Делаю слайдер и знаю что из elem.style получать значение нельзя, только задавать.
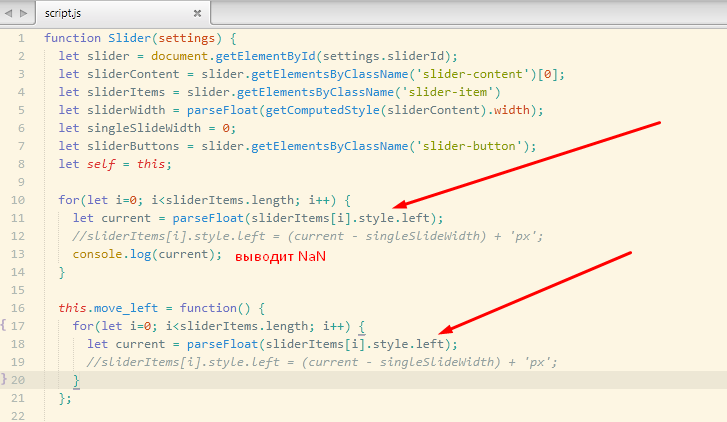
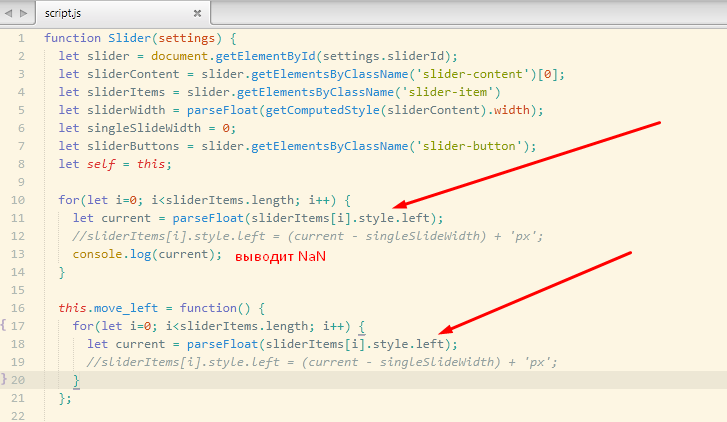
и тут

в первом случае NaN и понятно почему (т.к. получать нельзя)
но во втором случае тот же самый код и всё отлично работает.
выдает цифры (пиксели отсеиваем с помощью parseFloat).
Я не понимаю, почему второй вариант работает? ведь я не должен получать как и в первом случае