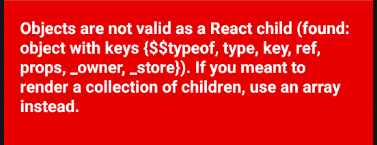
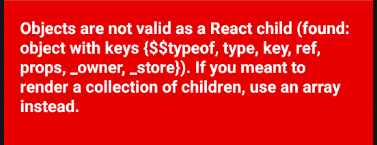
При запуске приложения на Android эмуляторе при выключенном debugg режиме вылетает ошибка -
object are not valid as a react child(found: object with keys {$$typeof, type, key, ref, props, _owner, _store}). If you meant to render a collection of children, use an array instead.
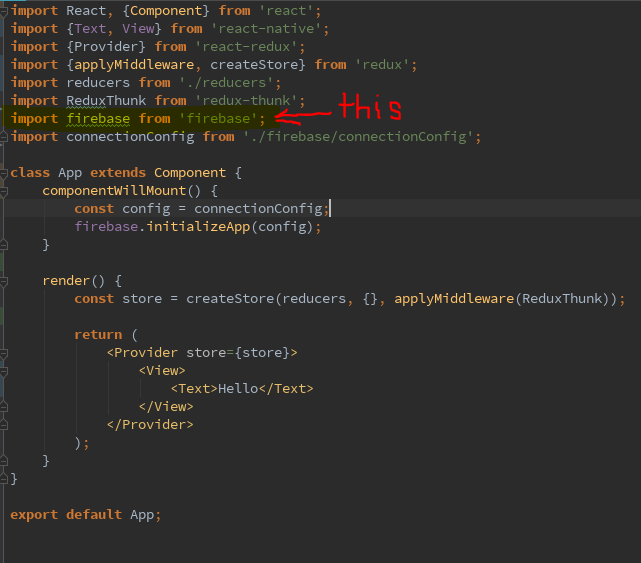
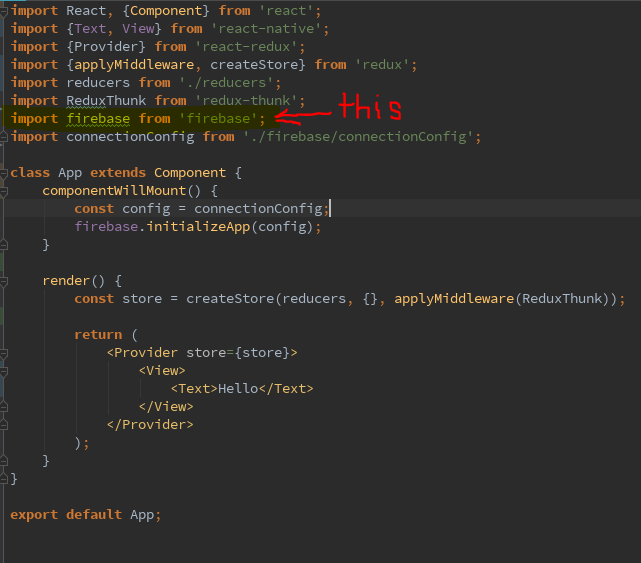
Если дебаг режим включить и зарефрешить, то оно начинает рабаотать. Путем вырезания кода, выяснил, что проблема в импорте библиотеки firebase, именно строчка импорта, которая показана на скрине все ломает. Помогите понять из-за чего это происходит?