День добрый.
Ситуация такая, есть API для камеры,у этой API есть функционал перемещение камеры по клику на видео.
Подключается она примерно таким способом, обрабатывается событием ОнКлик (внутри видео) и уходит на обработку через jQ :
spoiler<div class="col s12 center-align" id="videocontainer">
<img src="" id="video" class="responsive-img" data-camid='' onclick=ptzCenter("center",this)>
</div>
В jQ я снова обрабатываю событие Клика, после чего идёт перерасчёт размеров (высота/ширина) и идёт отправка этих данных через Ajax, НОООО, т.к. 2 раза обрабатывается событие Клик,то Ajax начинает
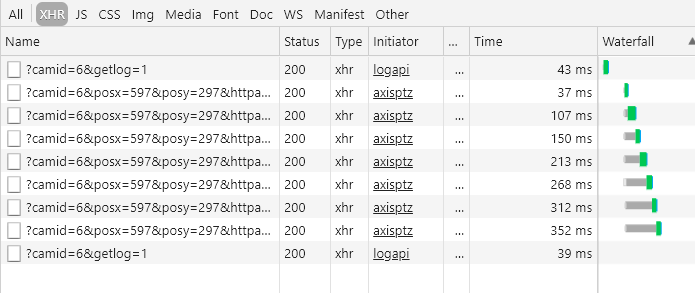
сходить сума,а точнее делать то,что от него требуется и Ajax запросы отправляются в геометрической прогрессии. (кол-во запросов на скрине за 1 клик)
spoilerfunction ptzCenter(camid) {
$('#video').on('click', function(el){
console.log( $(this).text("test"));
camid = $.cookie('lastcam')
var image = $(el.currentTarget.parentElement).find('img')[0]
hcoef = image.naturalWidth/image.clientWidth
wcoef = image.naturalHeight/image.clientHeight
var fx = Math.round(el.offsetX * wcoef)
var fy = Math.round(el.offsetY * hcoef)
var request = $.ajax({
url:'/axisptz',
data:'camid=' + camid + '&posx=' + fx + '&posy=' + fy + '&httpapi=1&ptzCenter=1&',
})
return false; // Подобное решение отмены потока Ajax запросов
})
}
Скрин запросов :
Есть ли какая-то альтернатива Клику ? (mousedown не помог, помог только вызов alert`а, но это не решение,а скорее костыль) или же можно как-то адекватно прекратить Ajax запросы? Что-то аля xhr.abort(); и return false; не помогли (xhr не определен, а при return false вообще вырубает другие скрипты или я просто очень криво его выполняю)
Если кому-то важна обработка на Джанге,то вот:
spoilerif request.GET.get('ptzCenter') == '1':
if request.GET.get('center') and request.GET.get('fx') and request.GET.get('fy'):
center = request.GET.get('center')
x = request.GET.get('fx')
y - request.GET.get('fy')
logaction = 'Перемещение по клику'
else:
fx = 0
fy = 0
params = {'center': fx + fy }
r = requests.get('http://' + camip + ptzpostfix, params=params)
return HttpResponse('Ok')