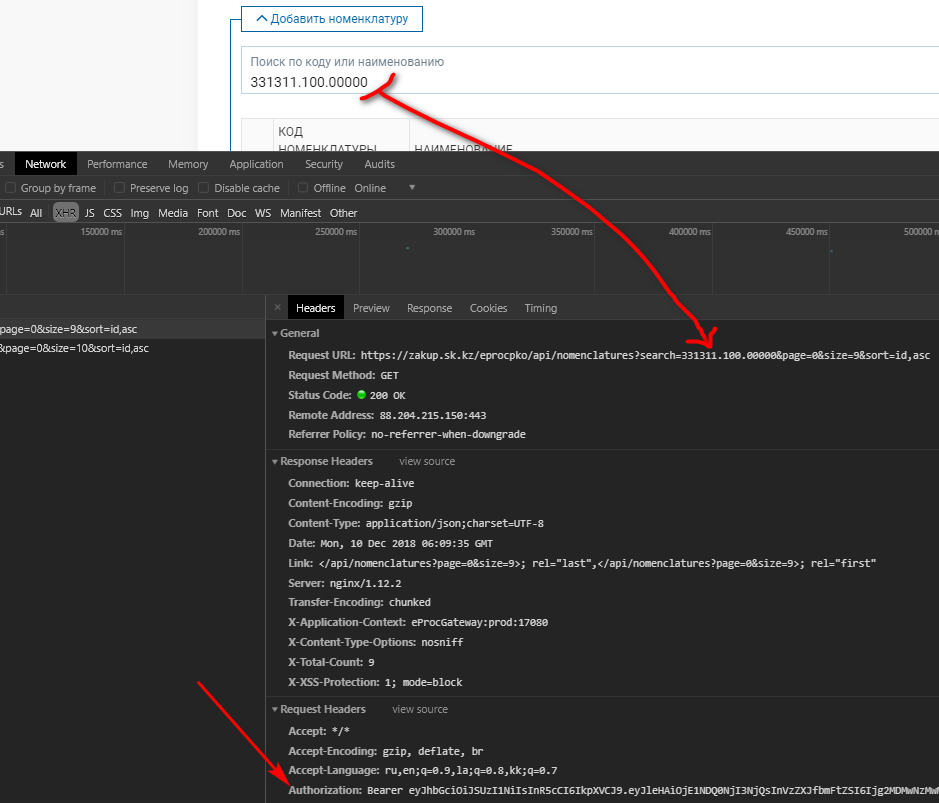
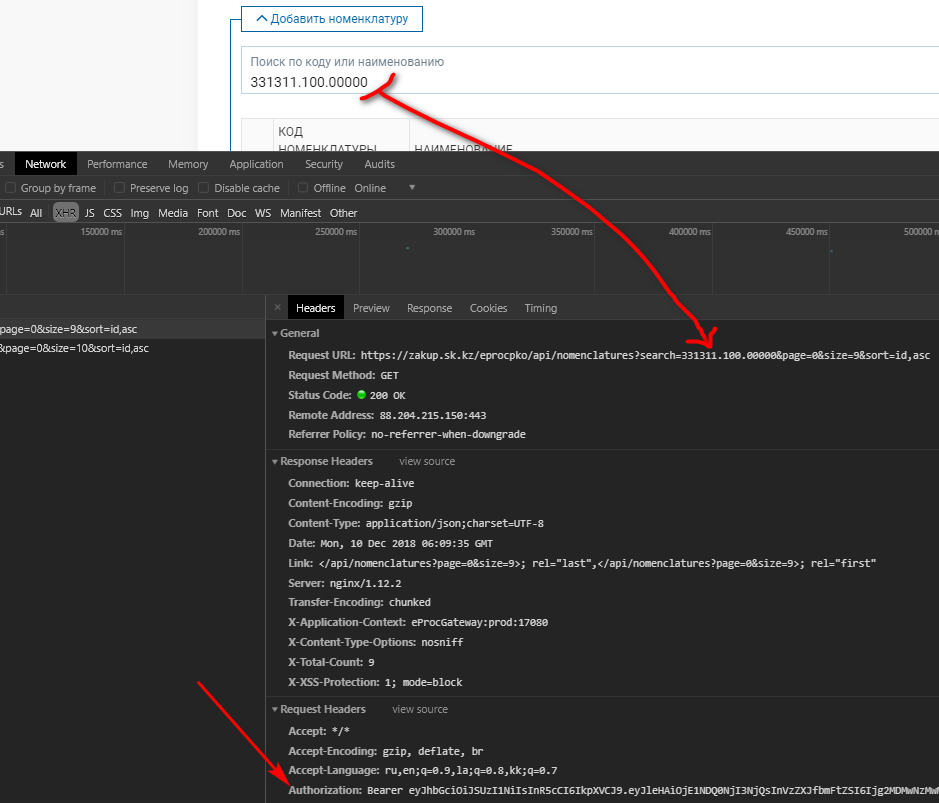
Есть сайт (на Angular) где забиваю в поле цифры и с низу выдаются данные на эти цифры (при авторизации на странице). Хочу отловить имя и значение заголовка XHR при событии "input", а именно "Authorization:" "(ключ)".

а затем чтобы я самостоятельно как авторизированный мог отправлять запросы XHR:
var xhr = new XMLHttpRequest();
xhr.open('GET', 'https://zakup.sk.kz/eprocpko/api/nomenclatures?search=331311.100.00000&page=-1&size=9&sort=id,asc', false);
xhr.open('GET', 'https://zakup.sk.kz/eprocpko/api/nomenclatures?search=331311.100.00000&page=0&size=9&sort=id,asc', false);
xhr.setRequestHeader('Authorization', '(полученный ключ)');
xhr.send();