Этим кодом я заполняю поле на странице и все нормально записывается в поле.
function inner(){
var inpt = document.querySelector('fieldset .skTooltip input');
inpt.value = "281510.530.000001";
}

Но проблема в том что на странице в консоле где я пишу этот скрипт, стоит видать срабатывание на onchange поля. И после этого выдают мне мне дополнительные поля.
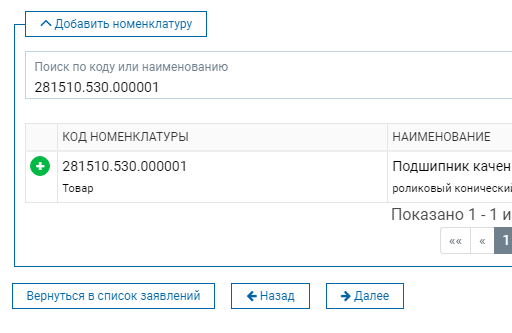
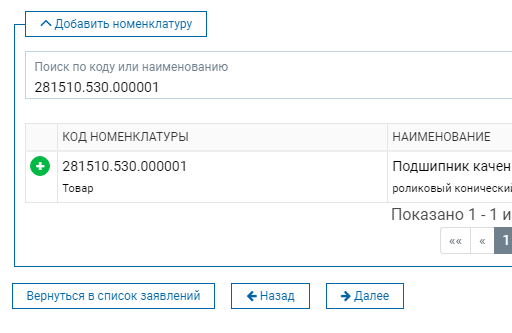
Вот тут появилось доп. поля потому что я ввел эти значения в поле вручную.

Вопрос: как мне перезаписывать значения поля так что бы страница понимала что произошло изменение поля и выдавала мне дополнительные строки.