У меня есть несколько форм на сайте.
Подключил плагин.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="assets/libs/jquery-migrate/jquery-migrate.min.js"></script>
<script src="assets/libs/jquery-validation/dist/jquery.validate.min.js"></script>
<script src="assets/libs/slick/slick.min.js"></script>
<script src="assets/js/main.js"></script>
Вот форма
<form id="js-all-russia-form" class="site-form__form design" method="post">
<label>Получить консультацию бесплатно:</label>
<input type="text" name="all-russia-name" placeholder="Ваше имя">
<input type="text" name="all-russia-phone" placeholder="Контактный телефон">
<input type="submit" value="Отправить">
</form>
И прописал правил а main.js
$('#js-all-russia-form').validate({
rules: {
delivery_Method: {
required: true
}
},
message: {
delivery_Method: {
required: true
}
}
});
В консоли нет никаких ошибок
Могу даже поменять цвет фона для формы через js, все работает.
вот

Попробовал у несколько форм, но ни одно не работает.
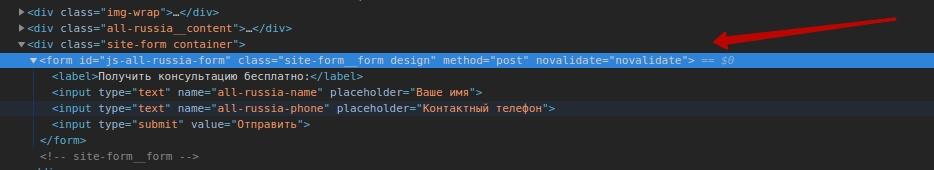
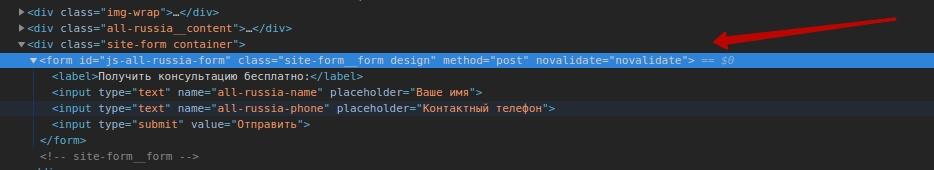
Вот код из браузера

Как видно на скриншоте, для формы задается класс novalidate.
Как мне заставить плагин работать?
Заранее благодарен.