Есть вот такой код js
function popup_w(title, animate, width, data_post, data_url){
go_anima = (animate)? true : false ;
var css_overflow = '';
if(go_anima){
$('#load').stop().animate({opacity: 'show'}, 200, "linear");
}else{
$('#load').css({display:'block'});
}
if($('div').is('#popup')){ $('#popup').remove(); }
var popup = '<div id="popup" style="width:'+width+'px;">';
popup += '<span class="closed-popup" onclick="closed_popup();">Закрыть</span>';
popup += '<div class="title-popup">'+title+'</div>';
popup += '<div class="text-popup" id="js-popup">';
popup += '<img src="statica/img/load-offers1.gif" class="load-popup">';
popup += '</div>';
popup += '</div>';
$('body').append(popup);
left_s = ($(window).width() - $('#popup').outerWidth())/2 + $(window).scrollLeft();
top_s = 100 + $(window).scrollTop();
$('#popup').css({position:'absolute', left: left_s + 'px',top: top_s + 'px', display:'block'});
$.ajax({
url: data_url,
type: 'POST',
data: data_post,
error: function (){ $('#js-popup').html('<div class="msg-error" style="margin:0;">Не удалось выполнить запрос!<br>Если ошибка повторяется, обратитесь к Администратору проекта.</div>'); },
success: function (data){ $('#js-popup').html(data); }
});
}
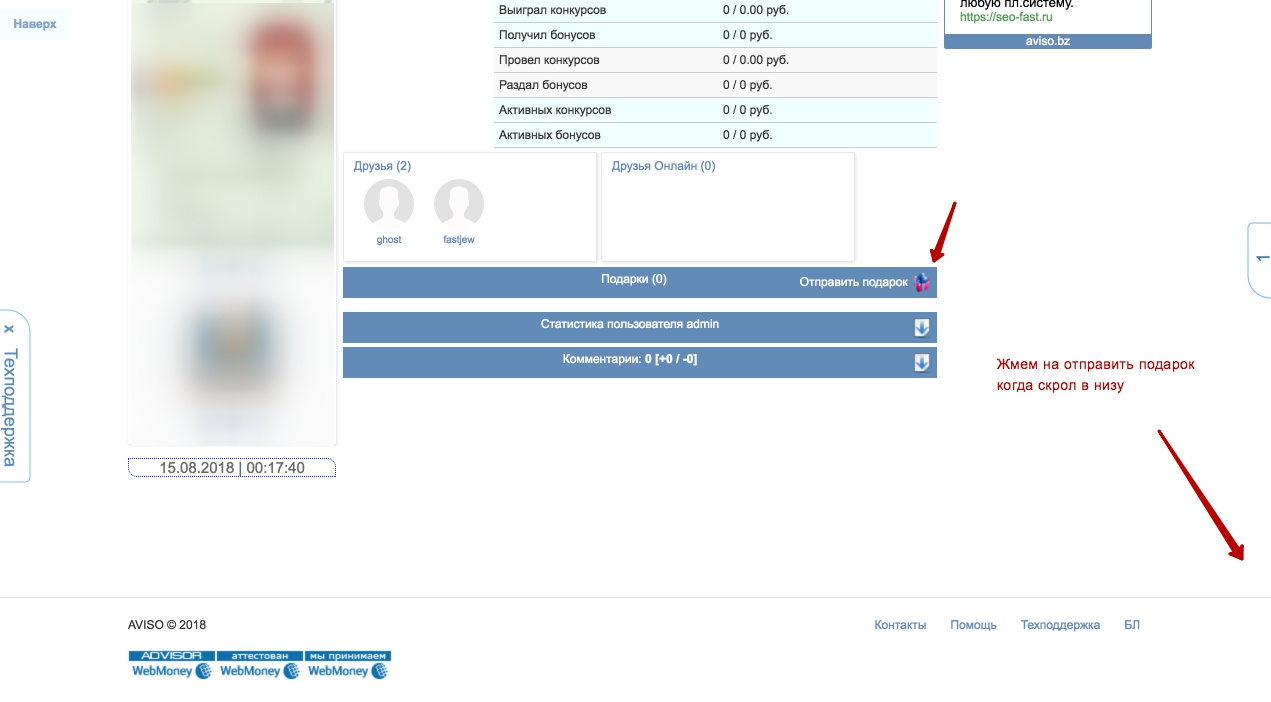
короче жмем на кнопку отправить подарок, когда скрол не до верху.

получается норм вроде.
снизу сверху норм все. Плохо то что скролится прям с body.

и вот

Далее жмем на отправить подарок когда скрол внизу.

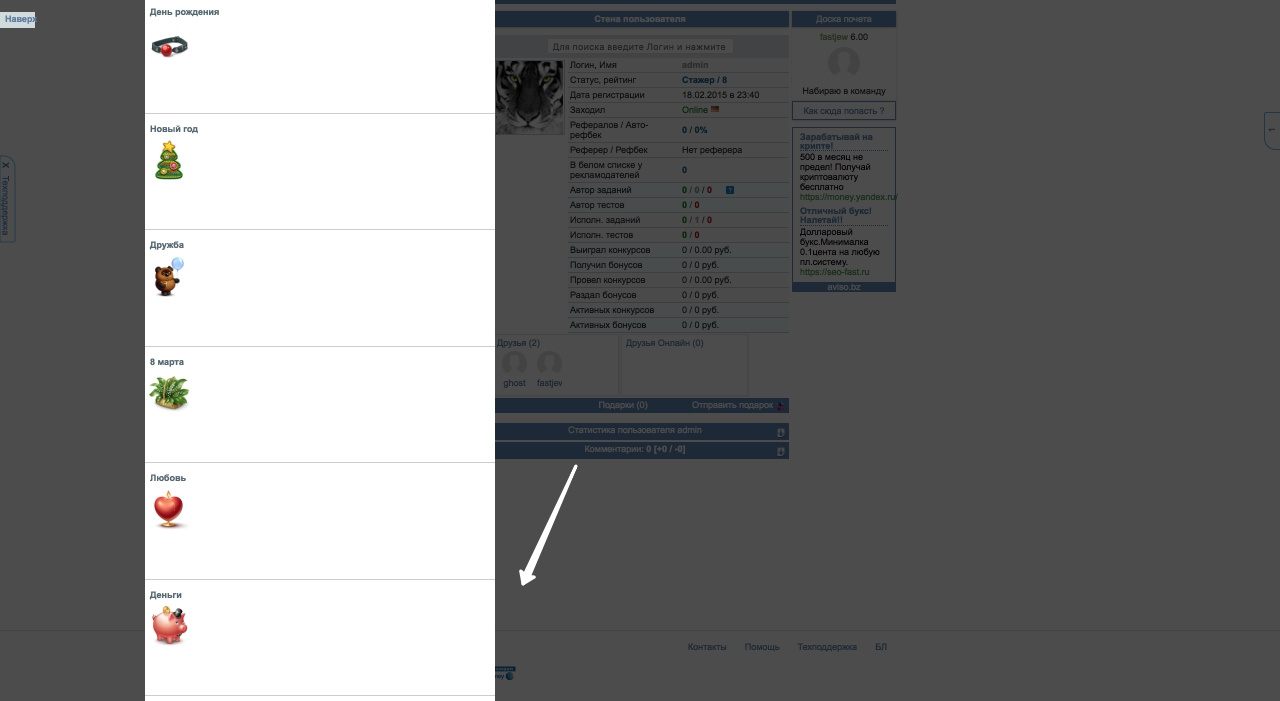
и видим ужас modal окно просто внизу

а сверху дохрена места

Вообщем я понимаю что top_s = 100 + $(window).scrollTop(); от прокрученного скрола + 100px и получается такая бойда когда скрол внизу + 100, то modal окно будет внизу.
Можно конечно сделать так
top_s = 100;
$(window).scrollTop(100);
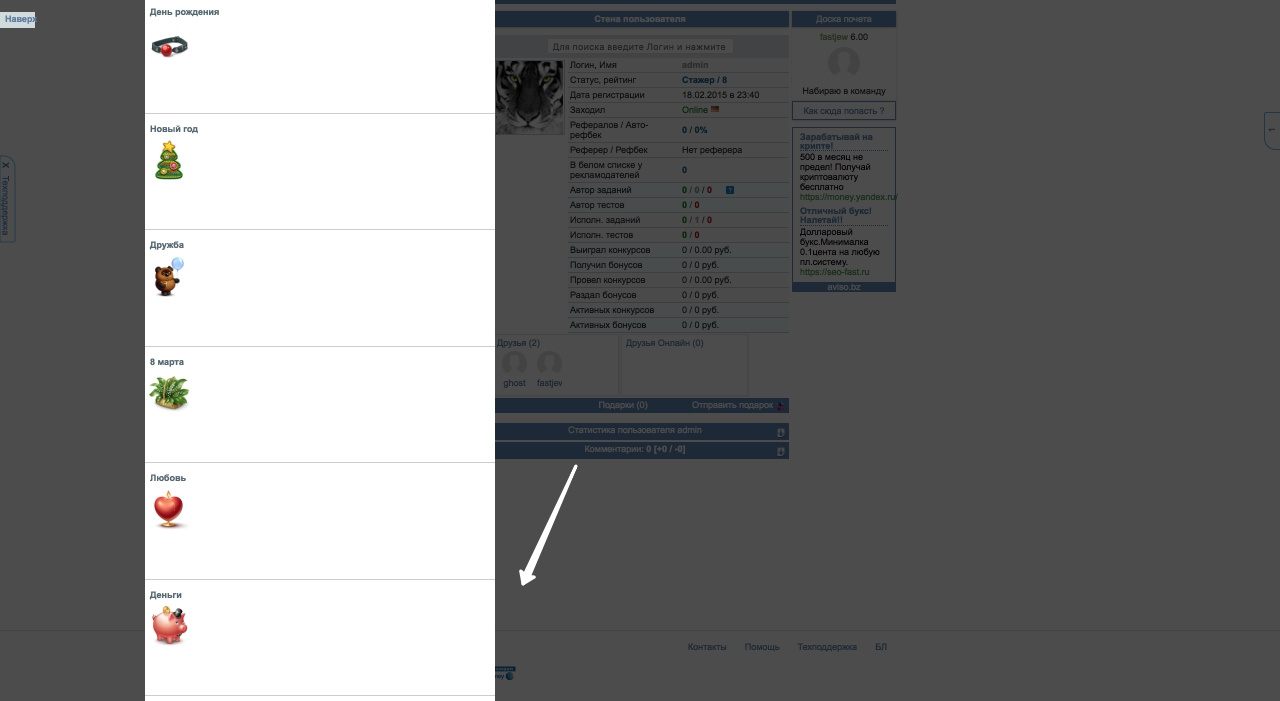
но это бред потому что если modal будет больше чем body, то будет вылизать за footer
что собственно показано дальше.

Видно что это все еще и не по центру window.
Короче хочу чтобы было как в вк. body стоит на месте, а если контента много modal окно скролится бдуто хз. Вообщем без понятия как это все реализовать, буду очень рад любой подсказки и помощи. Может какую библиотеку подрубить которая все это быстро сделает сама, я не знаю. Если кто захочет посмотреть на сайте все это как работает, пишите в телеграм: @fastje