Прошу помочь в решение проблемы - не могу получить данные из thunk. Использую связку React + Redux + Thunk
Я хочу получить данные из локального файла dataJson.json и передать их в состояние translatedWord.
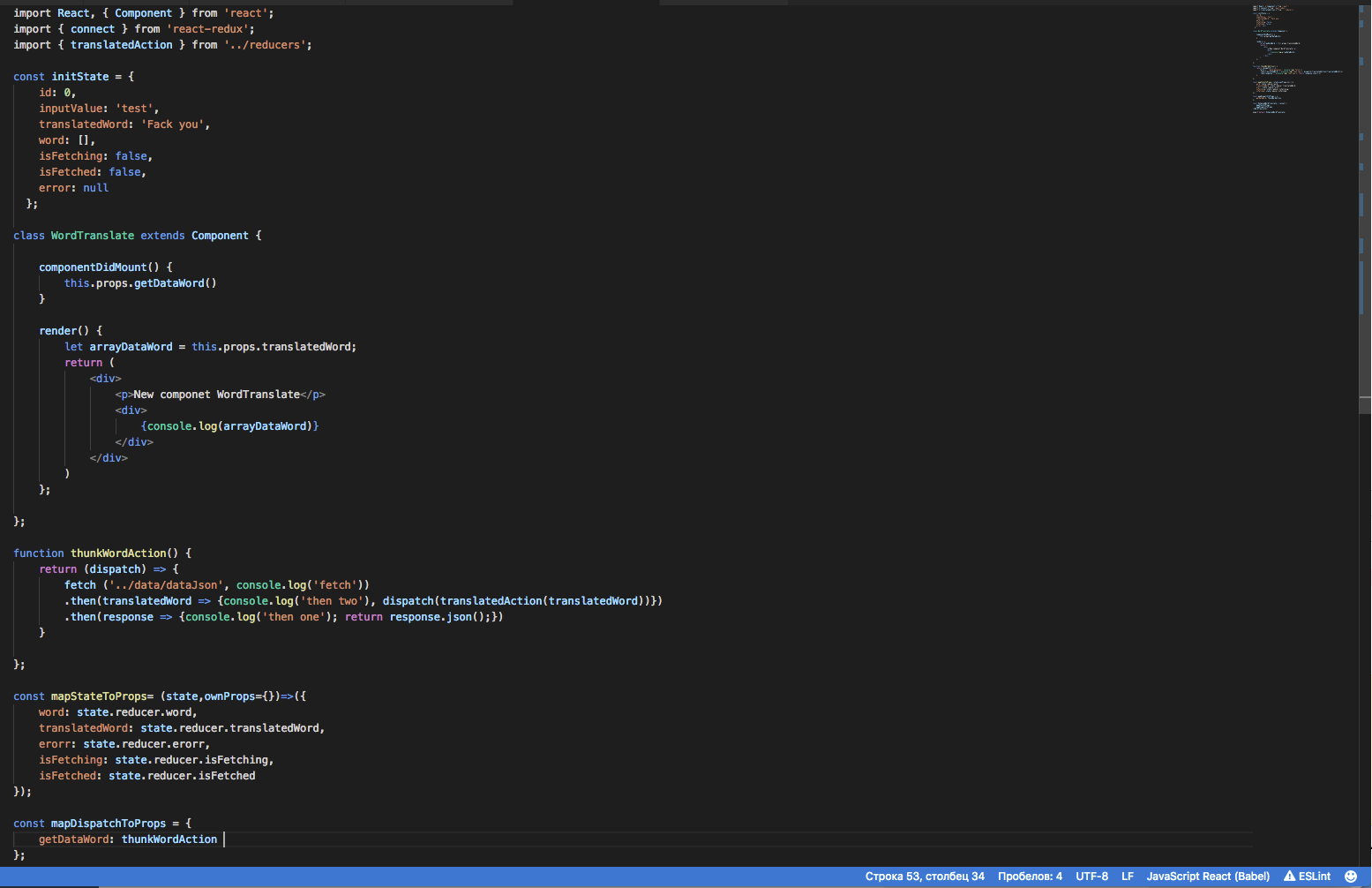
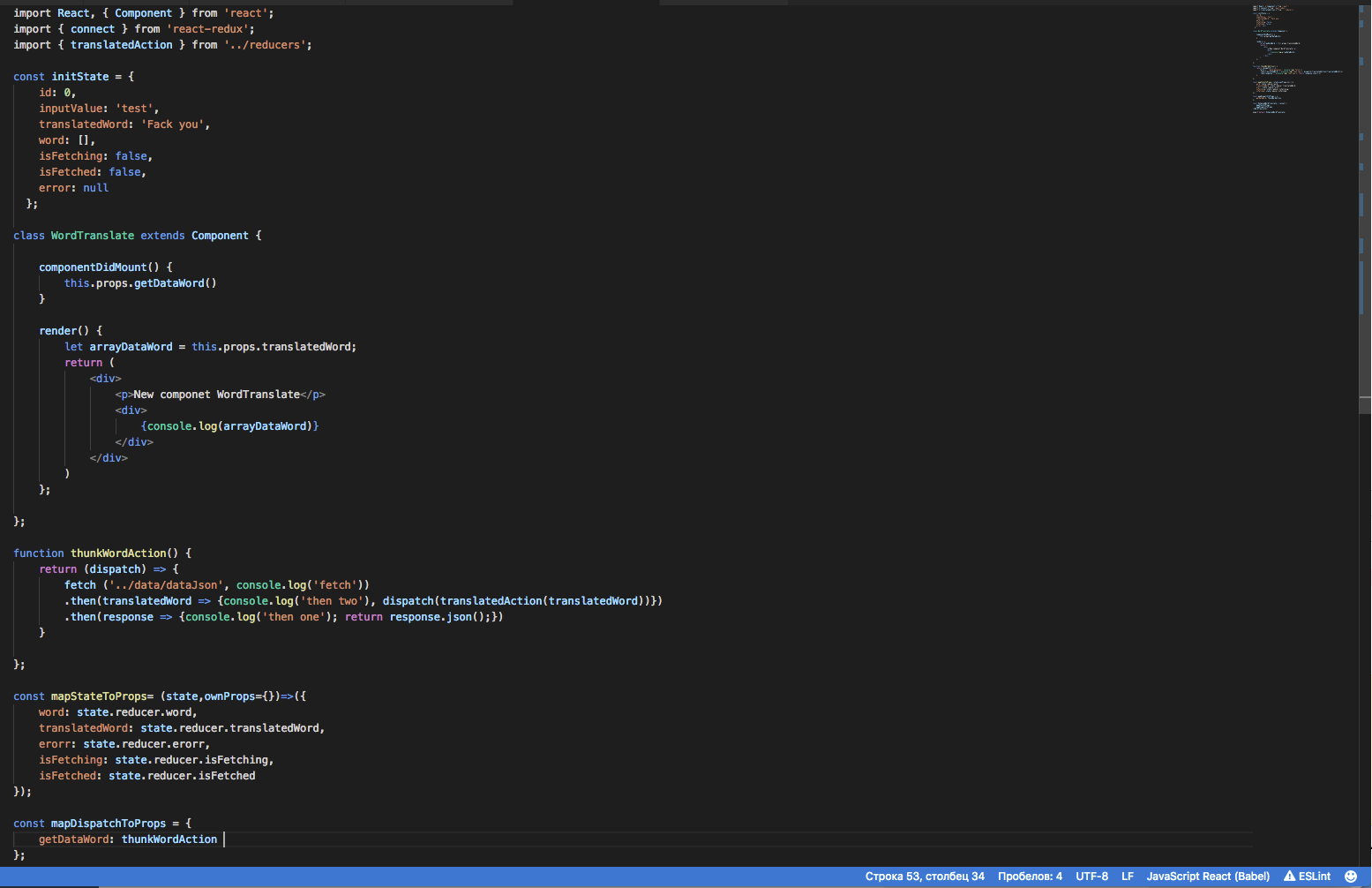
Вот мой код:

Action описан так :
case "WORD_TRANSLATE_ACTION":
return {
...state,
translatedWord: action.payload
}