Отправляю на сервер данные методом fetch:
var inputHeader = document.getElementById('search');
var urlHeader = '/api/search';
var tokenHeader = document.querySelector('meta[name="csrf-token"]').getAttribute('content');
var postdata = new Headers({
'Content-Type': 'application/json',
'X-CSRF-TOKEN': tokenHeader
});
inputHeader.oninput = function() {
if(inputHeader.value.length >= 2){
var paramHeader = inputHeader.value;
fetch(urlHeader, {
method: 'POST',
postdata,
body: JSON.stringify({str: paramHeader})
})
.then(function(response){
return response.json()
})
.then(function(data){
console.log(data)
})
}
};
Переменная postdata не пустая.
Вот метод, который принимает эти данные:
public function search(Request $request)
{
dd($request->all());
}
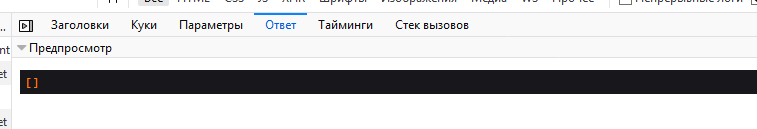
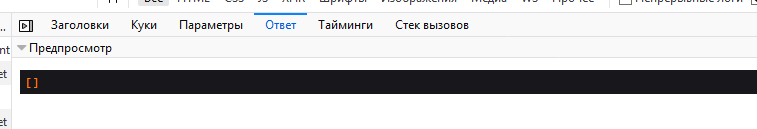
Пытаюсь вывести то что пришло, а приходит ничего, пустой массив:

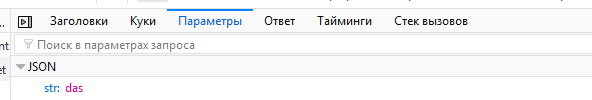
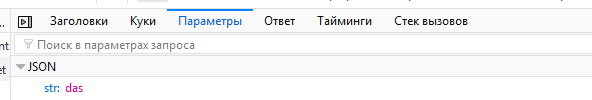
А вот параметры которые идут на сервер:

Почему возвращается пустой массив? В чем проблема?