Условие:
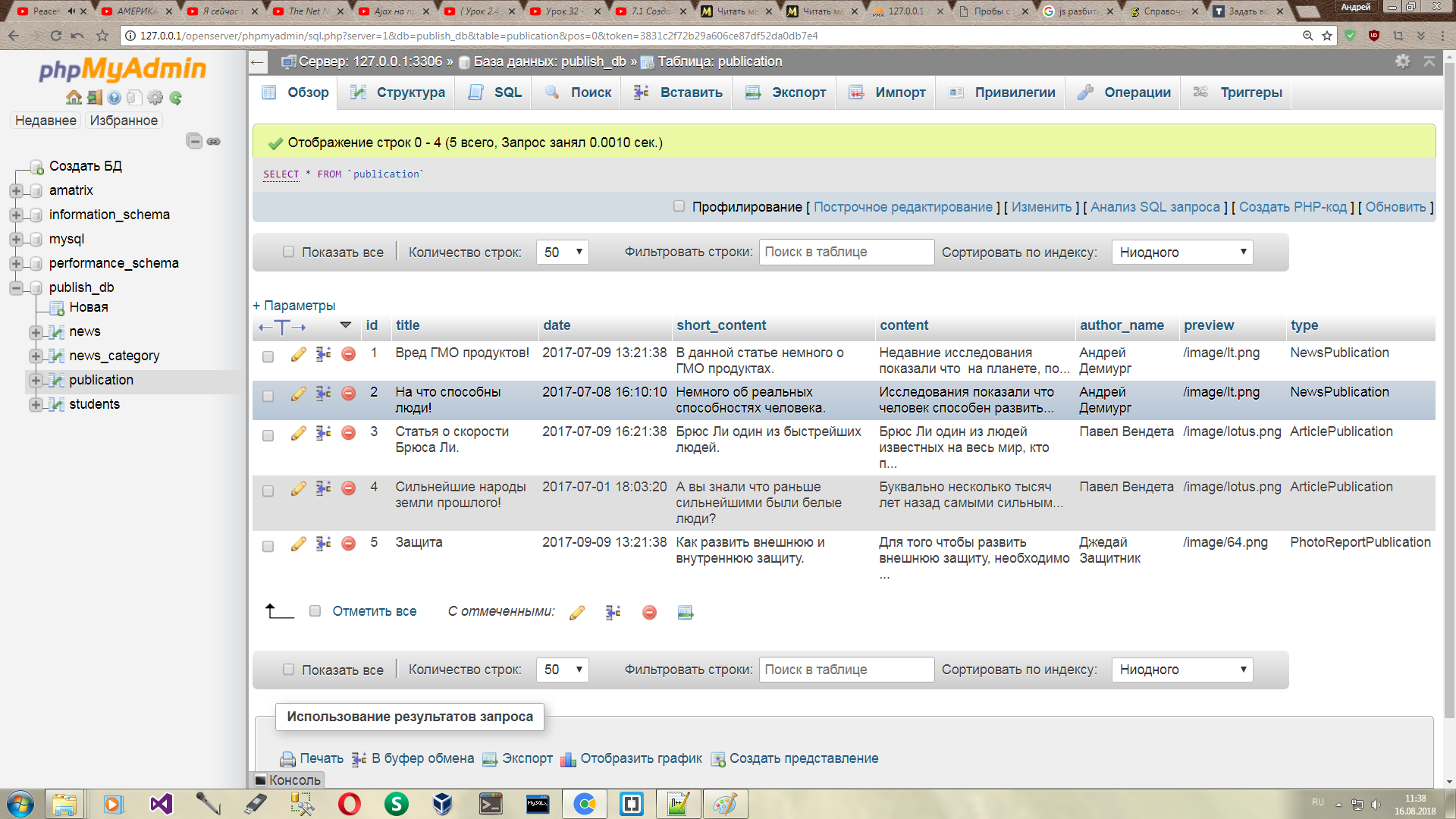
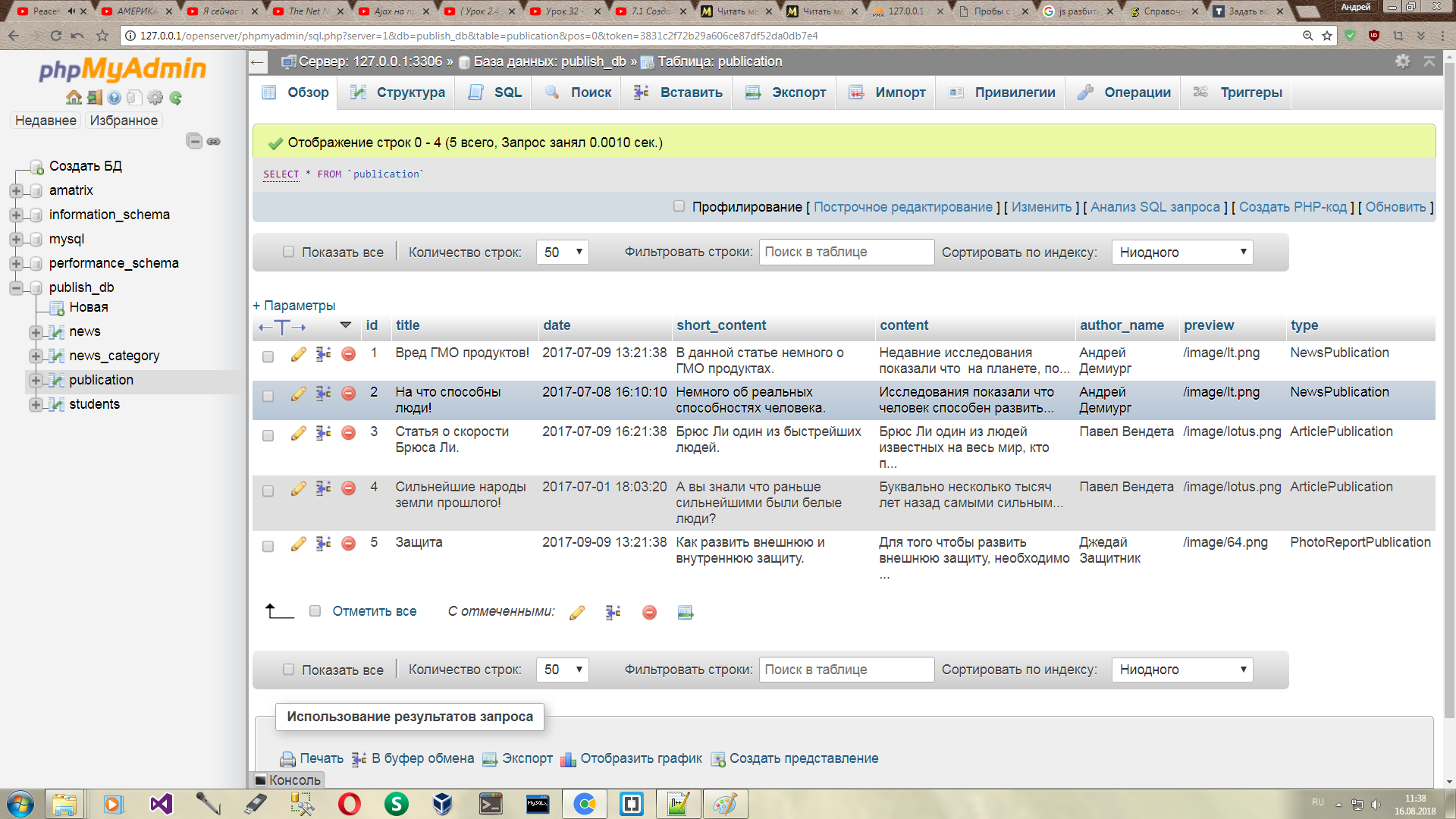
Есть таблица в БД :

Есть index.php разметка:
<?php
$pdo_1 = new PDO('mysql:host=localhost;dbname=publish_db;charset=utf8','root','');
$art = $pdo_1->query("SELECT * FROM publication");
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Пробы с БД</title>
<link rel="stylesheet" href="style.css">
<script src="jquery-3.2.1.min.js"></script>
<style>
</style>
</head>
<body>
<div class="wrapper">
<div class="header">
<p>Это хедер сайта</p>
</div>
<div class="content">
<div class="pst">
<?while($row = $art->fetch(PDO::FETCH_ASSOC)): ?>
<h2><? echo $row['title']; ?></h2>
<p><? echo $row['content']; ?></p>
<p>Дата публикации: <span><? echo $row['date']; ?></span> | Автор статьи: <span><mark><? echo $row['author_name']; ?></mark></span> | <button id="myBtn" data-id="<? echo $row['id']; ?>" class ="goOn" >изменить</button></p>
<? endwhile; ?>
</div>
</div>
<div class="footer">
<p>Это футер сайта</p>
</div>
</div>
<hr/>
<!-- The Modal -->
<div id="myModal" class="modal">
<!-- Modal content -->
<div class="modal-content">
<span class="close">×</span>
<p ><? echo "Проверка: " .gettype($fname) .gettype($GLOBALS['Lname']).$_POST["e_Lang"]; ?></p>
<form action="">
<input type="text" name="bookId" id="bookId" value=""/>
<input type="text" name="artcl_h" placeholder="Заголовок статьи">
<textarea name="artcl_text" cols="30" rows="3" placeholder="Содержимое статьи"></textarea>
<input type="text" name="artcl_au" placeholder="Автор">
<input type="submit" value="обновить">
</form>
</div>
</div>
<script>
// Get the modal
var modal = document.getElementById('myModal');
// Get the button that opens the modal
var btn = document.getElementById("myBtn");
// Get the <span> element that closes the modal
var span = document.getElementsByClassName("close")[0];
// When the user clicks the button, open the modal
/*btn.onclick = function() {
$.ajax();
modal.style.display = "block";
}*/
// When the user clicks on <span> (x), close the modal
span.onclick = function() {
modal.style.display = "none";
}
// When the user clicks anywhere outside of the modal, close it
window.onclick = function(event) {
if (event.target == modal) {
modal.style.display = "none";
}
};
/*function g_done()
{
var dd = $(this).data('id');
$.ajax({
type: "POST",
url: "edit-h.php",
data: {'modal_id': dd},
success: function(html) {
alert(html);
}
});
modal.style.display = "block";
}*/
/*$(document).on("click", "#myBtn", function(){
var pId = $(this).data('id');
$("form #bookId").val(pId);
modal.style.display = "block";
}
);*/
$(document).on("click", "#myBtn", function(){
var pId = $(this).data('id');
$.ajax({
type: "POST",
url: "edit-h.php",
data: {'modal_id': pId},
success: function(html) {
alert(html);
}
});
modal.style.display = "block";
}
);
</script>
</body>
</html>
Есть edit-h.php обработчик:
<?php
if(!empty($_POST['modal_id']))
{
$cur_id = $_POST['modal_id'];
try {
$conn = new PDO('mysql:host=localhost;dbname=publish_db;charset=utf8','root','');
$conn->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);
}
catch (PDOException $e)
{
echo 'Подключение не удалось: ' . $e->getMessage();
}
$res = $conn->query("SELECT * FROM publication WHERE id = '$cur_id';");
while($row = $res->fetch(PDO::FETCH_ASSOC)):
global $fname;
$fname = $row['title'];
$GLOBALS['Lname'] = $row['content'];
$_POST['e_Lang'] = $row['author_name'];
endwhile;
echo "Успешно!";
}
else
{
echo "Что-то пошло не так";
}
?>
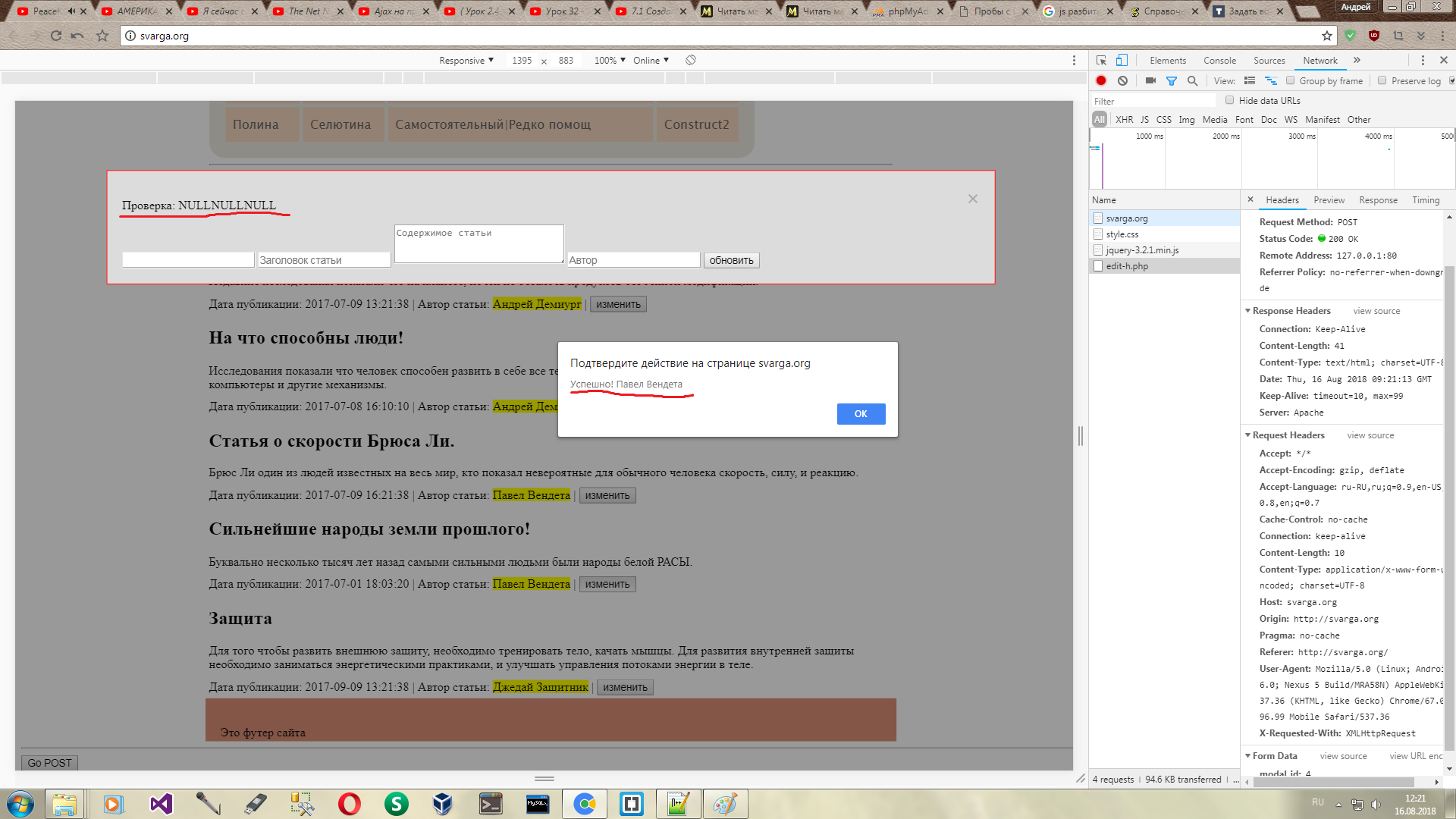
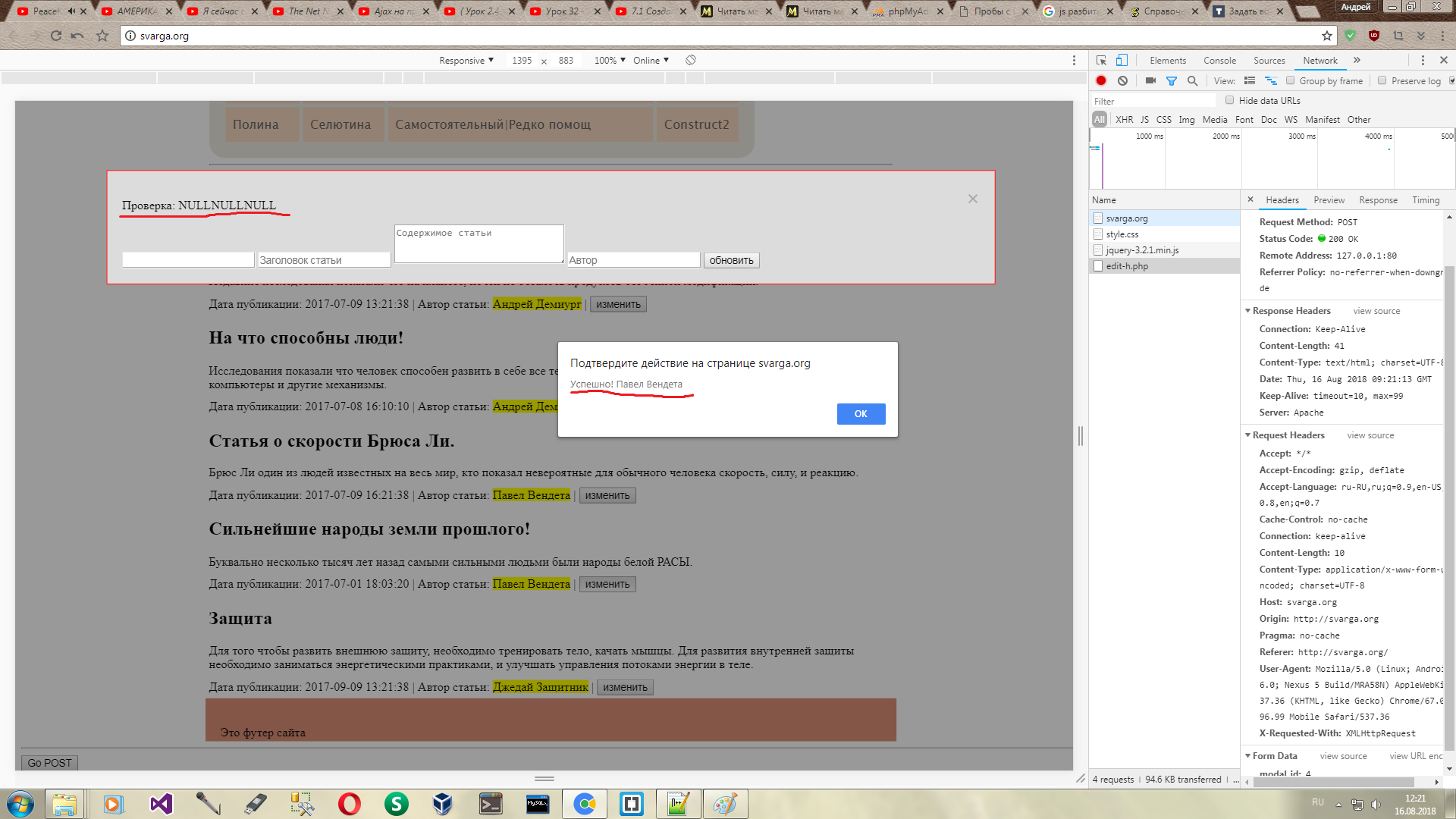
Что получается:

Задача:
Из БД таблица выводится в HTML разметку с кнопкой которая передает id записи которую нужно редактировать.
Нажимаем кнопку, появляется Модальное окно с данными записи в полях формы и кнопкой сохранить.
Вопросы:
1. Как показано на 2-ой картинке после AJAX запроса файл обработки edit-h.php возвращает Успешно и значение переменной. Однако в самом модальном окне все 3 переменных возвращают NULL.
Почему так происходит???
Синтаксическая ошибка, область видимости нарушена, нарушение последовательности исполнения скриптов интерпритатором PHP???
Будьте добры объясните подробно если не затруднит.
2. Напишите ваши варианты реализации по данному заданию, только без использования сторонних инструментов, библиотек. Только PHP, JS, JQUERY, HTML ,CSS. Желательно с примерами рабочего кода.