Всем привет. Есть задача сделать чат.
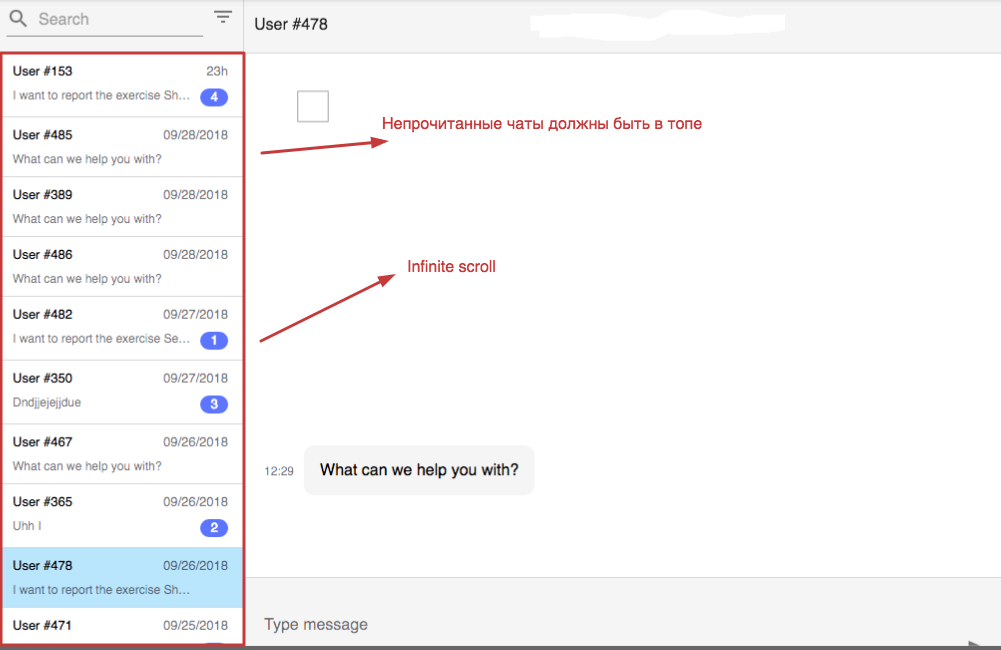
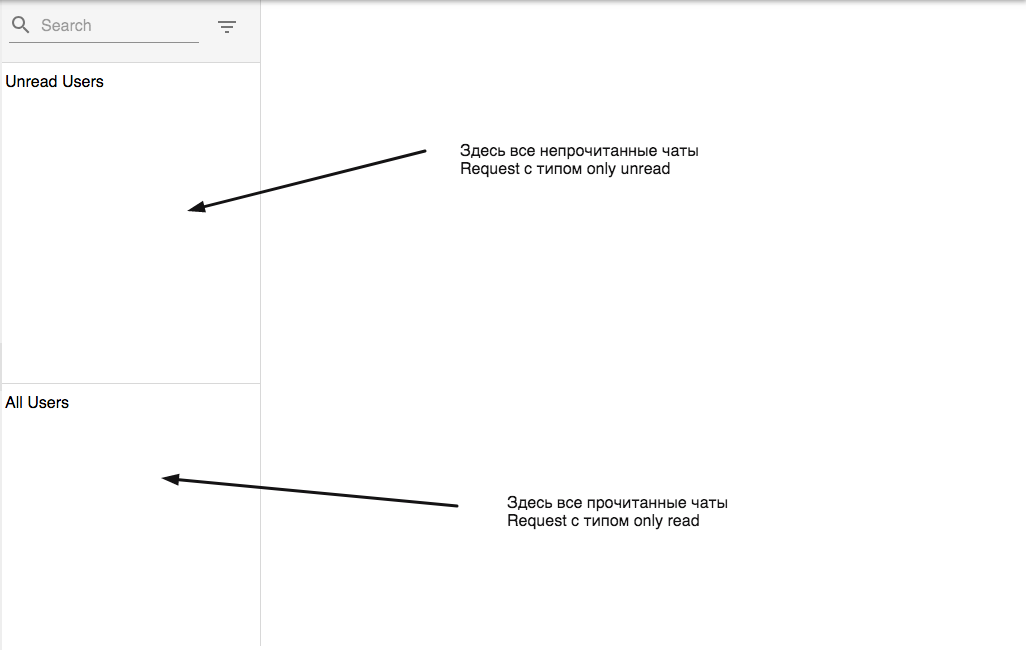
В топе должны быть все непрочитанные чаты
Проблема в том, что весь список реализован как Infinite scroll т.к чатов может быть много и бекенд отдает их рандомно
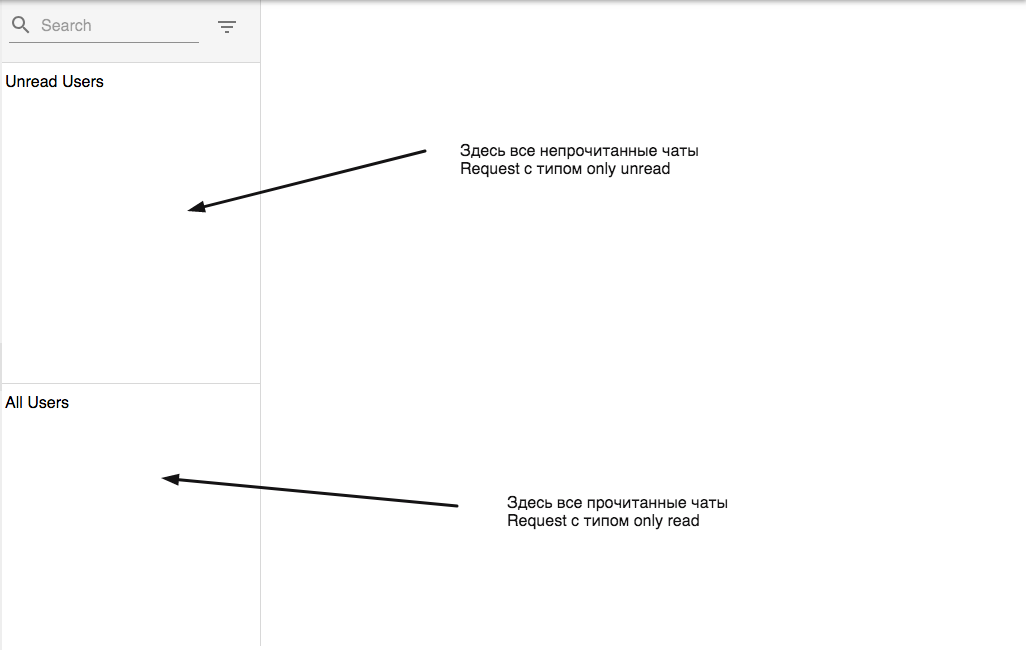
На бекенде я попросил сделать роут для получение всех unread и read чатов.
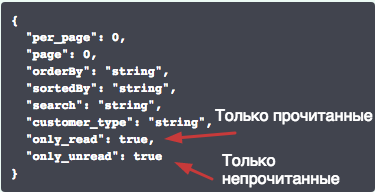
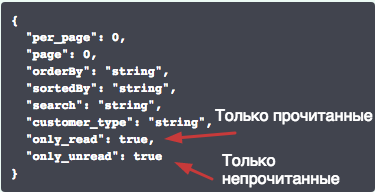
Вот так выглядит
request body
И передать структуру в

Скажите пожалуйста нормальная ли у меня идея перепроектирования или можно как то более проще это все сделать?
Вот так выглядит компонент при моем проектировании:
import React, { Component } from "react";
/**Components */
import UserControls from "./UserControls";
import UnreadUsers from "./UnreadUsers";
import AllUser from "./AllUser";
export default class UserComponent extends Component {
render() {
return (
<div className="scroll-container">
<UserControls /> // компонент с input для поиска и фильтрации
<div className="users-list">
<UnreadUsers />
<AllUser />
</div>
</div>
);
}
}