Есть острая необходимость в подсветке синтаксиса и простейших сорц-редакторских возможностей для произвольного textarea.
Объясняю ситуацию:

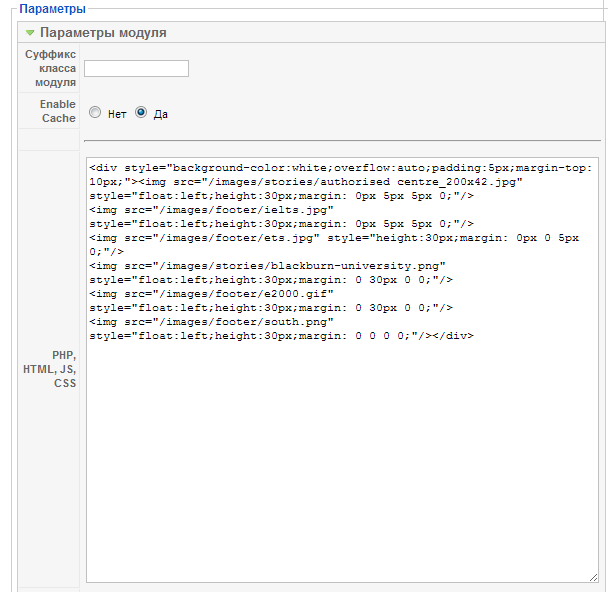
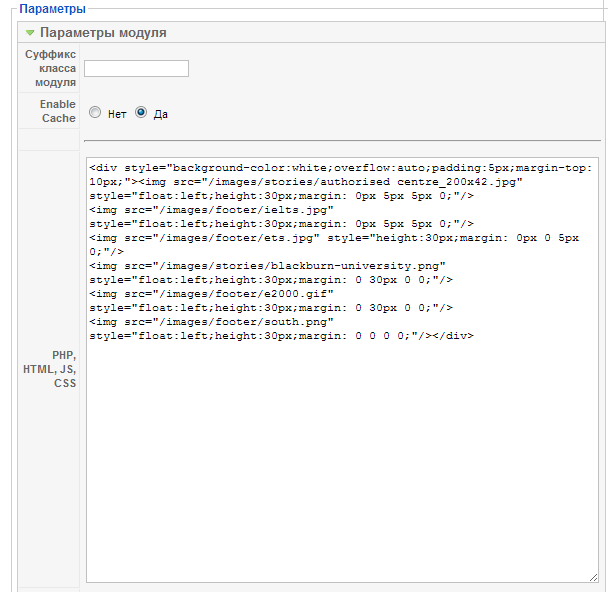
Вот такая чертовщина (простите, если кто-то признал в этом Joomla 1.5 и mod_html). Учитывая, что таких модулей с десяток (ну такая необходимость и возможности сделать по-другому в обозримом будущем нет), и в них намешаны html/css/js, то разбираться в тексте без подсветки, прямо скажем, непросто. Зачастую, просто копирую код в NPP, а потом возвращаю обратно.
В связи с этим меня давно посещает мысль: нет ли (сам не нашел) расширения для Chrome, которое бы реализовывало простенький редактор хотя бы с подсветкой и поискозаменой?