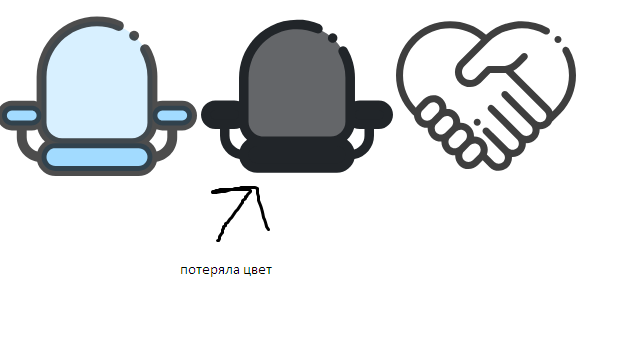
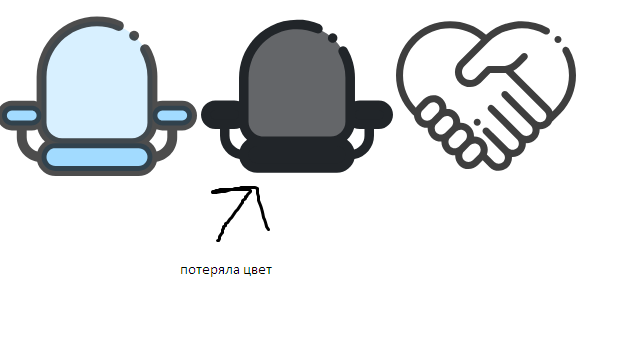
Есть две иконки, одна скаченная с интернета, другую прислал дизайнер.
С интернета
<?xml version="1.0" encoding="iso-8859-1"?>
<!-- Generator: Adobe Illustrator 19.0.0, SVG Export Plug-In . SVG Version: 6.00 Build 0) -->
<svg version="1.1" id="Capa_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
viewBox="0 0 512 512" style="enable-background:new 0 0 512 512;" xml:space="preserve">
<g>
<g>
<path d="M467.76,88.1c-1.87-1.87-4.44-2.931-7.071-2.931c-2.64,0-5.21,1.061-7.081,2.931c-1.859,1.859-2.92,4.43-2.92,7.07
c0,2.63,1.061,5.211,2.92,7.071c1.87,1.86,4.44,2.93,7.081,2.93c2.63,0,5.201-1.069,7.071-2.93c1.86-1.86,2.92-4.44,2.92-7.071
C470.68,92.53,469.62,89.959,467.76,88.1z"/>
</g>
</g>
<g>
<g>
<path d="M238.071,323.626c-1.869-1.87-4.44-2.931-7.071-2.931c-2.64,0-5.211,1.061-7.081,2.931c-1.859,1.859-2.92,4.43-2.92,7.07
c0,2.63,1.061,5.21,2.92,7.071c1.87,1.86,4.44,2.93,7.081,2.93c2.63,0,5.201-1.069,7.071-2.93c1.86-1.86,2.92-4.44,2.92-7.071
C240.992,328.056,239.932,325.485,238.071,323.626z"/>
</g>
</g>
<g>
<g>
<path d="M491.983,121.313c-2.73-4.802-8.838-6.48-13.637-3.75c-4.801,2.73-6.48,8.836-3.749,13.637
c29.706,52.238,20.738,118.438-21.81,160.985l-7.583,7.583c-1.832-4.807-4.67-9.316-8.537-13.182L333.911,183.831
c6.72-3.306,12.929-7.717,18.38-13.168l19.708-19.709c3.905-3.905,3.905-10.238,0-14.143c-3.906-3.905-10.237-3.905-14.144,0
l-19.708,19.709c-9.259,9.258-21.568,14.357-34.661,14.357h-39.397c-2.652,0-5.195,1.054-7.072,2.929l-30.16,30.16
c-8.956,8.957-23.529,8.957-32.485,0c-8.957-8.956-8.957-23.529,0-32.485l68.856-68.855C305.307,60.546,371,51.292,422.975,80.122
c4.83,2.677,10.918,0.936,13.597-3.895c2.679-4.83,0.935-10.918-3.895-13.597c-28.668-15.899-62.444-22.262-95.112-17.911
c-30.572,4.071-58.555,16.872-81.493,37.184C227.893,56.922,192.02,43.261,154.04,43.261c-41.146,0-79.828,16.023-108.923,45.117
S0,156.157,0,197.302c0,41.146,16.023,79.828,45.117,108.923l3.769,3.769c0.656,0.655,1.384,1.191,2.153,1.626
c0.669,8.652,4.294,17.116,10.897,23.718c7.349,7.348,16.997,11.02,26.648,11.02c0.501,0,1.003-0.016,1.504-0.036
c-0.02,0.506-0.037,1.012-0.037,1.521c0,10.066,3.92,19.53,11.038,26.648c7.349,7.348,16.997,11.021,26.648,11.02
c0.501,0,1.003-0.016,1.504-0.036c-0.02,0.506-0.037,1.012-0.037,1.521c0,10.066,3.92,19.53,11.039,26.648
c7.348,7.347,16.998,11.02,26.648,11.02c0.507,0,1.014-0.016,1.521-0.036c-0.406,10.151,3.251,20.437,10.984,28.171
c7.119,7.118,16.583,11.038,26.648,11.038c10.067,0,19.531-3.92,26.648-11.038l13.977-13.978l18.879,18.877
c7.118,7.119,16.582,11.039,26.648,11.039c10.066,0,19.53-3.92,26.648-11.038c7.826-7.826,11.482-18.267,10.972-28.537
c0.628,0.031,1.258,0.049,1.887,0.049c9.651,0,19.303-3.673,26.65-11.021c7.729-7.729,11.386-18.007,10.984-28.153
c0.506,0.02,1.012,0.037,1.521,0.037c10.066,0,19.53-3.92,26.648-11.038c7.729-7.729,11.386-18.007,10.984-28.153
c0.506,0.02,1.012,0.037,1.521,0.037c10.066,0,19.53-3.92,26.648-11.038c3.615-3.615,6.337-7.791,8.173-12.248
c0.973-0.474,1.888-1.105,2.697-1.913l19.394-19.394C515.824,257.436,526.126,181.354,491.983,121.313z M88.585,326.374
c-4.724,0-9.165-1.839-12.506-5.18c-3.34-3.34-5.18-7.781-5.18-12.505c0-4.723,1.839-9.165,5.18-12.505l17.234-17.234
c3.34-3.341,7.782-5.18,12.506-5.18c4.723,0,9.165,1.839,12.505,5.18c6.896,6.896,6.896,18.115,0,25.01l-17.234,17.235
C97.75,324.534,93.31,326.374,88.585,326.374z M115.235,360.349c-3.341-3.34-5.18-7.782-5.18-12.505
c0-4.724,1.839-9.165,5.18-12.505l17.235-17.235c0,0,0,0,0-0.001c3.34-3.34,7.781-5.18,12.505-5.18
c4.723,0,9.165,1.839,12.505,5.18c6.896,6.896,6.896,18.115,0,25.01l-17.234,17.235
C133.349,367.243,122.127,367.243,115.235,360.349z M154.388,399.502c-3.341-3.34-5.18-7.782-5.18-12.505
c0-4.724,1.839-9.165,5.18-12.505l17.235-17.235c0,0,0,0,0-0.001c3.34-3.34,7.781-5.18,12.505-5.18
c4.724,0,9.165,1.839,12.505,5.18c6.896,6.897,6.896,18.116,0,25.011l-17.235,17.235
C172.503,406.398,161.284,406.398,154.388,399.502z M235.787,421.422l-17.235,17.236c-3.34,3.34-7.781,5.18-12.505,5.18
c-4.723,0-9.165-1.839-12.505-5.18c-6.896-6.897-6.896-18.116,0-25.011l17.235-17.235c0,0,0,0,0-0.001
c3.34-3.34,7.781-5.18,12.505-5.18c4.723,0,9.165,1.839,12.505,5.18c3.341,3.34,5.18,7.782,5.18,12.505
C240.968,413.642,239.128,418.082,235.787,421.422z M422.523,325.739c-3.34,3.341-7.782,5.18-12.505,5.18
c-4.724,0-9.165-1.839-12.505-5.18l-41.627-41.627c-0.002-0.002-0.003-0.003-0.005-0.005l-39.15-39.15
c-3.906-3.905-10.237-3.905-14.144,0c-3.905,3.905-3.905,10.238,0,14.143l80.782,80.78c6.896,6.897,6.896,18.116,0,25.011
c-3.34,3.341-7.782,5.18-12.505,5.18c-4.724,0-9.165-1.839-12.505-5.18l-80.782-80.781c-3.906-3.904-10.237-3.904-14.144,0
c-3.905,3.905-3.905,10.238,0,14.144l39.146,39.145c0.003,0.003,0.006,0.007,0.009,0.01l41.628,41.626
c6.896,6.897,6.896,18.117,0.001,25.012c-6.897,6.896-18.118,6.896-25.011,0l-41.628-41.628c-0.77-0.769-1.635-1.381-2.556-1.847
l-11.873-11.873c-3.906-3.904-10.237-3.904-14.144,0c-3.905,3.905-3.905,10.238,0,14.144l55.702,55.7
c6.896,6.897,6.896,18.116,0,25.011c-3.34,3.341-7.782,5.18-12.505,5.18c-4.724,0-9.165-1.839-12.505-5.18l-21.196-21.195
c1.615-4.237,2.469-8.774,2.469-13.444c0-10.066-3.92-19.53-11.038-26.648c-7.119-7.118-16.583-11.038-26.648-11.038
c-0.509,0-1.015,0.017-1.521,0.037c0.401-10.146-3.255-20.424-10.984-28.153c-7.119-7.118-16.583-11.038-26.648-11.038
c-0.509,0-1.015,0.017-1.521,0.037c0.402-10.146-3.255-20.424-10.984-28.153c-7.119-7.118-16.583-11.038-26.648-11.038
c-0.509,0-1.015,0.017-1.521,0.037c0.402-10.146-3.255-20.424-10.984-28.153c-14.694-14.694-38.605-14.693-53.299,0
l-17.234,17.234c-2.174,2.174-4.017,4.553-5.549,7.071c-23.491-24.951-36.385-57.388-36.385-91.81
c0-35.803,13.942-69.464,39.26-94.78c25.316-25.316,58.978-39.259,94.78-39.259c32.536,0,63.302,11.516,87.644,32.618
l-61.457,61.457c-8.116,8.117-12.586,18.908-12.586,30.386c0,11.479,4.47,22.27,12.586,30.387
c8.378,8.377,19.383,12.566,30.387,12.566s22.009-4.188,30.387-12.566l27.232-27.232h35.253c2.911,0,5.79-0.199,8.634-0.552
l110.403,110.401C429.418,307.625,429.418,318.845,422.523,325.739z"/>
</g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
</svg>
Прислал дизайнер
<?xml version="1.0" encoding="utf-8"?>
<!-- Generator: Adobe Illustrator 21.1.0, SVG Export Plug-In . SVG Version: 6.00 Build 0) -->
<svg version="1.1" id="Capa_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
viewBox="0 0 404 321.3" style="enable-background:new 0 0 404 321.3;" xml:space="preserve">
<style type="text/css">
.st0{opacity:0.7;}
.st1{fill:#7ACCFF;}
.st2{opacity:0.7;fill:#C7EAFF;}
</style>
<g class="st0">
<path class="st1" d="M286,312.1H118c-15.5,0-28-12.5-28-28l0,0c0-15.5,12.5-28,28-28h168c15.5,0,28,12.5,28,28l0,0
C314,299.6,301.5,312.1,286,312.1z"/>
<path class="st1" d="M374,180.1h-40c-11,0-20,9-20,20l0,0c0,11,9,20,20,20h40c11,0,20-9,20-20l0,0C394,189.1,385,180.1,374,180.1z"
/>
<path class="st1" d="M70,180.1H30c-11,0-20,9-20,20l0,0c0,11,9,20,20,20h40c11,0,20-9,20-20l0,0C90,189.1,81,180.1,70,180.1z"/>
</g>
<path class="st2" d="M202,10L202,10C140.1,10,90,60.1,90,122v92.7c0,22.8,18.5,41.3,41.3,41.3h141.3c22.8,0,41.3-18.5,41.3-41.3V122
C314,60.1,263.9,10,202,10z"/>
<path class="st0" d="M270.3,46.2c1.9,1.8,4.3,2.6,6.7,2.6c2.7,0,5.4-1.1,7.4-3.2c3.7-4.1,3.5-10.4-0.6-14.1l-0.2-0.2
c-4.1-3.7-10.4-3.3-14.1,0.8C265.8,36.2,266.2,42.6,270.3,46.2z"/>
<path class="st0" d="M30,230.1h10v14c0,24.5,17.8,45,41.1,49.2c4.1,16.5,19.1,28.8,36.9,28.8h168c17.8,0,32.7-12.3,36.9-28.8
c23.4-4.2,41.1-24.7,41.1-49.2v-14h10c16.5,0,30-13.5,30-30s-13.5-30-30-30h-40c-3.5,0-6.9,0.6-10,1.7V122
c0-21.4-5.6-42.4-16.3-60.9c-2.8-4.8-8.9-6.4-13.7-3.7c-4.8,2.8-6.4,8.9-3.7,13.7c8.9,15.4,13.6,33,13.6,50.9v92.7
c0,17.3-14.1,31.3-31.3,31.3H131.3c-17.3,0-31.3-14.1-31.3-31.3V122c0-56.2,45.8-102,102-102c14,0,27.5,2.8,40.2,8.2
c5.1,2.2,11-0.2,13.1-5.2c2.2-5.1-0.2-11-5.2-13.1C234.9,3.3,218.7,0,202,0C134.7,0,80,54.7,80,122v49.8c-3.1-1.1-6.5-1.7-10-1.7H30
c-16.5,0-30,13.5-30,30S13.5,230.1,30,230.1z M334,190.1h40c5.5,0,10,4.5,10,10s-4.5,10-10,10h-40c-5.5,0-10-4.5-10-10
S328.5,190.1,334,190.1z M322.3,227.8c3.6,1.5,7.5,2.4,11.7,2.4h10v14c0,13.7-9.2,25.2-21.7,28.8c-2.6-8.4-8-15.5-15.1-20.3
C314.4,246,319.7,237.5,322.3,227.8z M118,266.1h168c9.9,0,18,8.1,18,18s-8.1,18-18,18H118c-9.9,0-18-8.1-18-18
S108.1,266.1,118,266.1z M81.7,227.8c2.6,9.7,7.9,18.3,15.1,24.9c-7.1,4.8-12.5,12-15.1,20.3C69.2,269.3,60,257.8,60,244.1v-14h10
C74.1,230.1,78.1,229.3,81.7,227.8z M30,190.1h40c5.5,0,10,4.5,10,10s-4.5,10-10,10H30c-5.5,0-10-4.5-10-10S24.5,190.1,30,190.1z"/>
</svg>
Есть таск который собирает в спрайт.
gulp.task('svgSpriteBuild', function () {
return gulp.src('app/img/icon-svg/*.svg')
// minify svg
.pipe(svgmin({
js2svg: {
pretty: true
}
}))
// remove all fill, style and stroke declarations in out shapes
.pipe(cheerio({
run: function ($) {
$('[fill]').removeAttr('fill');
$('[stroke]').removeAttr('stroke');
$('[style]').removeAttr('style');
},
parserOptions: {xmlMode: true}
}))
// cheerio plugin create unnecessary string '>', so replace it.
.pipe(replace('>', '>'))
// build svg sprite
.pipe(svgSprite({
mode: {
symbol: {
sprite: "../sprite.svg",
render: {
scss: {
dest:'../../../../dev/sass/_sprite-svg.scss',
template: 'dev/sass/templates/_sprite_template.scss'
}
}
}
}
}))
.pipe(gulp.dest('app/img/sprite/'));
});
Результат: