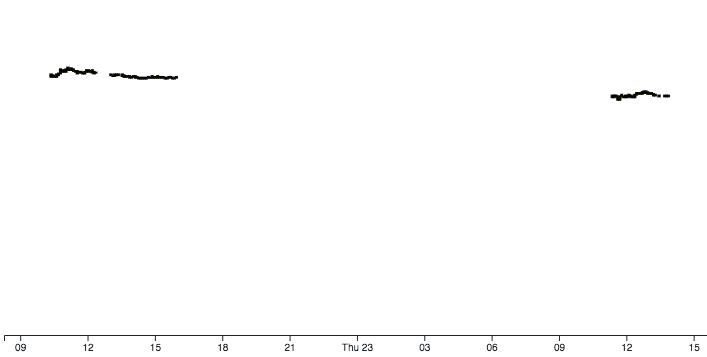
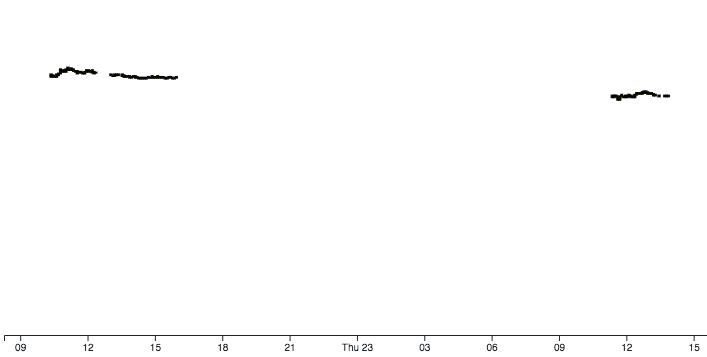
Есть график на котором нужно убрать пустоты. Пустоты - это интервалы времени, во время которых данные не собираются, то есть на графике ничего не отображается, но пустота есть. Эти интервалы времени строго фиксированы.
Выглядит это так:

Код для оси времени простой:
const xRange = scaleTime()
.domain([xFrom, xTo])
.range([0, this.width])
.nice();
Как можно это реализовать? Может кто-то сталкивался уже?