Всем привет! devServer на :3000, Express на :8080, пытаюсь в ответе от сервера поставить куку.
Код бэка:
app.use(cors({
origin: "http://localhost:3000"
}));
Router.route("/login").post((req, res) => {
UserSchema.findOne({login:req.body.login}).then(user => {
if (user === null) {
UserSchema.create(req.body).then((data) => {
res.cookie("userID" , data._id, { HttpOnly: true}).send(data);
});
}
else {
if (user.password === req.body.password) {
res.cookie("userID" , user._id, { maxAge: 900000, httpOnly: true}).send(user)
} else {
res.send({error: {message: "Wrong password"}})
}
}
})
});
Фронта (использую axios) :
const axiosInstance = axios.create({
baseURL: process.env.BASE_URL,
headers: {
'Access-Control-Allow-Origin': '*',
}
});
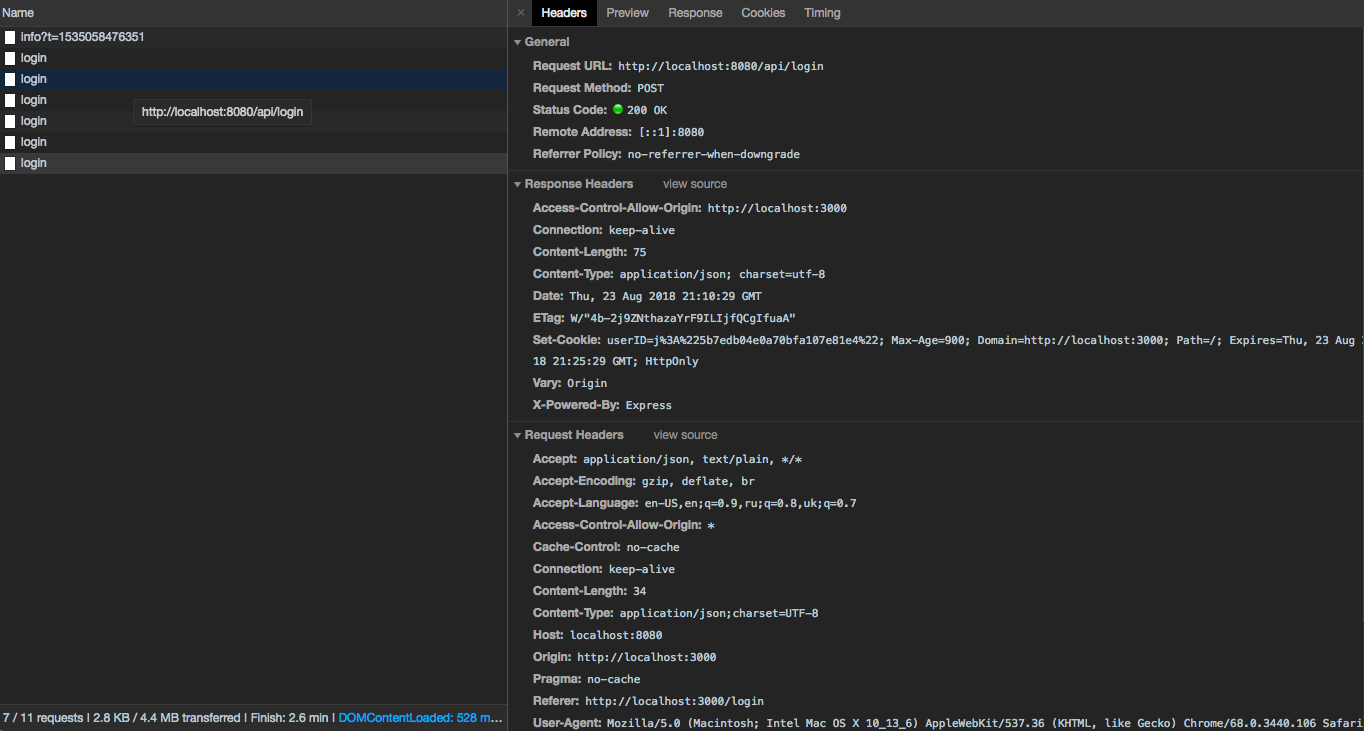
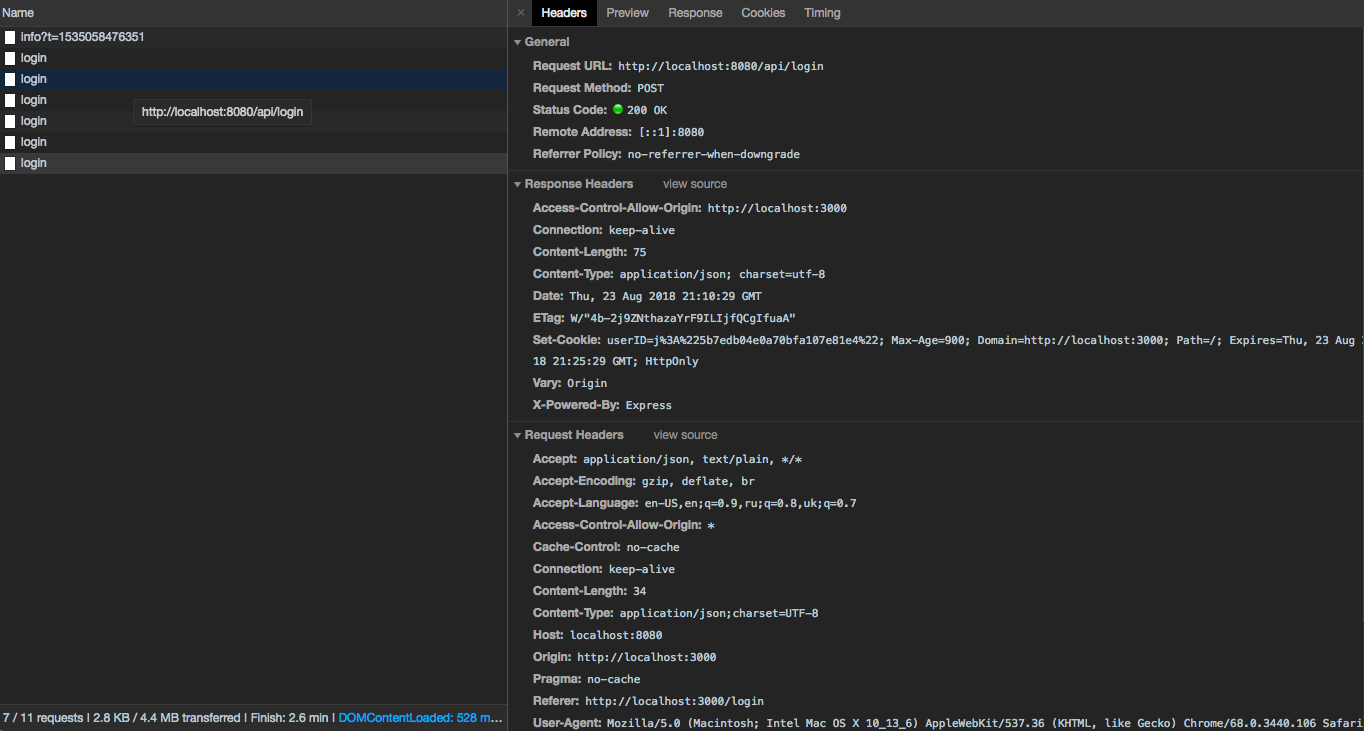
Вот что получаю :

В Cookies вижу свою куку, а в document.cookie нет.
Почему?
Спасибо