Всем привет. Почему не изменяется переменная? Смотрел пару примеров кода, так там также делали и у них все работало, а тут не работает, почему? после axios вывожу что в count, так в ней всегда лежит Значение 24, почему оно не меняется?

И еще один вопрос, почему такая запись не правильная?

Код:
window.onscroll = function(){
var scrollTop=document.documentElement.scrollTop;
var scrollHeight=document.documentElement.scrollHeight;
var clientHeight=document.documentElement.clientHeight;
var result = scrollHeight - clientHeight;
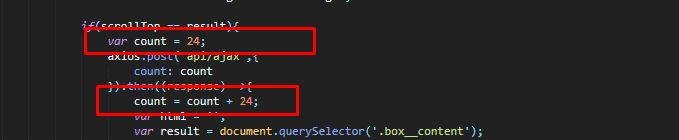
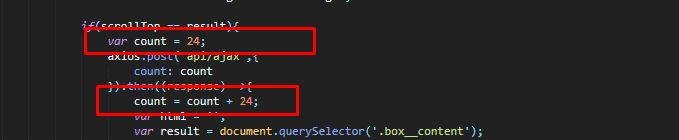
if(scrollTop == result){
var count = 24;
axios.post('api/ajax',{
count: count
}).then((response) =>{
count = count + 24;
var html = '';
var result = document.querySelector('.box__content');
response.data.films.forEach((item)=>{
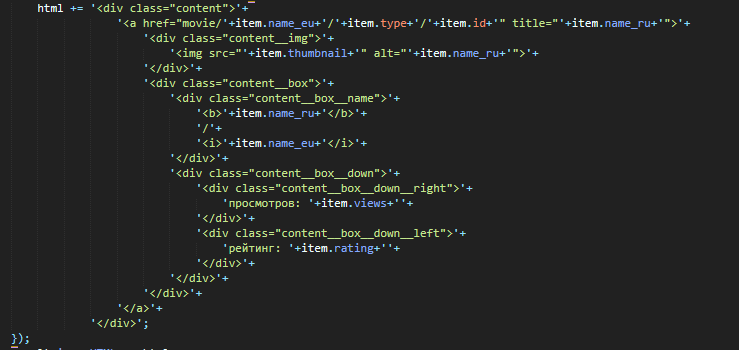
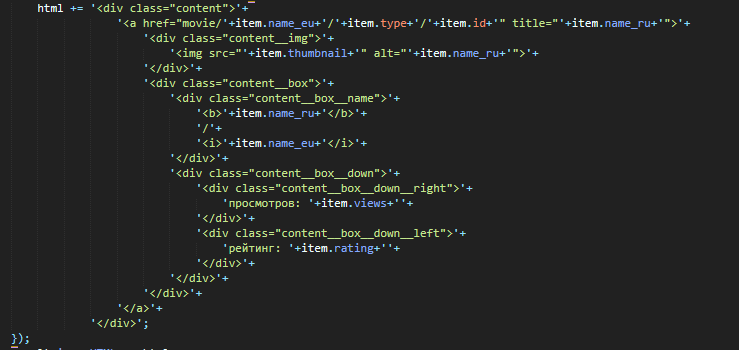
html += '<div class="content">'+
'<a href="movie/'+item.name_eu+'/'+item.type+'/'+item.id+'" title="'+item.name_ru+'">'+
'<div class="content__img">'+
'<img src="'+item.thumbnail+'" alt="'+item.name_ru+'">'+
'</div>'+
'<div class="content__box">'+
'<div class="content__box__name">'+
'<b>'+item.name_ru+'</b>'+
'/'+
'<i>'+item.name_eu+'</i>'+
'</div>'+
'<div class="content__box__down">'+
'<div class="content__box__down__right">'+
'просмотров: '+item.views+''+
'</div>'+
'<div class="content__box__down__left">'+
'рейтинг: '+item.rating+''+
'</div>'+
'</div>'+
'</div>'+
'</a>'+
'</div>';
});
result.innerHTML += html;
}).catch((error) =>{
console.log(error.response);
});
console.log(count)
}
}