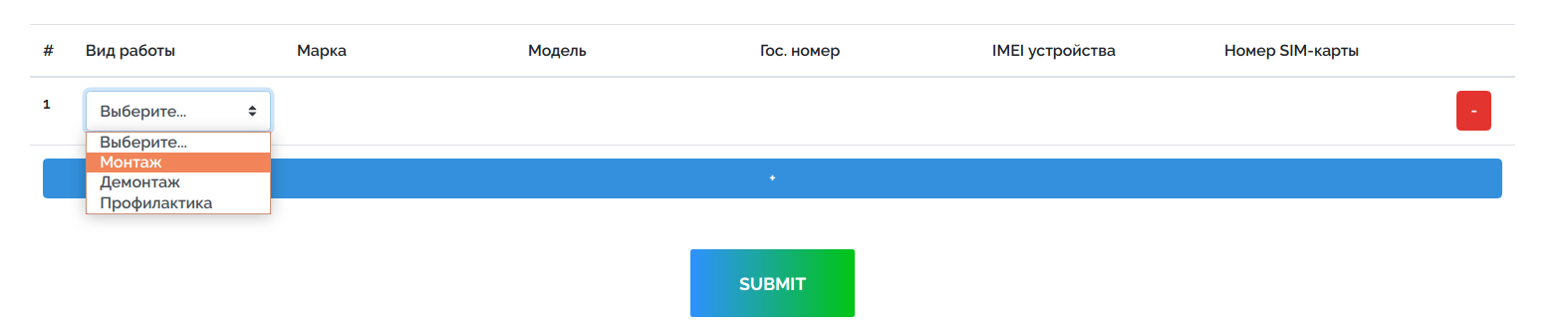
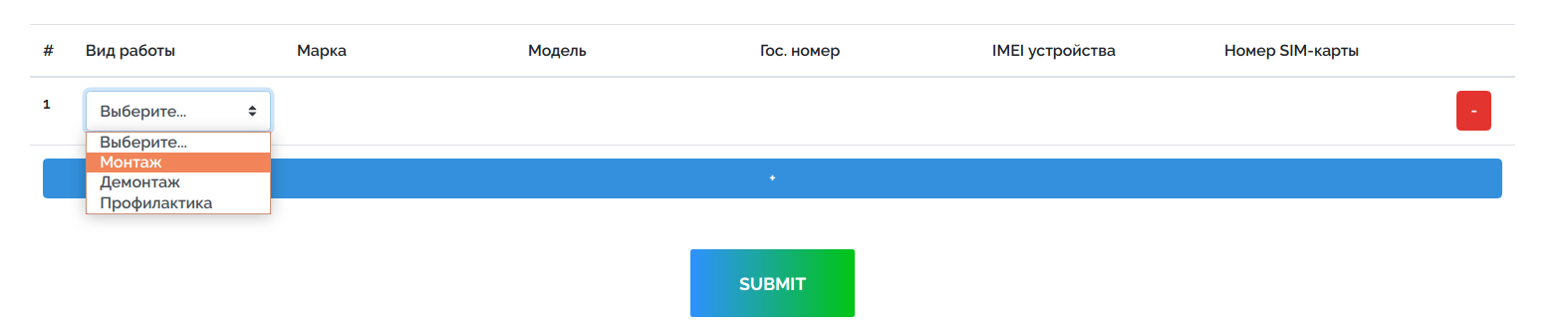
На форме есть таблица, в строках которой поле для выбора (SELECT).
В самом view строка не объявляется, а рисуется при помощи JS, т.к. реализовано добавление и удаление строк.
Необходимо чтобы значения из поля выбора брались из базы данных.

$(document).ready(function () {
var counter = 1;
$("#add").on("click", function () {
var newRow = $("<tr>");
var cols = "";
cols += '<th scope="row">' + counter + '</th>';
cols += '<td><select class="custom-select" name="type' + counter + '"><option selected>Выберите...</option><option value="Монтаж">Монтаж</option><option value="Демонтаж">Демонтаж</option><option value="Профилактика">Профилактика</option></select></td>';
cols += '<td><input type="text" name="mark' + counter + '"/></td>';
cols += '<td><input type="text" name="model' + counter + '"/></td>';
cols += '<td><input type="text" name="number' + counter + '"/></td>';
cols += '<td><input type="text" name="imei' + counter + '"/></td>';
cols += '<td><input type="text" name="sim' + counter + '"/></td>';
cols += '<td><input type="button" class="ibtnDel btn btn-md btn-danger " value="-"></td>';
newRow.append(cols);
$("table.complited").append(newRow);
counter++;
});
$("table.complited").on("click", ".ibtnDel", function (event) {
$(this).closest("tr").remove();
counter -= 1
});
});
Как из JS получить данные из БД и положить их в select?