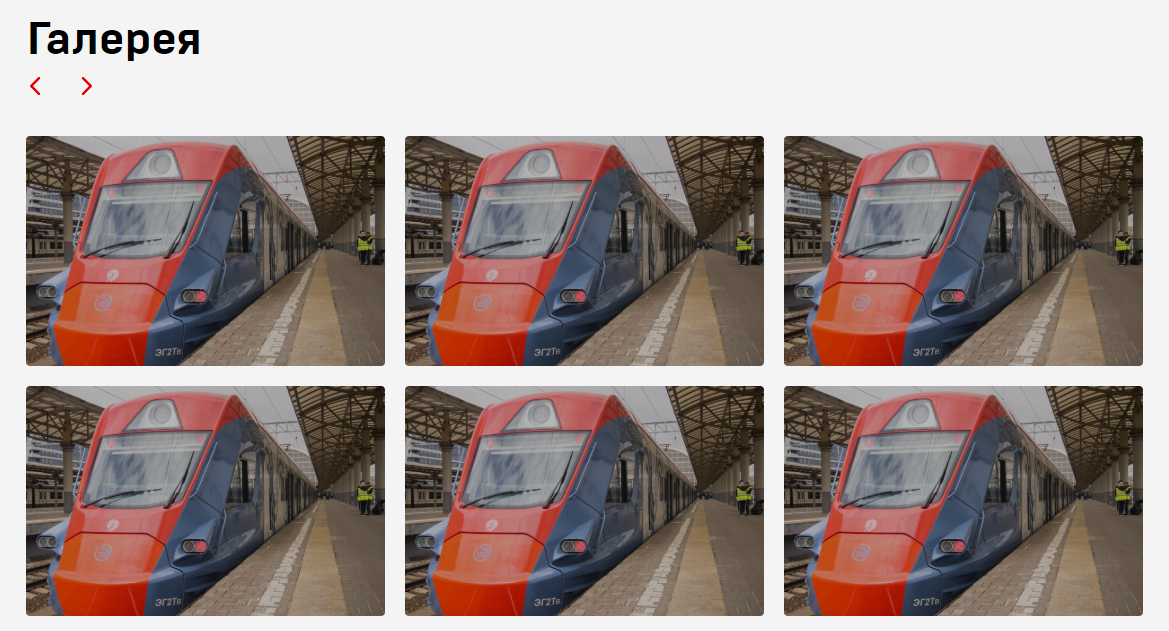
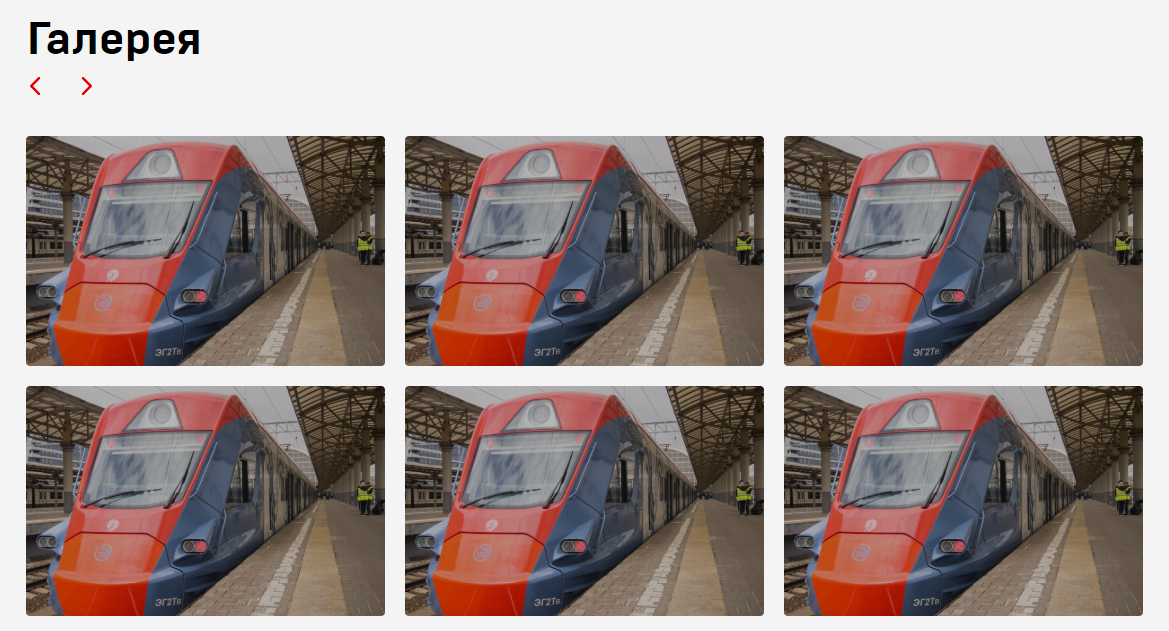
Всё просто, обычно я это вывожу циклом просто друг за другом, а есть макет (см.ниже), где надо выводить в цикле по 6 элементов. В php не силен и не знаю как правильно загуглить эту тему, может с запросом поможете?

Ниже сам код, надо выводить в цикле (первый дочерний от .gallery-slider), и внутри каждого дива еще по 6 предметов. Всё это в рамках одного цикла
<div class="gallery-slider">
<div>
<?php if(have_rows('галерея_контент')): ?>
<div class="dis-grid grid-col-lg-3 grid-row-20 grid-col-lm-2 grid-col-xs-2">
<?php while(have_rows('галерея_контент')): the_row(); ?>
<div class="item">
<a href="#">
<?php the_sub_field('контент'); ?>
</a>
<img src="" class="icon svg">
</div>
<?php endwhile; ?>
</div>
<?php endif; ?>
</div>
<div>
<div class="dis-grid grid-col-lg-3 grid-row-20 grid-col-lm-2 grid-col-xs-2">
<div class="item">
<a href="#">
<img src="https://cs8.pikabu.ru/post_img/big/2017/05/08/5/1494226457140054540.jpg">
</a>
<img src="" class="icon svg">
</div>
<div class="item">
<a href="#">
<img src="https://cs8.pikabu.ru/post_img/big/2017/05/08/5/1494226457140054540.jpg">
</a>
<img src="" class="icon svg">
</div>
<div class="item">
<a href="#">
<img src="https://cs8.pikabu.ru/post_img/big/2017/05/08/5/1494226457140054540.jpg">
</a>
<img src="" class="icon svg">
</div>
<div class="item">
<a href="#">
<img src="https://cs8.pikabu.ru/post_img/big/2017/05/08/5/1494226457140054540.jpg">
</a>
<img src="" class="icon svg">
</div>
<div class="item">
<a href="#">
<img src="https://cs8.pikabu.ru/post_img/big/2017/05/08/5/1494226457140054540.jpg">
</a>
<img src="" class="icon svg">
</div>
<div class="item">
<a href="#">
<img src="https://cs8.pikabu.ru/post_img/big/2017/05/08/5/1494226457140054540.jpg">
</a>
<img src="" class="icon svg">
</div>
</div>
</div>
</div>