Решил чуть глубже копнуть историю препроцессоров. И будет пару вопросов людям, которые могли бы подсказать.
В двух словах, история получается такой что на сегодня есть только
Sass/SCSS, Less, Stylus
- Sass Вначале рубиновцы придумали упростить себе жизнь со стилями, и приблизить до руби-подобной простоты, убрав из цсс скобки, точку с запятой, и добавив плюшек типа миксины, переменные и математику. Так появился Sass.
- LESS Но не всем понравился такой радикализм, потому придумали сделать такой же велосипед с миксинами и переменными, только синтаксис оставить как у цсс, со скобками и точкозапятыми. Так родился LESS.
- SCSS В Sass подумали, и решили что действительно погорячились, так что сделали что упрощенный формат будет альтернативным, внеся в Sass второй вариант синтаксиса, тоже такой же как в нативном цсс. Так родился SCSS. Который все равно называют Sass. Просто первую версию считают "сасс с отступами", и поддерживают оба варианта диалектов.
- Stylus Но не всем стало по душе что революция "долой скобки и точкисзапятой" была подавлена, потому решили пойти дальше, придумав что можно хоть так хоть этак, то есть в одном файле использовать и чистый цсс стиль синтаксиса, и облегченный. Да и вообще, можно даже двоеточие упразднить - компуктер и так поймет что есть что, и сам поразгребает все эти заклинания. Так родился Stylys.
- альтернативы У меня в заначках числятся мелкие проекты, типа Myth, Resin, styl, sly, Rework, CSSOnDiet, csscrush, Stylecow, suitcss,
и постпроцессоры, типа PostCSS и pleeease
Есть конечно еще "небольшое" отличие - если Сасс работает на руби(ок, есть реализации для других серверных языков, и библиотека на си), и когда ты пишешь стили, их надо компилировать, то есть в продакшн ты все равно отдаешь собранный ЦСС, то ЛЕСС уже работает на JS, потому его можно просто отдавать браузеру, подключив .js файлик(хотя тоже можно собирать).
Вот и мои вопросы:
0
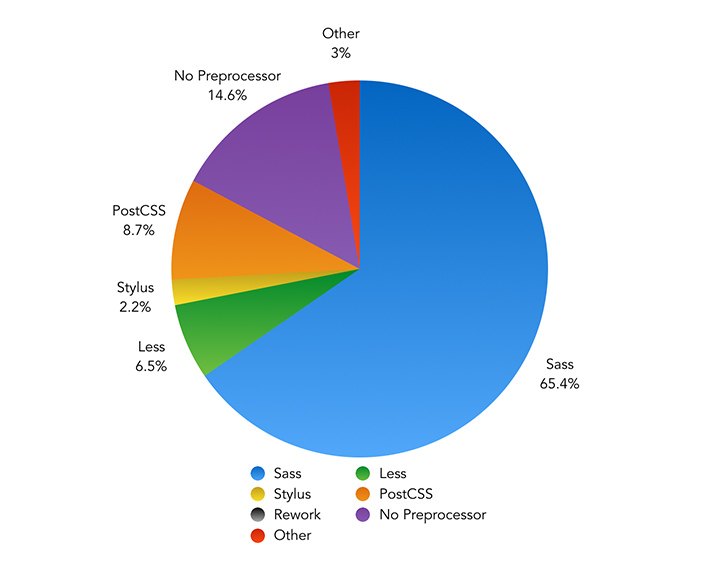
вот тут есть известный ежегодный опрос фронтендеров, где среди прочего нас интересует:
Sass 65.39%,
No Preprocessor 14.58%
PostCSS 8.66%
Less 6.52%
Stylus 2.18%
Other 2.67%
1 Итого, реально есть 3 препроцессора. Везде в интернетах, где обсуждают препроцессоры, говорят только о трех. В последнее время добавляется еще обработчик postCSS (тут пока оставим в стороне дискуссию что такое пре- и пост- процессоры, и что по сути в данном случае это одно и то же, и даже скорей этопросто "процессоры", без пре- и пост-).
Знаете ли вы еще какие-то варианты цсс препроцессоров кроме перечисленных, на которые стоило бы обратить внимание и потратить время? Используете ли что-то кроме...sass?
2 Почему, раз всё началось с DRY, все равно вернулись к обычному цсс "избыточному" синтаксису? Ведь ни sass ни stylus, при прочих равных плюшках, но с простым чистым синтаксисом, не стали столь же популярными, как scss и less, которым нужны скобки, кавычки и точки с запятой.
3 почему сасс выиграл гонку у лесс(даже бутстрап пересел на сасс в 4й версии), тогда как препроцессинг немного более муторный, чем просто возможность подключить жаваскрипт, и отдавать как есть на клиента?
4 Почему такой крутой стайлус, где больше плюшек от "настоящего языка программирования", и даже свои фреймворки есть, вообще где-то на задворках по проценту его использования? Даже Koala не может его компилировать. И в VS Studio live reload с ним не работает(впрочем, с Sass тоже, хотя с scss работает)
5 Есть ли вообще смысл использовать Stylus? Или забить, и пользовать сцсс, как все?
6
интересная статья 2018года, задающаяся вопросом нужны ли сейчас препроцессоры, или можно обойтись нативными средствами цсс, которые пытаются реализовать преимущества препроцессоров(математические выражения, переменные, вложенность, миксины). Приходит ко мнению что препроцессоры скорее еще нужны. А в комментах даю ссылки на статьи, где знатные верстуны рассказывают почему не пользуют препроцессоры.
7 Но есть мнение, что достаточно просто писать ванильный цсс, и отдавать постпроцессору. Я не улавливаю чем постпроцессор может заменить препроцессор. Вот почему некто может отказаться от sass и перейти только на postcss?