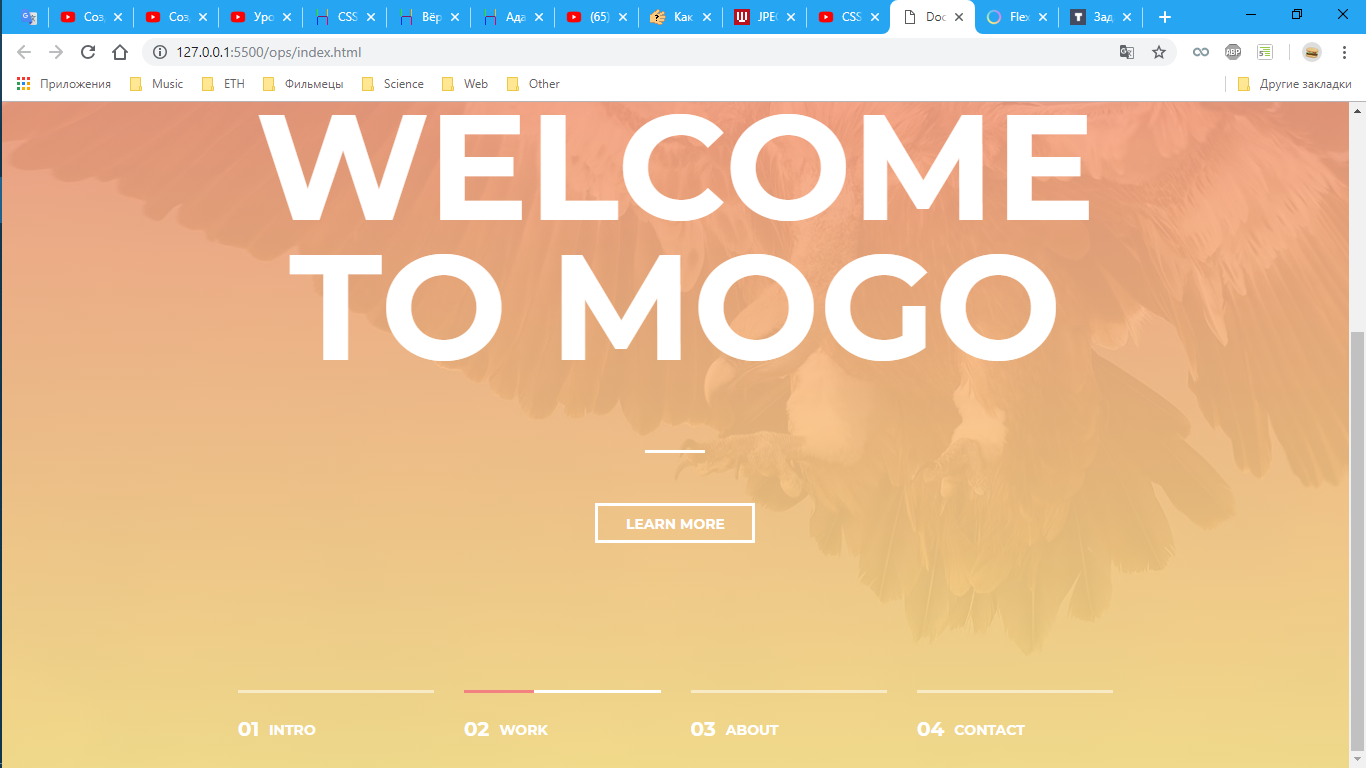
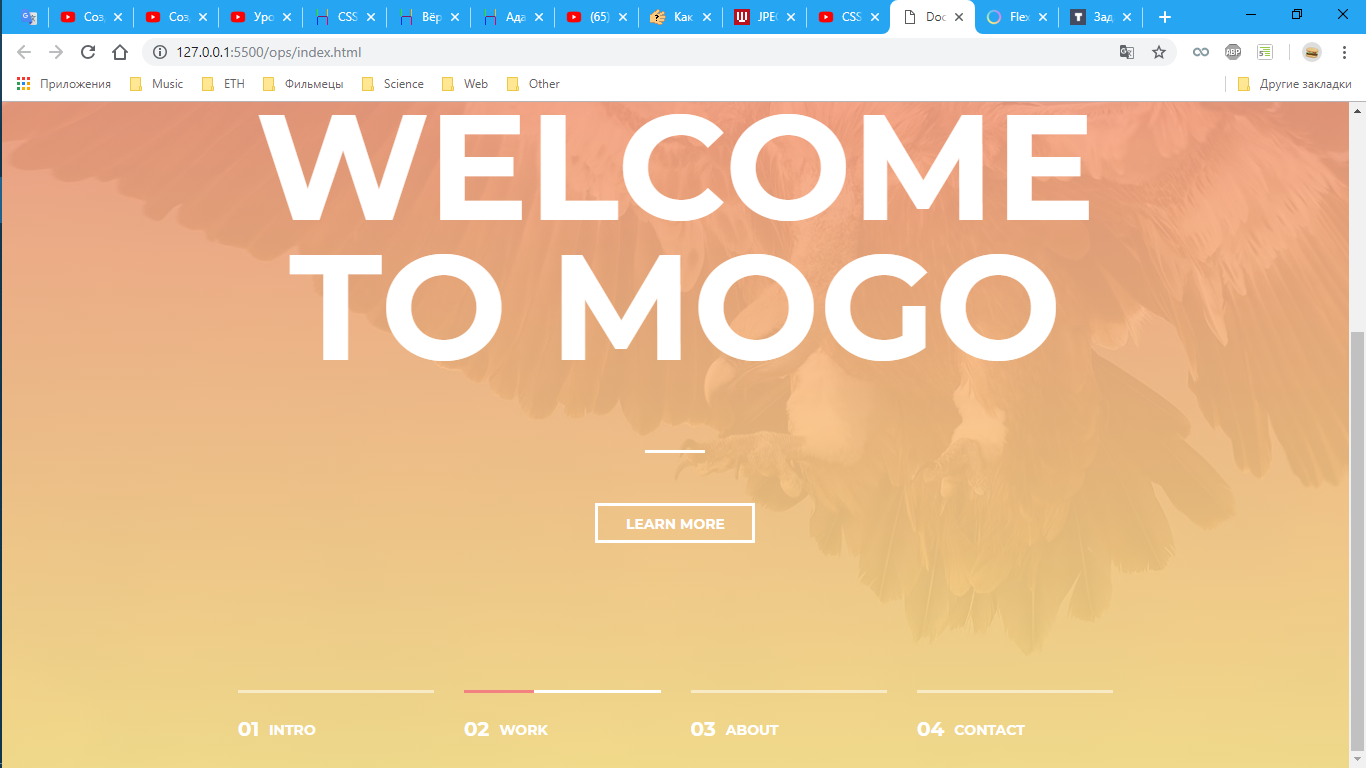
Доброго дня, верстаю для портфолио, и столкнулся с проблемой что при наведении на элемент, transition у псевдоэлемента не срабатывает, и красная полоска появляется моментально, css прикреплю ниже ну и фото, спасибо помогаторам )

.header-bottom {
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
}
.item-bottom {
display: flex
margin-bottom: 28px;
position: relative;
margin-right: 30px;
width: 280px;
height: 50px;
border-top: 3px solid #f7eac4;
}
.item-bottom:nth-child(4) {
margin-right: 0;
}
.item-bottom:hover {
border-top: 3px solid #ffffff;
-webkit-transition: all .3s ease-in-out;
transition: all .3s ease-in-out;
}
.item-bottom:hover::before {
content: '';
-webkit-transition: all .3s ease-in-out;
transition: all .3s ease-in-out;
position: absolute;
width: 70px;
height: 3px;
top: -3px;
left: 0;
bottom: 0;
right: 0;
border-top: 3px solid #f38181;
}