Есть форма и результат, которые общаются через родителя.
В форме формируются данные, высылаются к родителю, там идет обработка данных и высылаются данные в компонент результат. Но они туда идут как проперти, и стэйт у результата не меняется. Как изменить стэйт у результата?
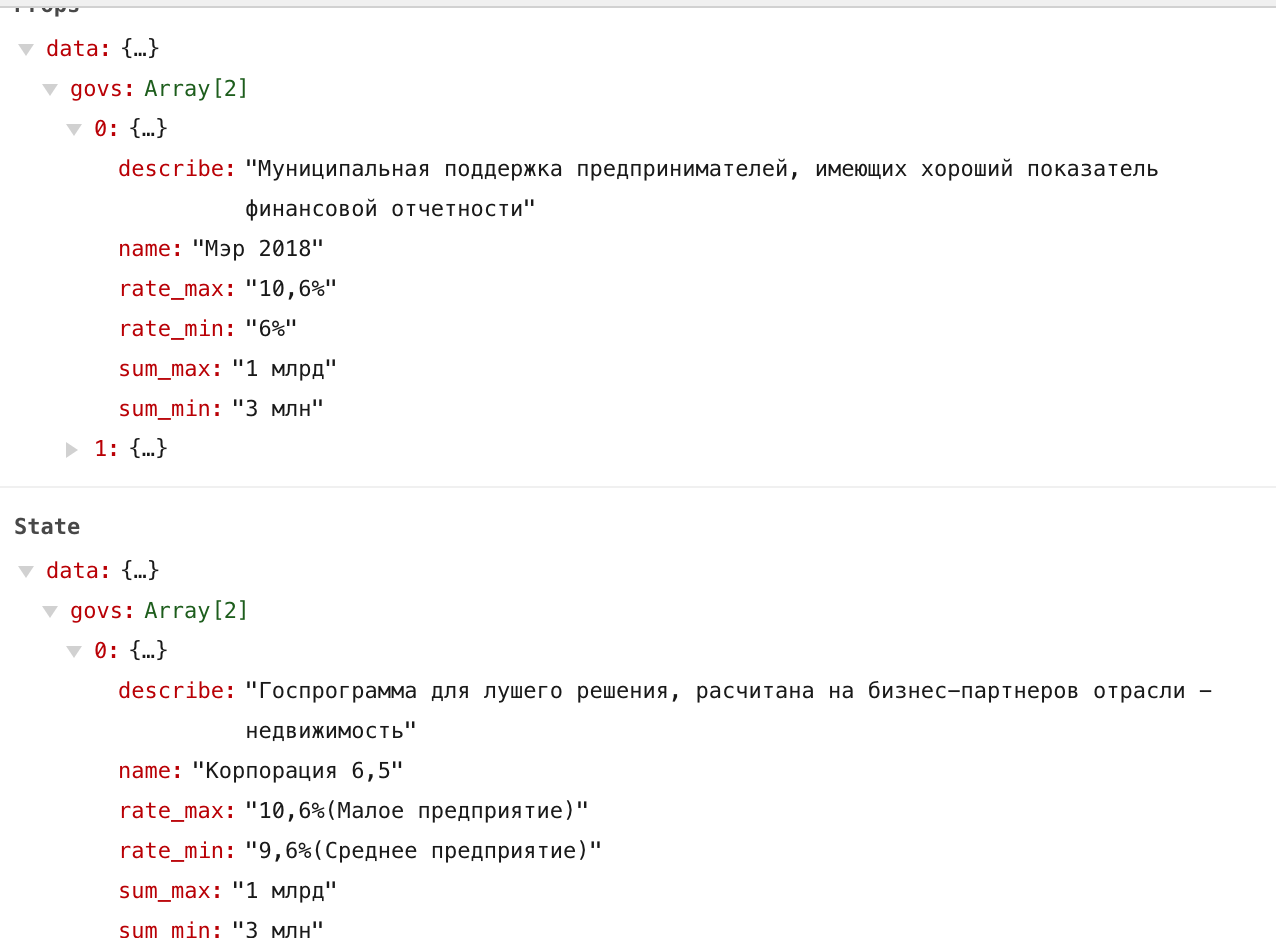
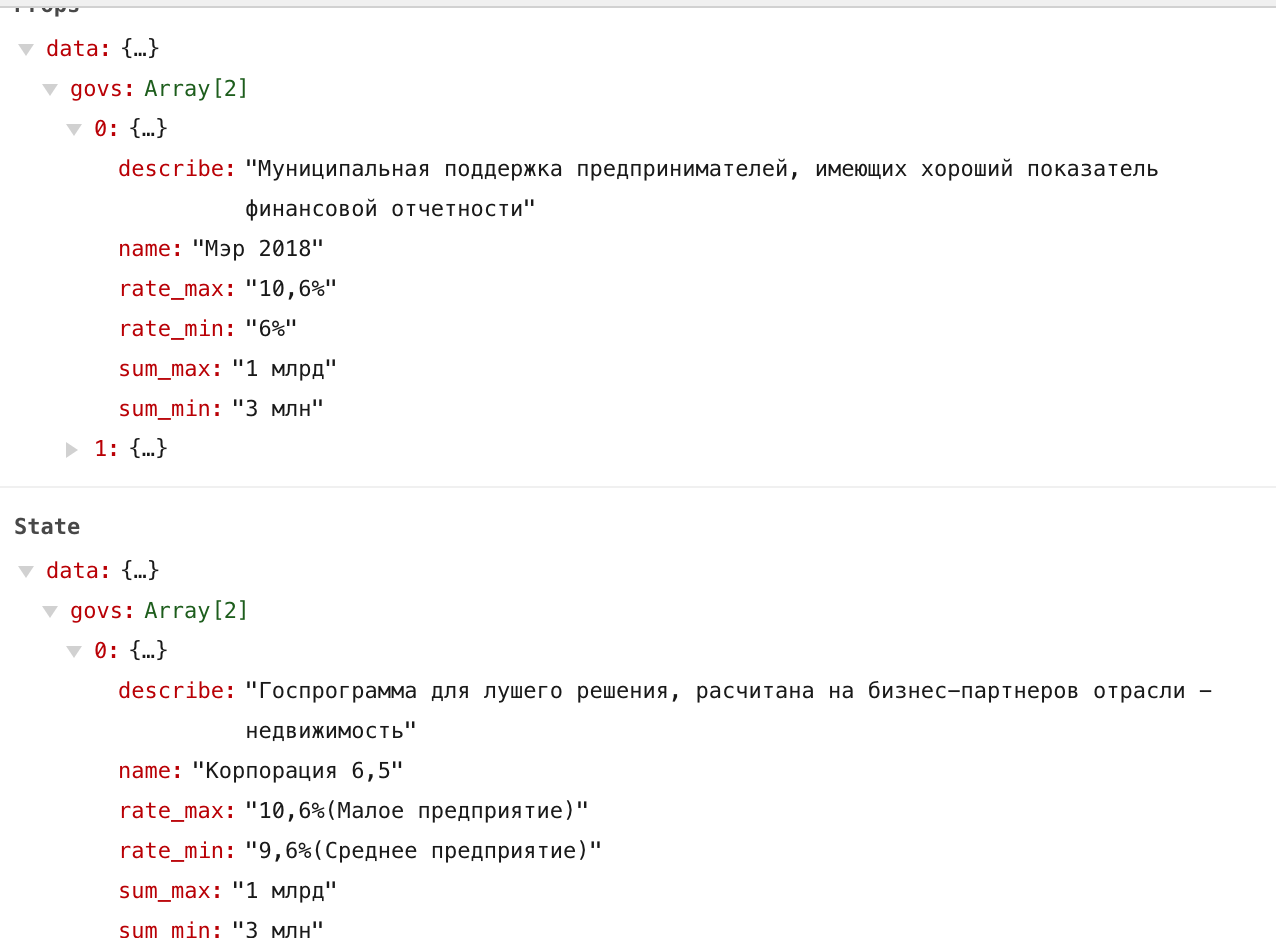
<Result data = {this.state.data}/>
В пропс данные попали, изменились, а в стейт остались старые.
Уже голова плывет просто, но надо доделать