Cразу извиняюсь, если вопрос задан неверно или ошибка очень проста, с шаблонами asp.net сталкиваюсь впервые.
Нужно поправить шаблон для вывода карточек, заменив
div.catalog-item на
a.catalog-item, т.е. просто поменять самый верхний
divна
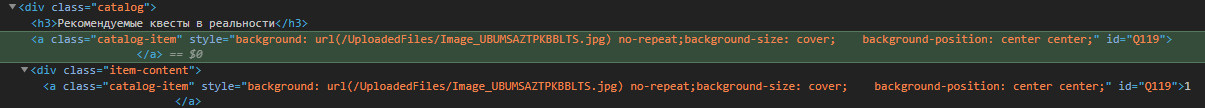
a. Меняю, но после этого на странице выводится html, в котором тег
a закрывается сразу после открывающего тега.
Код шаблона<a class="catalog-item" style="background: url(@N.Quest.Image.Split('|')[0]) no-repeat;background-size: cover; background-position: center center;" id="@Html.Raw("Q" + N.Quest.Id)">
<div class="item-content">1
<h4><a href="/Quest/@N.Quest.Url"><span>@N.Quest.Title</span></a></h4>
<div class="raiting-quest">
@if (N.Rait == "0")
{ @Html.Raw("?") }
else
{ @Html.Raw(N.Rait) }
</div>
<div class="intricacy middle">
<span>
@switch (N.Quest.Difficult)
{
case 0:
@Html.Raw("Легкий")
break;
case 1:
@Html.Raw("Средний")
break;
case 2:
@Html.Raw("Сложный")
break;
}
</span>
</div>
<div class="bottom-text">
<p>@N.Quest.Summary</p>
<ul>
<li><span class="price">от @(N.Quest.ValueMin)</span></li>
<li><span class="metro" alt="@N.Quest.City, @N.Quest.Adress"><a class="abl" href="/search/closest-@WebUI.Core.Config.Pairs.First(x => x.Value == N.Quest.City).Key-@WebUI.Core.Config.Pairs.First(x => x.Value == N.Quest.Region).Key">@N.Quest.Region</a></span></li>
</ul>
</div>
</div>
</a>
В чем проблема, что не так?
Заранее спасибо