Добрый день!
Подскажите, пожалуйста, как изменить цвет строки таблицы при нужном значении в ячейке.
Кусок кода:
{
{
name: "first_name",
title: "Имя",
type: "text",
width: 150,
validate: "required"
},
{
name: "last_name",
type: "text",
title: "Отвественный",
width: 150,
validate: "required"
},
name: "gender",
title: "Статус",
width: 50,
type: "select",
items: [
{ Name: "", Id: '' },
{ Name: "Выполнено", Id: 'Выполнено',},
{ Name: "Приглашение отправлено", Id: 'Приглашение отправлено' }
],
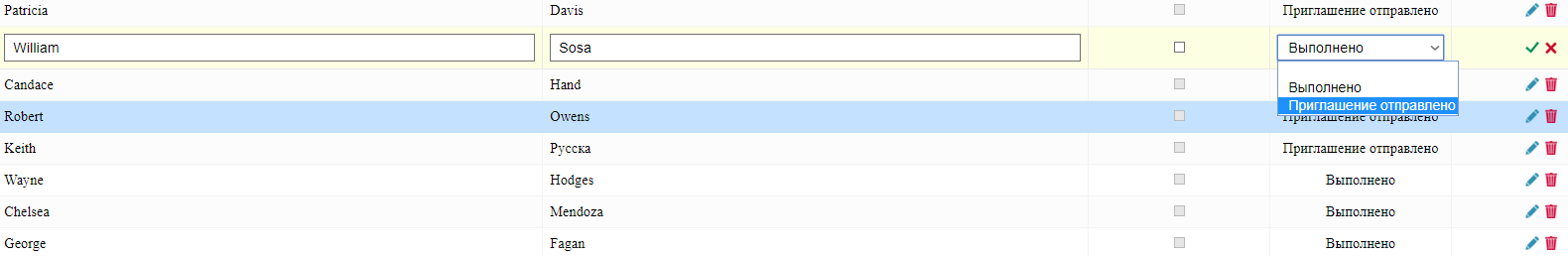
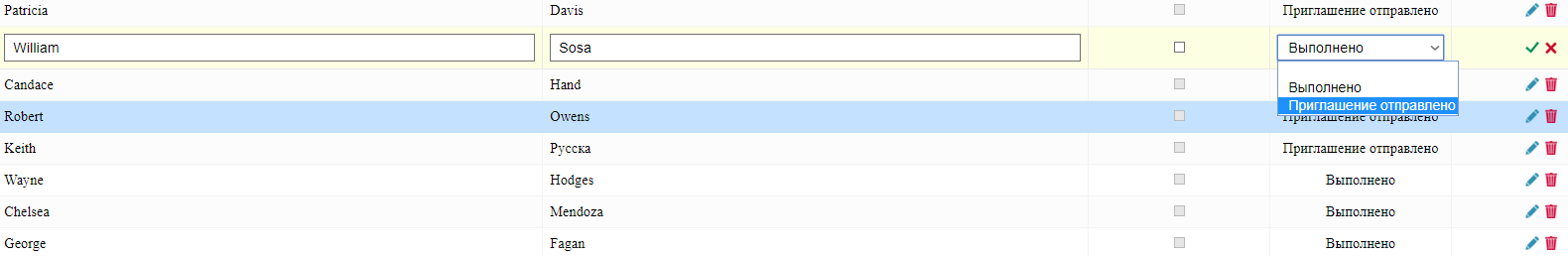
Данные берутся из mysql. Таблица в три колонки, в последней колонке значение можно выбрать только одно из двух , Выполнено и Приглашение отправлено.
В какую сторону копать, чтобы когда селектор был на "Выполнено" вся строка таблицы меняла цвет?
Такое решение нашел тут, но оно, кажется, не работает.
omlin.blogspot.com/2014/10/jsgrid-highlight.html
Вот, что я имею ввиду. Чтобы те строки, у которых стоит Выполнено менялся цвет.