Господа умудренные верстальщики, подскажите это вообще возможно?
В общем пытаюсь сделать печатные формы на CSS и понимаю что это не так-то просто. Перепробовал уже кучу разных вариантов и flexbox и inline-block. Ниже картинка для понимания сути вопроса.
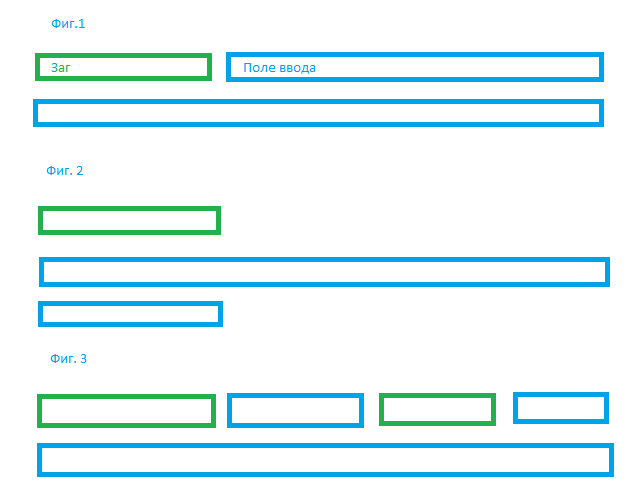
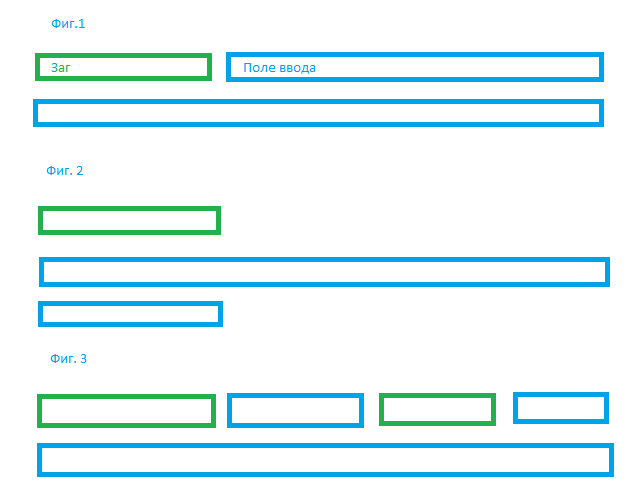
В печатных формах есть заголовок и т.н. поле для ввода информации. Так вот должно выглядеть как на рисунке 1.
А получается что флексом, что инлайн-блоками как на рисунке 2. То есть хотелось бы чтобы контент шел сразу за лейблом, а он переносится на следующую строку.
Суть использования флекса и инлайн-блоков в том, что задача может осложниться видом как на рисунке 3, там получается как бы два поля на одну строку и оно может быть не заполнено или заполняться позже, т.е. надо оставить место под контент задав ему ширину.
Верстку таблицами не предлагать)