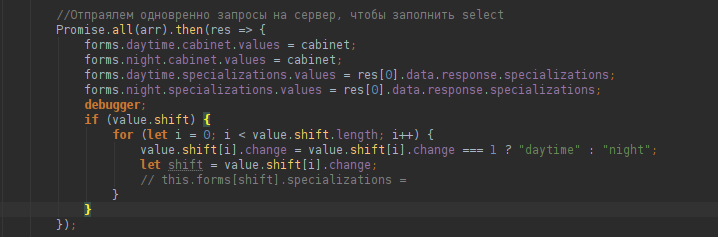
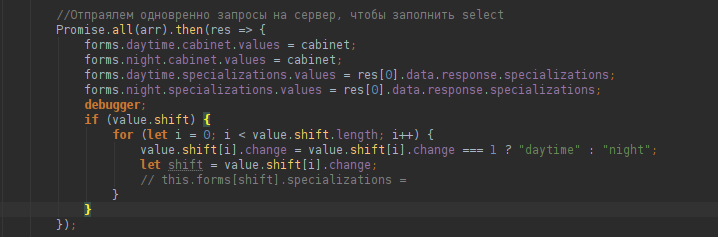
У меня такой момент, что когда в первый раз я компилировал файл через webpack, то chrome в дебагере нормально показывает файлы из source map. Если я что-то меняю в коде и потом компилировал, то в chrome в дебагере остается предыдущий код, но обрабатывает как новый компилированный код. Использую node 11.6.0 если это конечно важно. Чтобы было понятно, что я имею ввиду, я сделаю специальную ошибку. Вначале компилируем первый раз

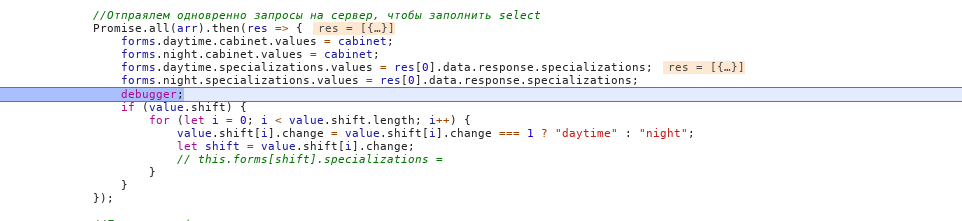
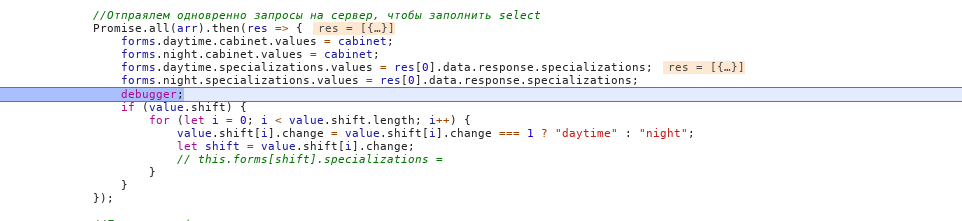
И в дебагере тоже норм все

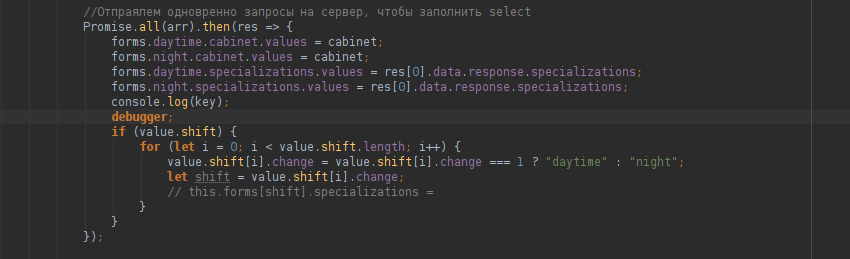
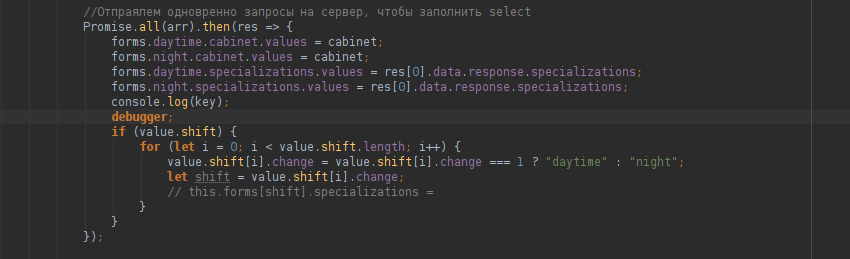
Теперь я делаю какую-то ошибку

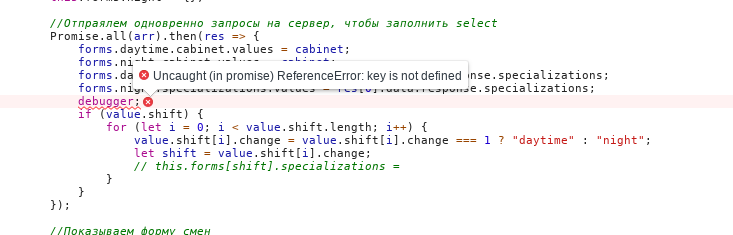
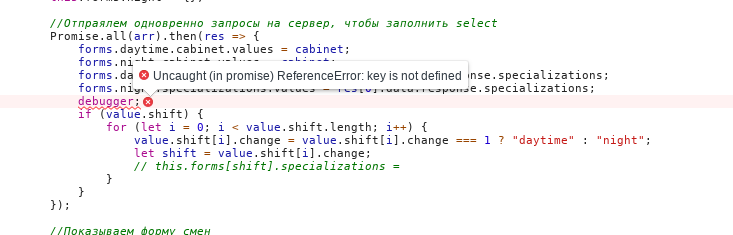
То есть key переменной вообще нет, то при компиляции файла, пробуем в браузере это открыть и видим вот такую интересную штуку

В чем может быть проблема?