Подскажите пожалуйста, как сделать,чтобы при клике на блок (Внутренний AnchorPane с красным бэкграундом) другой блок(Внешний AnchorPane с коричневым бэкграундом) плавно выдвигался вправо, а когда снова кликаю в ту же область, то блок сдвигается плавно обратно?
Использую Scene Builder
FXML
<?xml version="1.0" encoding="UTF-8"?>
<?import javafx.scene.layout.AnchorPane?>
<AnchorPane maxHeight="-Infinity" maxWidth="-Infinity" minHeight="-Infinity" minWidth="-Infinity" prefHeight="400.0" prefWidth="600.0" xmlns="http://javafx.com/javafx/10.0.1" xmlns:fx="http://javafx.com/fxml/1">
<children>
<AnchorPane prefHeight="102.0" prefWidth="376.0" style="-fx-background-color: #DEB887;">
<children>
<AnchorPane prefHeight="102.0" prefWidth="72.0" style="-fx-background-color: #FF0000;" />
</children>
</AnchorPane>
</children>
</AnchorPane>
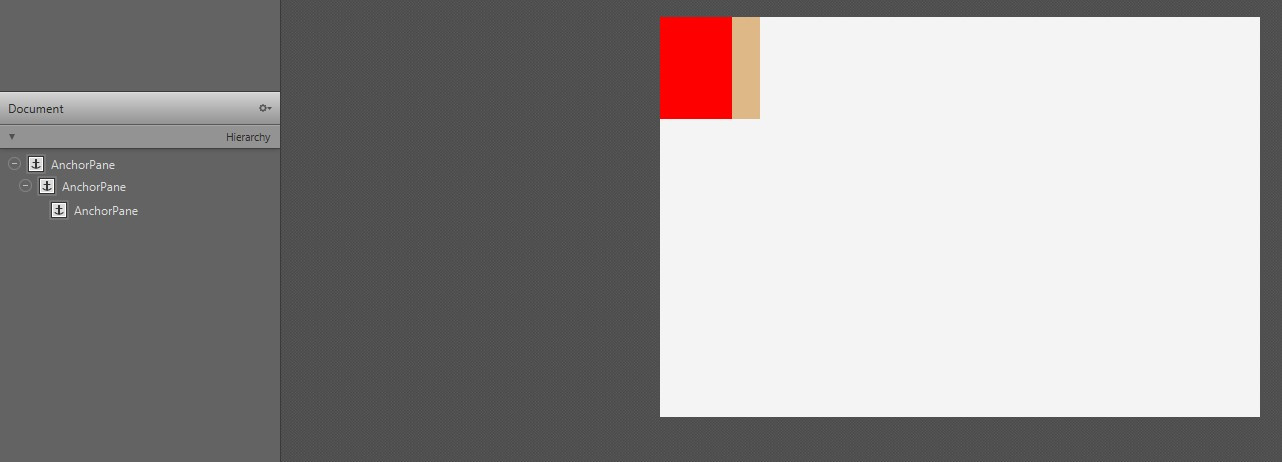
Изначальное положение:

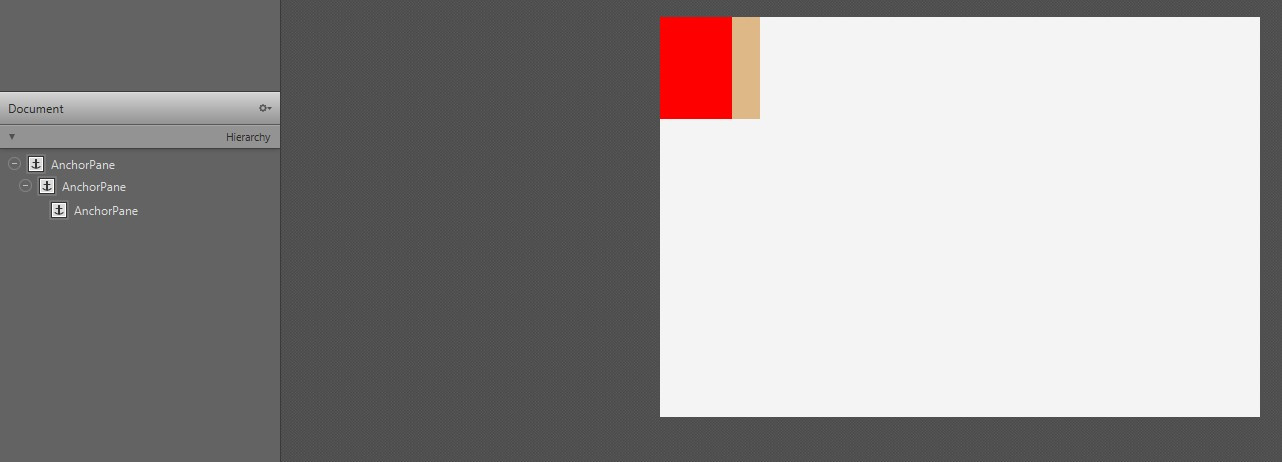
Блок должен выехать вправо: