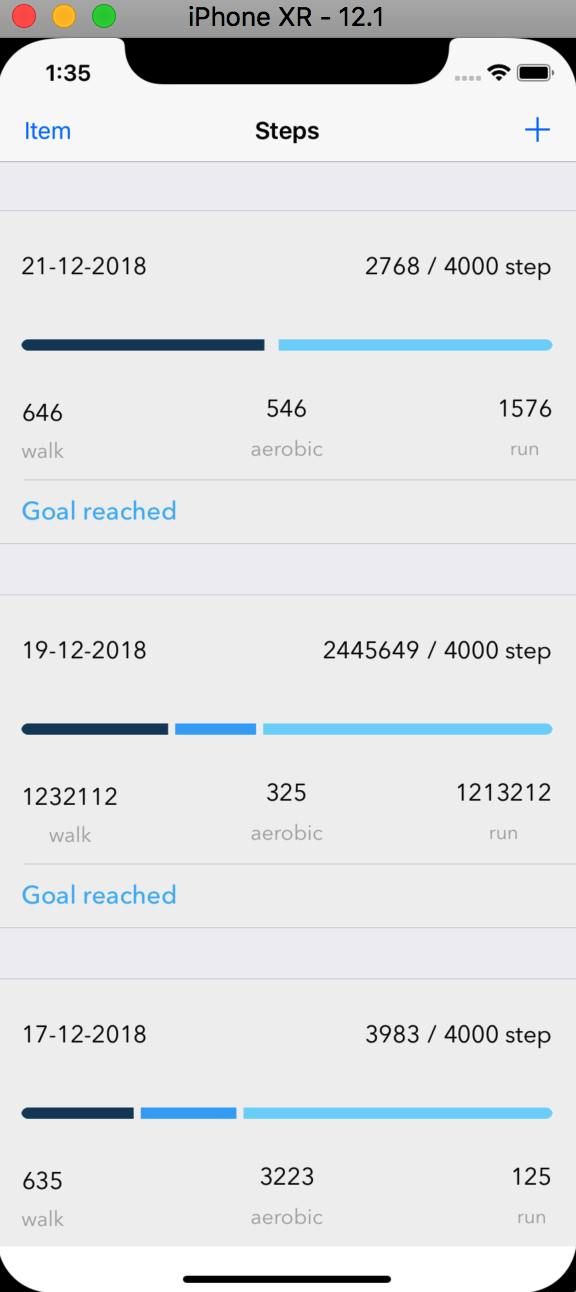
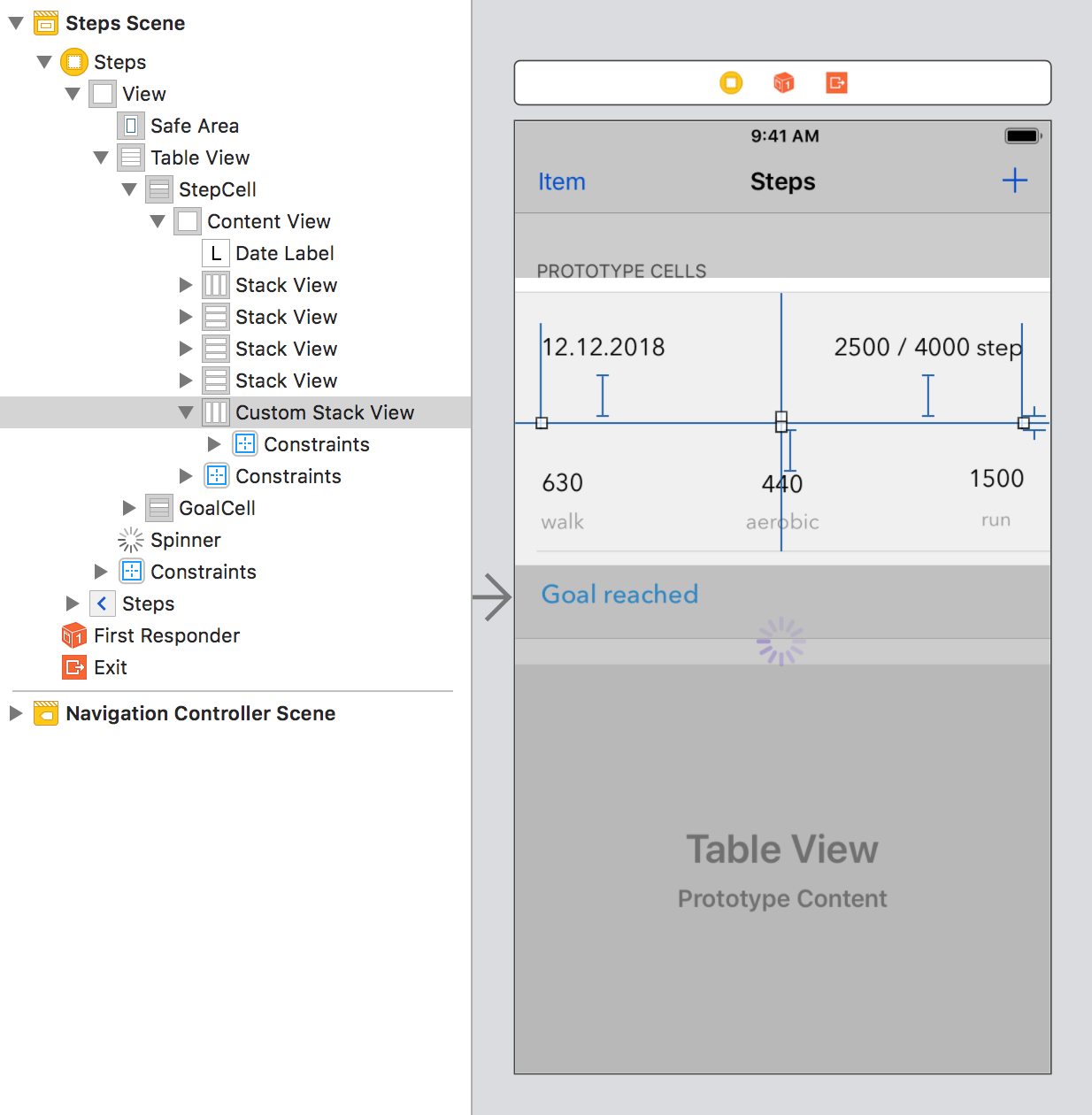
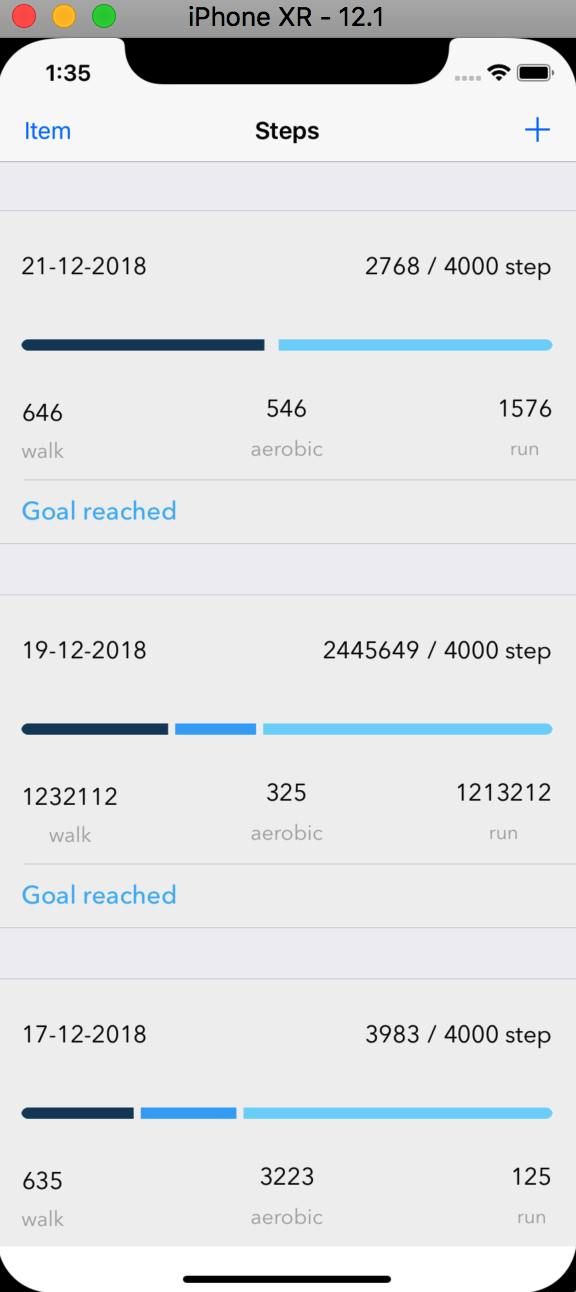
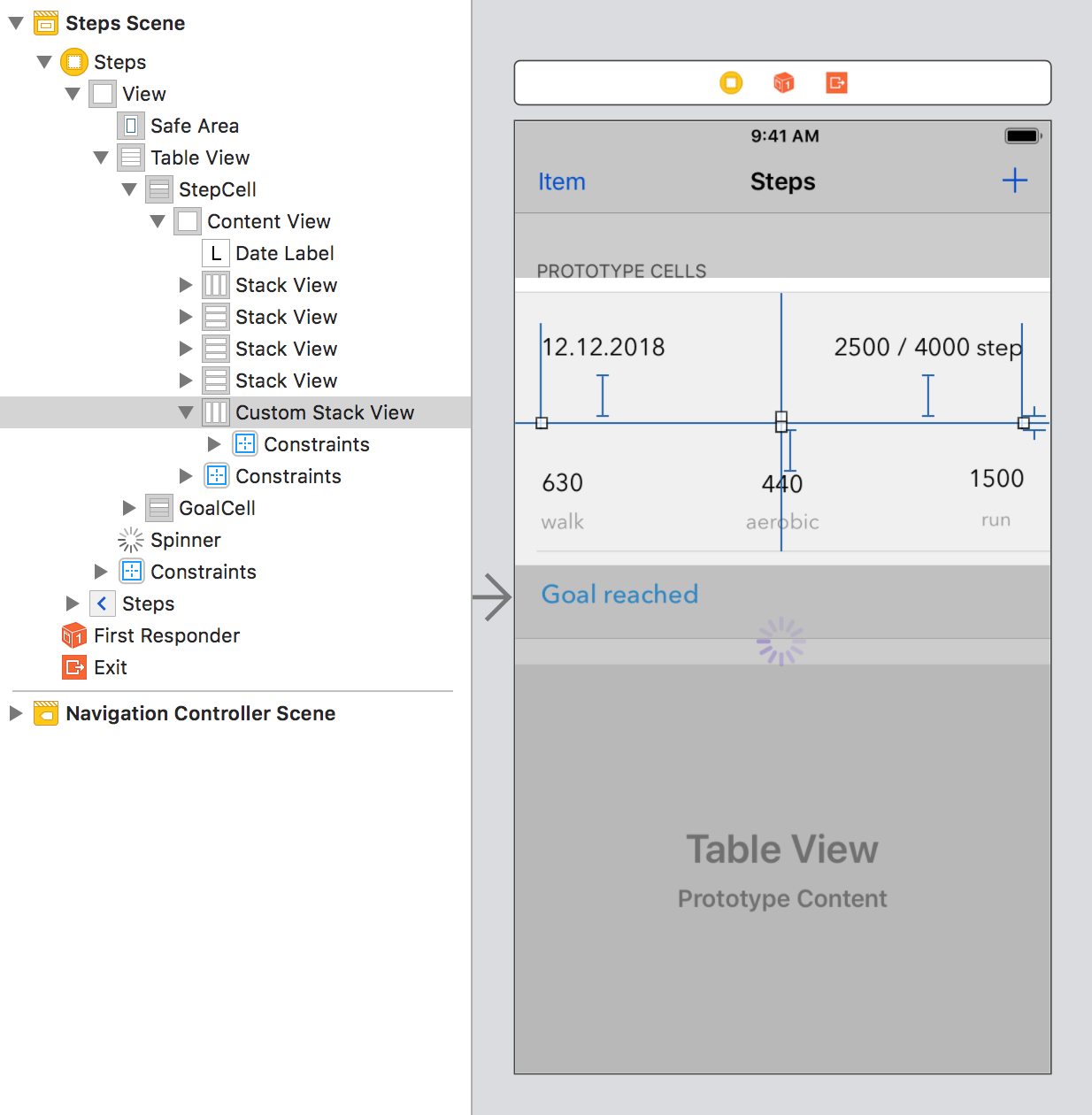
Подскажите плз, почему мои три вьюхи перерисовываются(когда скроллю или поворачиваю экран), которые находятся в кастомном stackView, а данные не изменяются?
(изображения в низу)
ViewController:
let cells: [String] = ["StepCell", "GoalCell"]
var steps: [Step] = [] {
didSet {
tableView.reloadData()
}
}
override func viewDidLoad() {
super.viewDidLoad()
spinner.startAnimating()
Network.shared.loadDataUser { (response) in
switch response {
case .success(let steps):
DispatchQueue.main.async {
self.steps = steps
self.spinner.stopAnimating()
}
case .refuse(let error):
print(error)
}
}
}
extension StepViewController: UITableViewDataSource {
func numberOfSections(in tableView: UITableView) -> Int {
return steps.count
}
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return cells.count
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cellIdentifier = cells[indexPath.row]
let step = steps[indexPath.section]
switch cellIdentifier {
case "StepCell":
let cell = tableView.dequeueReusableCell(withIdentifier: cellIdentifier, for: indexPath) as! StepTableViewCell
cell.configure(step)
return cell
case "GoalCell":
let cell = tableView.dequeueReusableCell(withIdentifier: cellIdentifier, for: indexPath) as! GoalTableViewCell
return cell
default:
let cell = UITableViewCell()
return cell
}
}
}
StepTableViewCell:
@IBOutlet weak var customStackView: CustomStackView!
var width: Int = 0
func configure(_ step: Step) {
dateLabel.text = getStringDate(for: step)
myStepLabel.text = "\(step.getAllStep())"
walkLabel.text = step.walk.description
aerobicLabel.text = step.aerobic.description
runLabel.text = step.run.description
let allStep = step.getAllStep()
let walk = getProportion(for: step.walk, allStep: allStep)
let aerobic = getProportion(for: step.aerobic, allStep: allStep)
let run = getProportion(for: step.run, allStep: allStep)
customStackView.setValues(walk, aerobic, run)
}
private func getStringDate(for step: Step) -> String {
let formatter = DateFormatter.ddMMyyyy
return formatter.string(from: step.date)
}
private func getProportion(for value: Int, allStep: Int) -> Double {
return 100.0 * Double(value) / Double(allStep)
}
CusttomStackView:
required init(coder: NSCoder) {
super.init(coder: coder)
distribution = .fillProportionally
axis = .horizontal
spacing = 5.0
addArrangedSubview(walk)
addArrangedSubview(aerobic)
addArrangedSubview(run)
}
func setValues(_ walk: Double, _ aerobic: Double, _ run: Double) {
self.walk.proportion = walk
self.aerobic.proportion = aerobic
self.run.proportion = run
}
CustomProgressBar:
class CustomProgressBar: UIView {
var proportion = 1.0
override var intrinsicContentSize: CGSize {
return CGSize(width: proportion, height: 1.0)
}
}