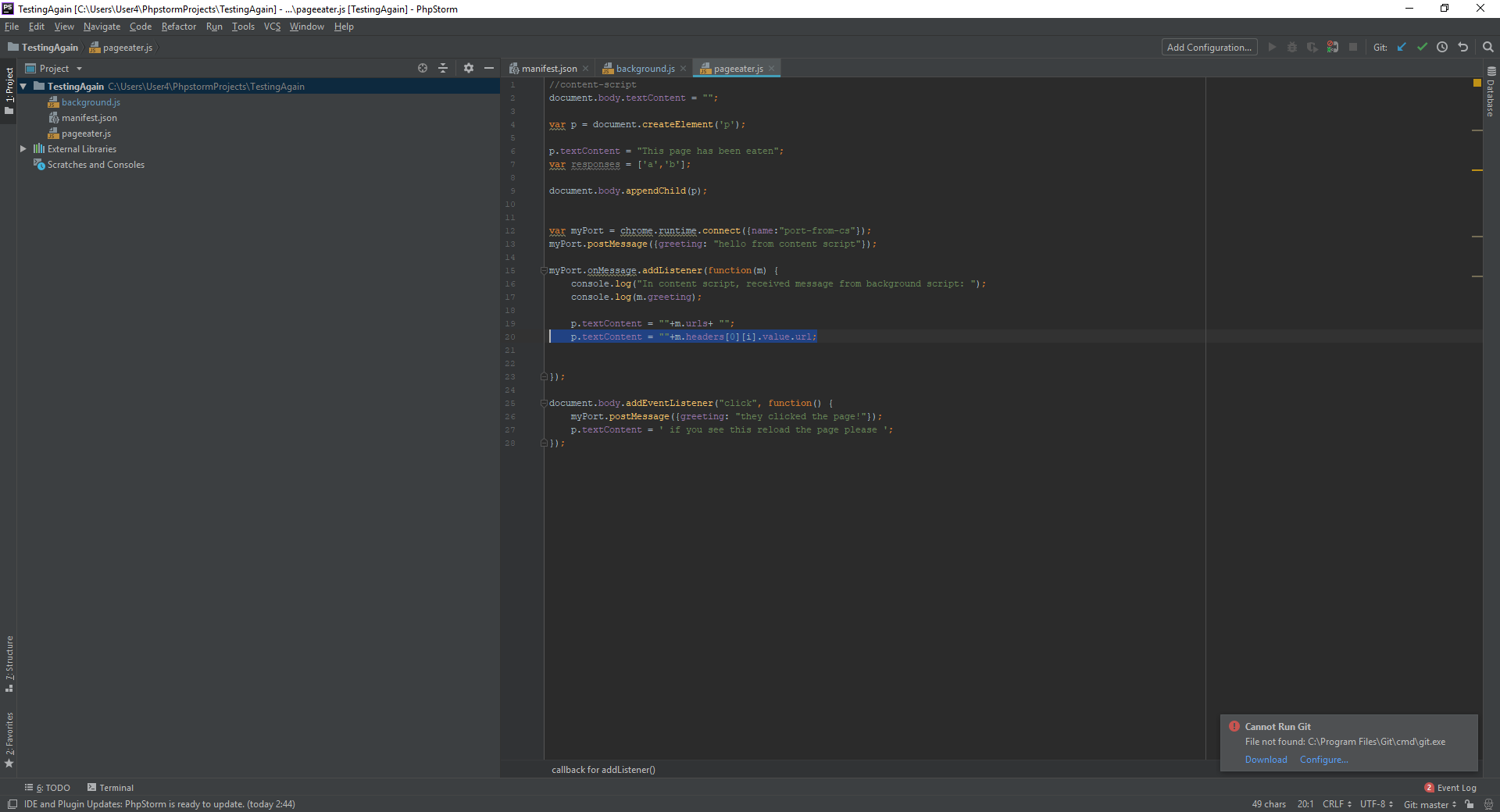
//content-script
document.body.textContent = "";
var p = document.createElement('p');
p.textContent = "This page has been eaten";
var responses = ['a','b'];
document.body.appendChild(p);
var myPort = chrome.runtime.connect({name:"port-from-cs"});
myPort.postMessage({greeting: "hello from content script"});
myPort.onMessage.addListener(function(m) {
console.log("In content script, received message from background script: ");
console.log(m.greeting);
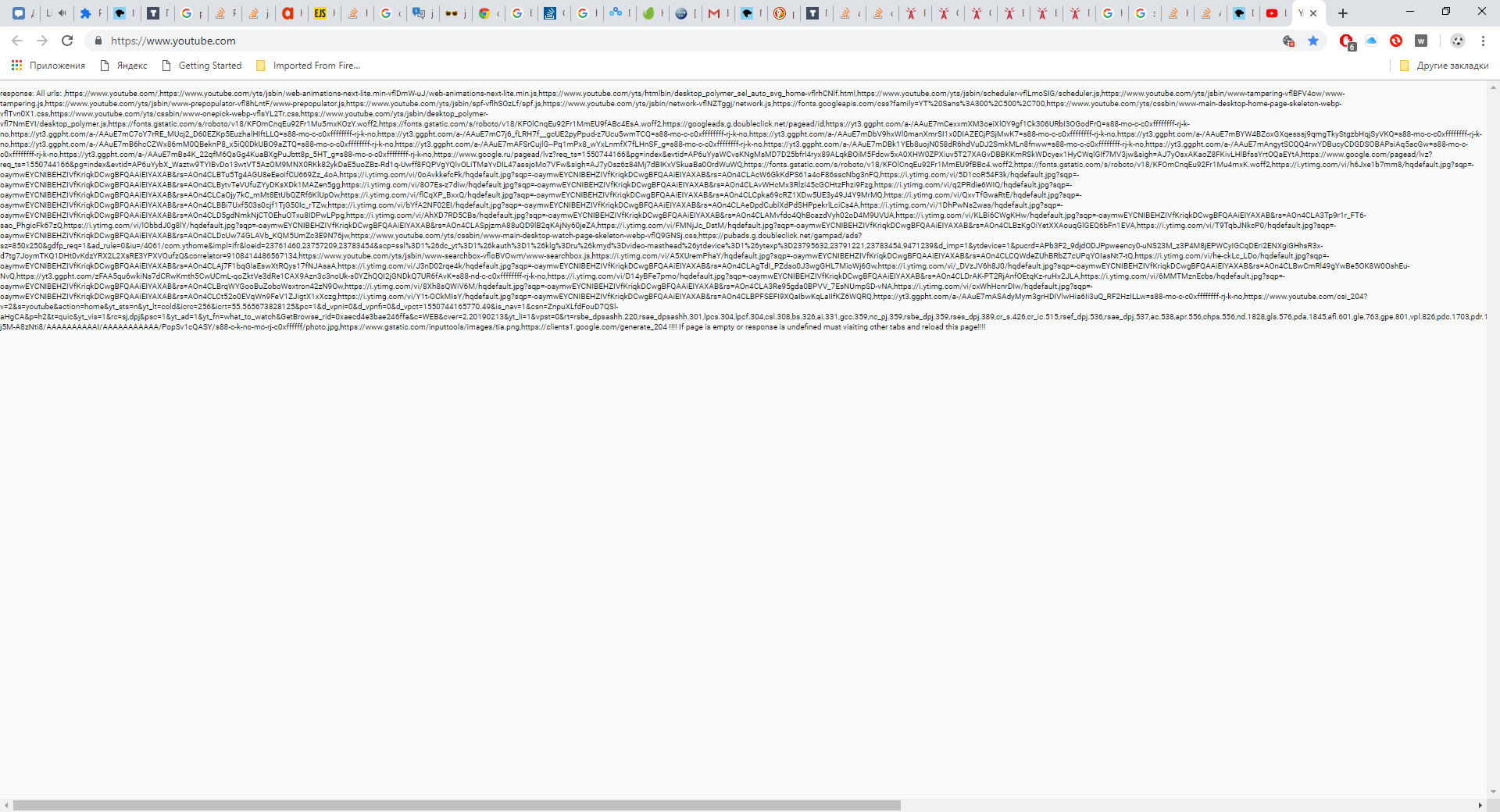
p.textContent = "response: "+m.urls+ " !!!! If page is empty or response is undefined must visiting other tabs and reload this page!!!!";
});
document.body.addEventListener("click", function() {
myPort.postMessage({greeting: "they clicked the page!"});
p.textContent = ' if you se this reload the page please ';
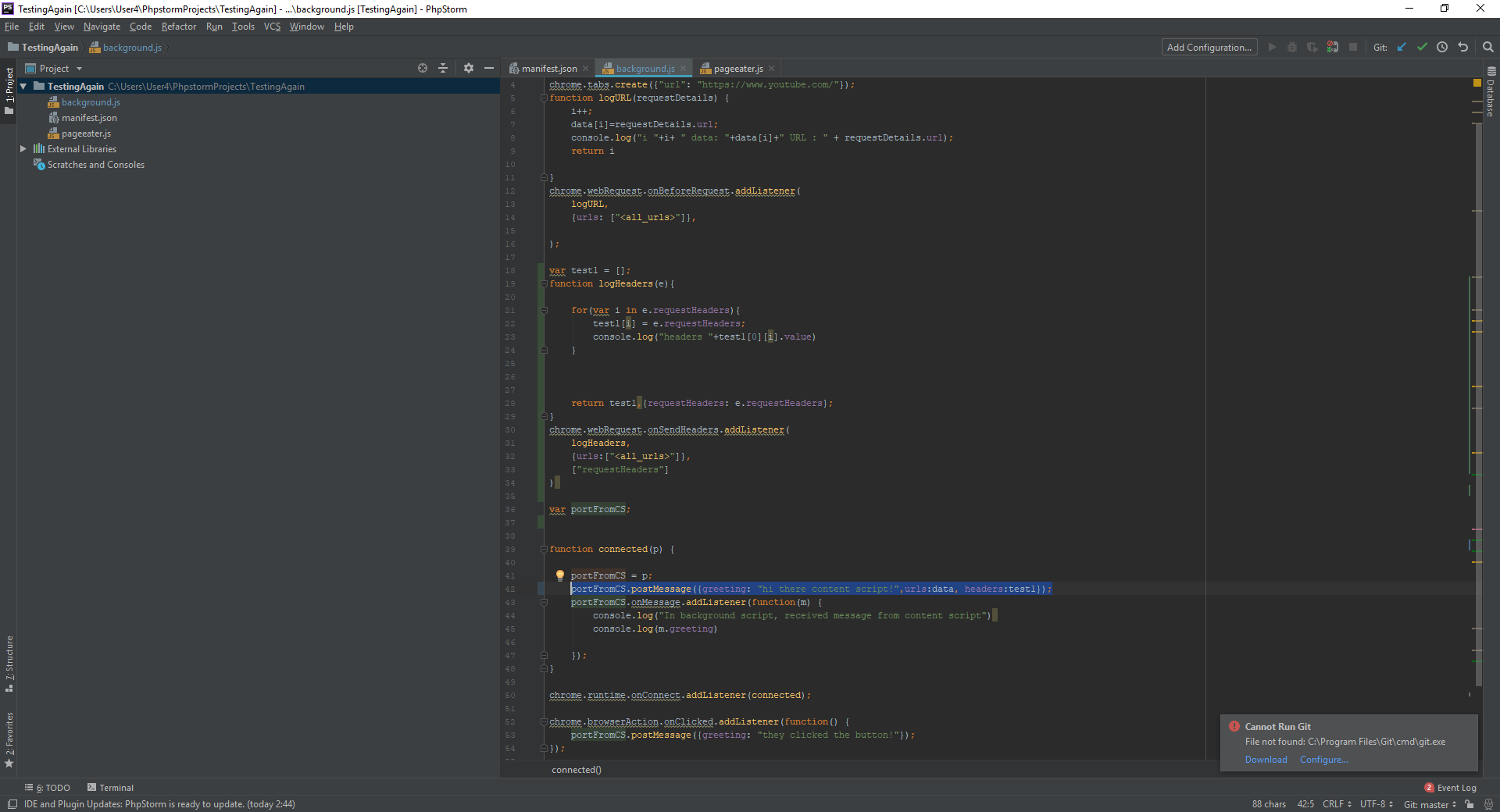
});//background.js
var data = ["All urls: "];
var i = 0;
chrome.tabs.create({"url": "http://test1.ru"});
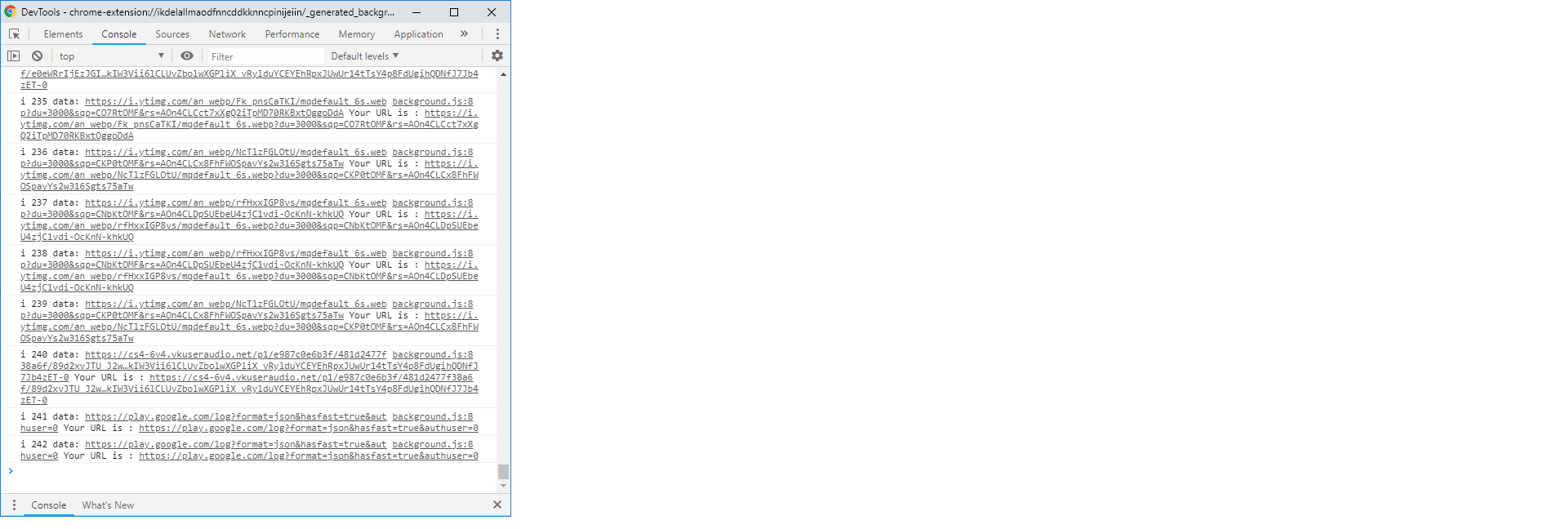
function logURL(requestDetails) {
i++;
data[i]=requestDetails.url;
console.log("i "+i+ " data: "+data[i]+" Your URL is : " + requestDetails.url);
return i
}
chrome.webRequest.onBeforeRequest.addListener(
logURL,
{urls: ["<all_urls>"]},
);
var portFromCS;
function connected(p) {
portFromCS = p;
portFromCS.postMessage({greeting: "hi there content script!",urls:data});
portFromCS.onMessage.addListener(function(m) {
console.log("In background script, received message from content script")
console.log(m.greeting)
});
}
chrome.runtime.onConnect.addListener(connected);
chrome.browserAction.onClicked.addListener(function() {
portFromCS.postMessage({greeting: "they clicked the button!"});
});chrome.tabs.create({"url": "http://test1.ru"});



var test1 = [];
function logHeaders(e){
for(var i in e.requestHeaders){
test1[i] = e.requestHeaders;
console.log("headers "+test1[0][i].value)
}
return test1,{requestHeaders: e.requestHeaders};
}
chrome.webRequest.onSendHeaders.addListener(
logHeaders,
{urls:["<all_urls>"]},
["requestHeaders"]
)
думаю, как это можно грамотно сваять, честно говоря...:
portFromCS.postMessage({greeting: "hi there content script!", urls:data,
headers:test1
//и на той стороне p.textContent = headers[такой-то][такой-то].value
});



function outHeaders(param){
var data = [], p = document.createElement('p');
document.body.appendChild(p);
for(let i = 0; i<param.length; i++){
for(let j = 0; j<param[i].length; j++){
data += " header "+i+"."+j+" : "+param[i][j].name+" : "+ param[i][j].value+" ****";
}
}
p.textContent = data;
}