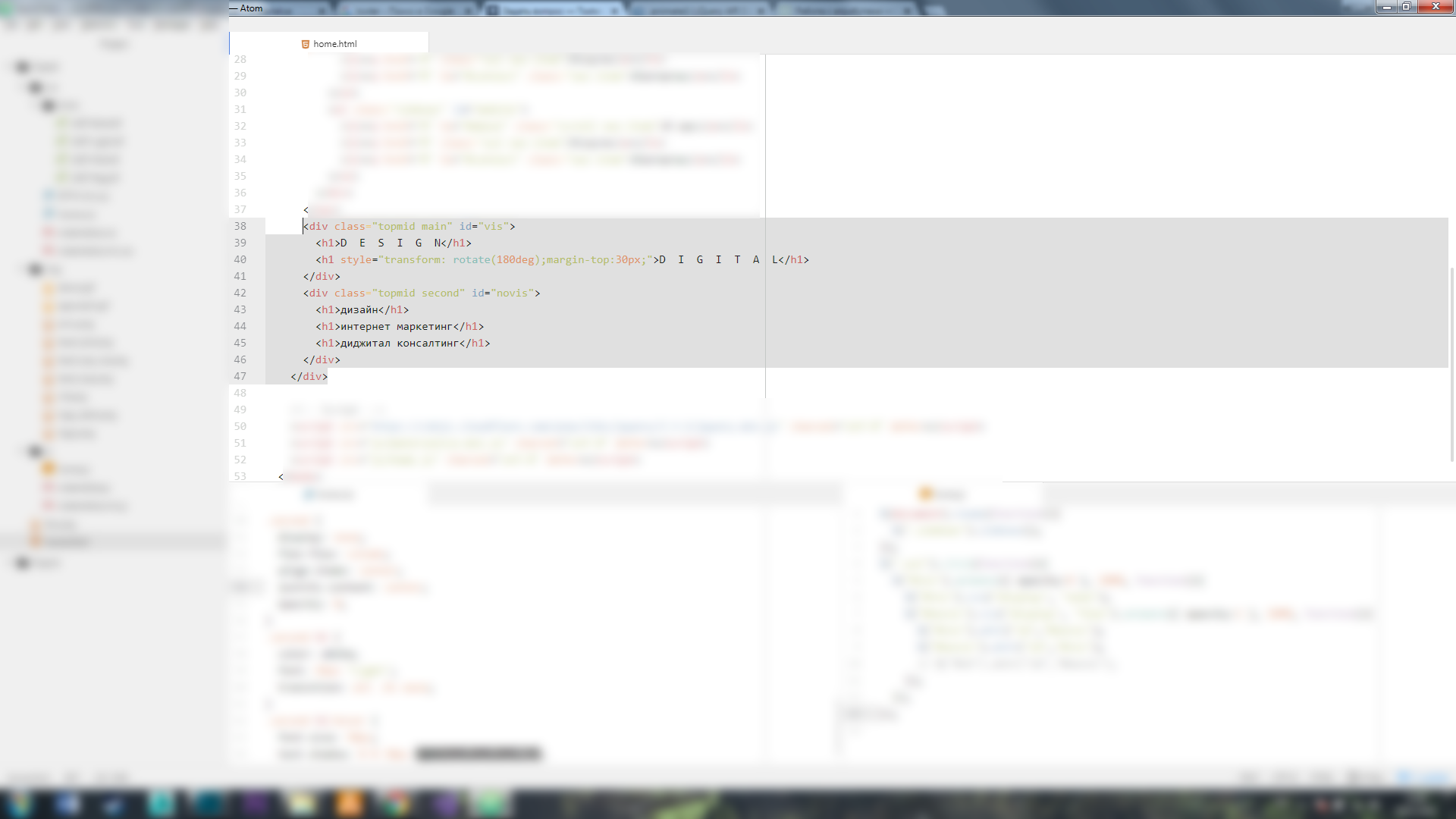
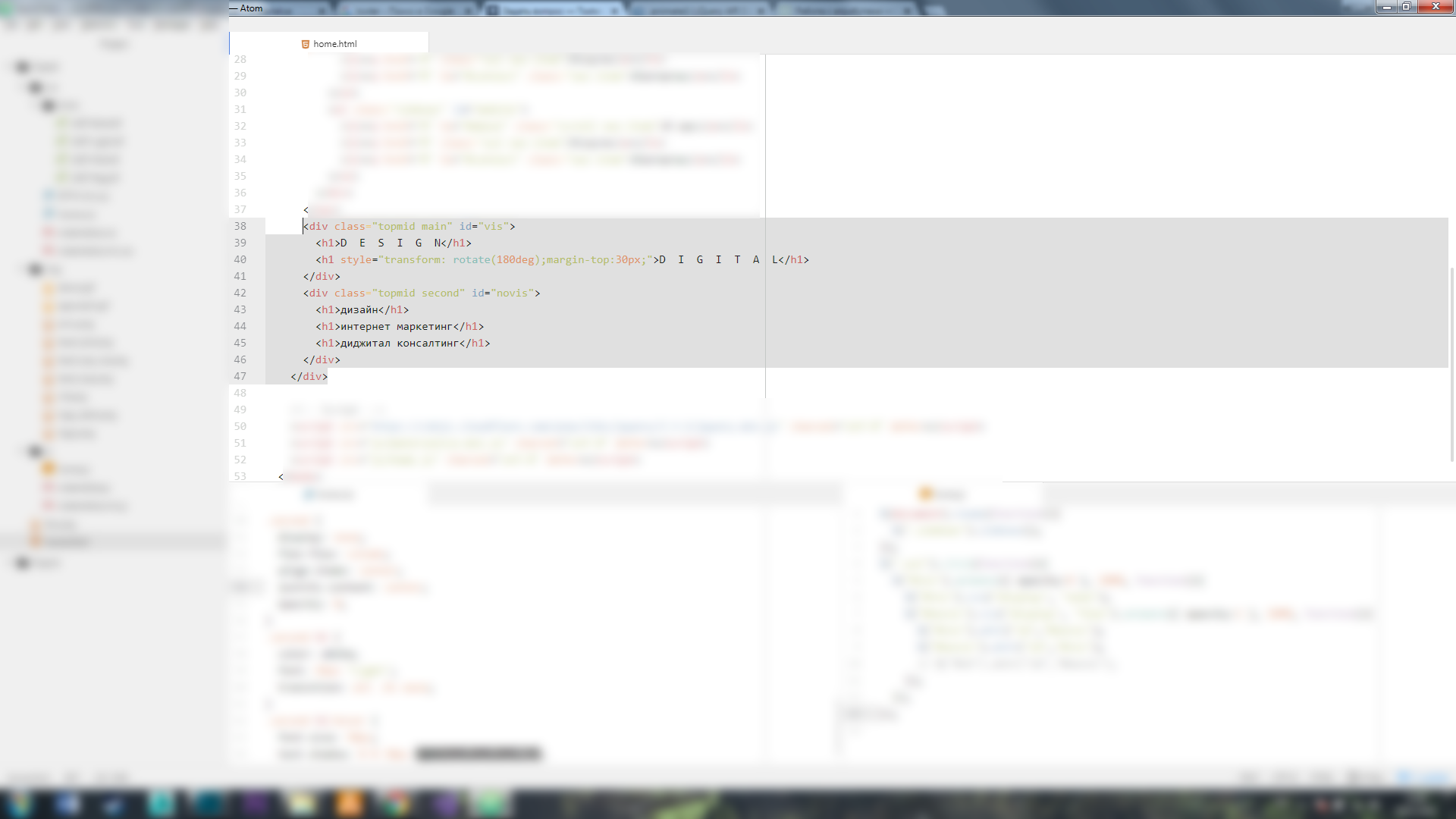
Есть 2 блока на сайте:

Один при загрзке имеет id="vis", другой id="novis" (видимый и невидимый).
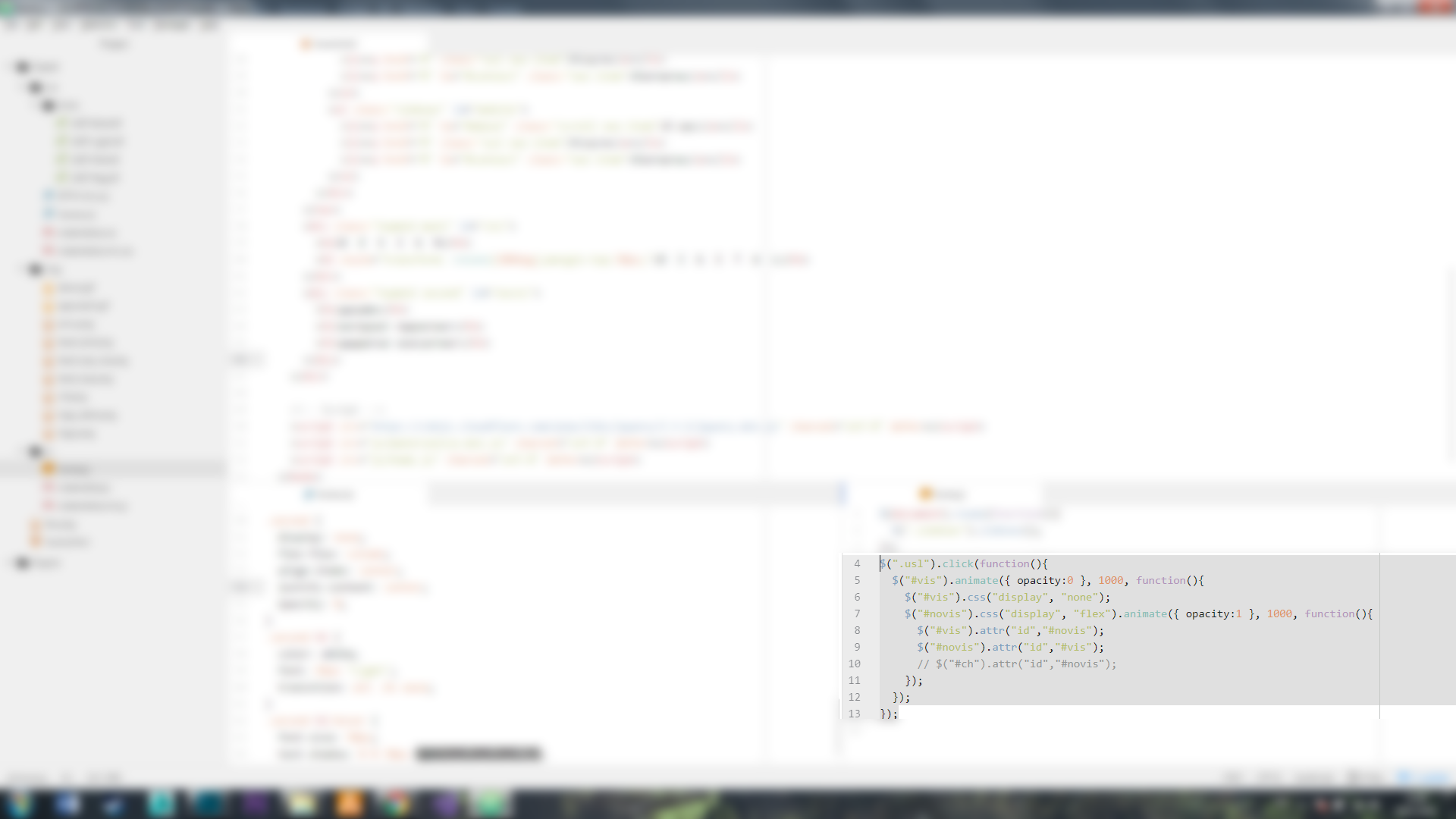
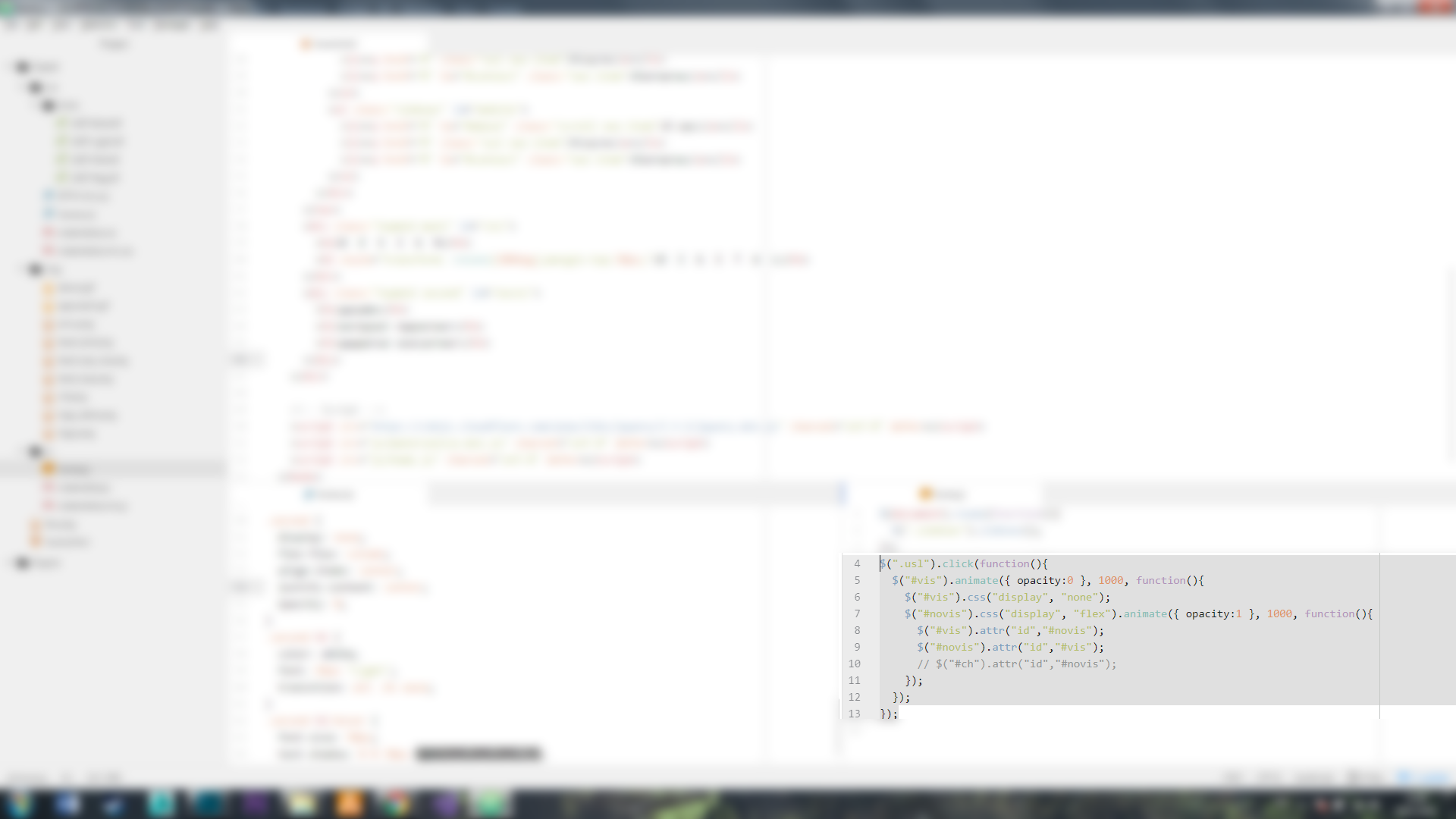
Далее есть скрипт, который должен делать один видимым, другой невидимым:

Но дело в том, что анимация срабатывает один раз. Один блок действительно исчезает, а другой появляется; заменяются айдишники и всё выглядит нормально. Но при попытке нажать ещё раз кнопку, анимация не реагирует. Консоль молчит.
Подскажите, что делать?
Ссылка на JSFiddle