Зравствуйте, подскажите пожалуйста в чем трабл. Если не вдаваться в детали, то есть ajax запрос, который возвращает результат в виде ссылки нужно сделать редирект на эту страницу, и передать ей фокус делаю следующим образом:
var win = window.open(urlPartner, '_blank');
win.focus();
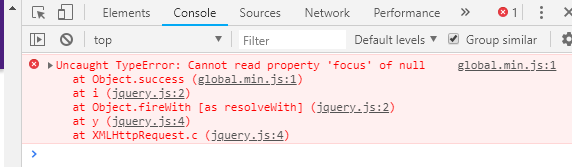
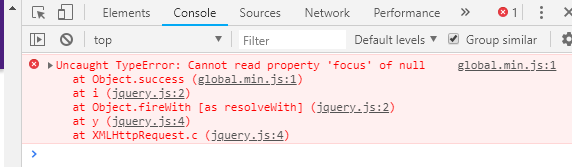
Похожий код вне результата ajax запроса выполняется (окно открывается фокус передается). Но в success jquery возникает ошибка: "Uncaught TypeError: Cannot read property 'focus' of null"

Подскажите почему так происходит? Вот весь код:
$('.redirect-js-new').on('click', function(e){
e.preventDefault();
var idp = $(this).data('idp');
var urlServer = "http://66.55.159.98";
$.ajax({
type: 'POST',
url: '/wp-admin/admin-ajax.php',
data: {
action: 'hash_redirect',
pid: idp
},
success: function (response) {
if(!response.error){
var hesh = response;
var urlPartner = urlServer+'/'+hesh;
var win = window.open(urlPartner, '_blank');
win.focus();
}else{
console.log(response.error);
}
},
error: function () {
console.log('error ajax');
}
});
});