import React from "react";
export default class Chosen extends React.Component {
componentDidUpdate() {
// chosen doesn't refresh the options by itself, babysit it
$(this.refs.select).trigger("chosen:updated");
}
handleChange = (a, b, c) => {
// force the update makes it so that we reset chosen to whatever
// controlled value the parent dictated
this.forceUpdate();
this.props.onChange && this.props.onChange(a, b, c);
};
componentDidMount() {
const props = this.props;
const select = $(this.refs.select);
$(select)
.chosen({
allow_single_deselect: props.allowSingleDeselect,
disable_search: props.disableSearch,
disable_search_threshold: props.disableSearchThreshold,
enable_split_word_search: props.enableSplitWordSearch,
inherit_select_classes: props.inheritSelectClasses,
max_selected_options: props.maxSelectedOptions,
no_results_text: props.noResultsText,
placeholder_text_multiple: props.placeholderTextMultiple,
placeholder_text_single: props.placeholderTextSingle,
search_contains: props.searchContains,
single_backstroke_delete: props.singleBackstrokeDelete,
width: props.width,
display_disabled_options: props.displayDisabledOptions,
display_selected_options: props.displaySelectedOptions
})
.on("chosen:maxselected", this.props.onMaxSelected)
.change(this.handleChange);
}
componentWillUnmount() {
$(this.refs.select).off("chosen:maxselected change");
}
render() {
const selectProps = $.extend({}, this.props, { ref: "select" });
return (
<div>
<select {...selectProps}>{this.props.children}</select>
</div>
);
}
}

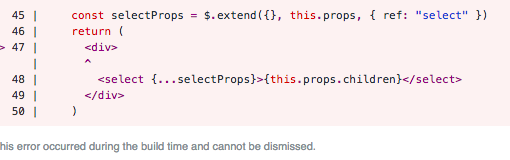
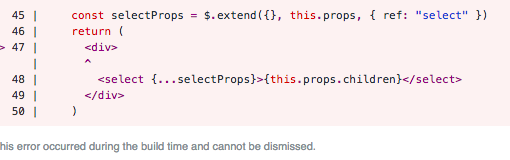
Unexpected token (47:6)
[0m [90m 45 | [39m [36mconst[39m selectProps [33m=[39m $[33m.[39mextend({}[33m,[39m [36mthis[39m[33m.[39mprops[33m,[39m { ref[33m:[39m [32m"select"[39m })[0m
[0m [90m 46 | [39m [36mreturn[39m ([0m
[0m[31m[1m>[22m[39m[90m 47 | [39m [33m<[39m[33mdiv[39m[33m>[39m[0m
[0m [90m | [39m [31m[1m^[22m[39m[0m
[0m [90m 48 | [39m [33m<[39m[33mselect[39m {[33m...[39mselectProps}[33m>[39m{[36mthis[39m[33m.[39mprops[33m.[39mchildren}[33m<[39m[33m/[39m[33mselect[39m[33m>[39m[0m
[0m [90m 49 | [39m [33m<[39m[33m/[39m[33mdiv[39m[33m>[39m[0m
[0m [90m 50 | [39m )[0m