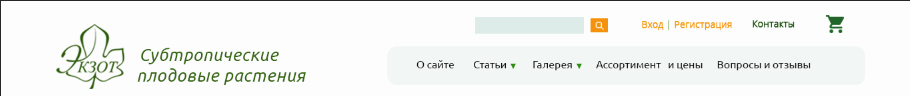
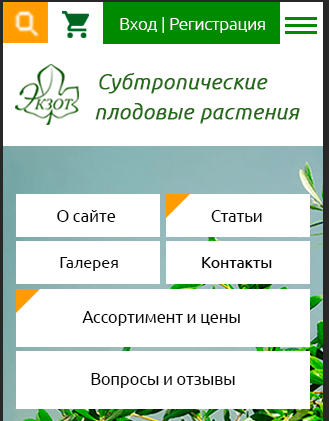
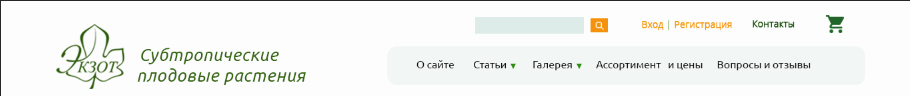
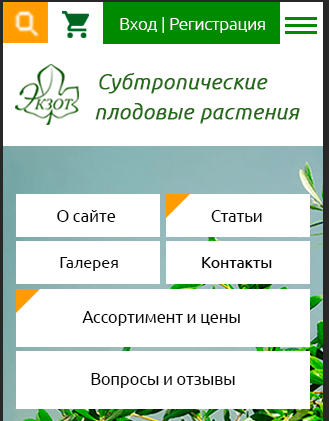
Дизайнер нарисовал макеты - desktop, tablet, mobile. Tablet - просто немного адаптированная версия десктопа, а вот в мобильной версии всё совершенно по-другому. Например, в хедере изменена последовательность элементов, поиск свернут в иконку и т. д.


Вопрос - как такое верстать?
Я верстаю non mobile first, без бутстрапа, без flexbox, на SCSS.
В таких случаях обычно создают отдельную мобильную версию сайта? Или добавляют две версии хедера в HTML, одну скрывая? Просто иначе мне приходится фигачить всё абсолютным позиционированием, и это решение кажется таким себе...