1. Набор элементов с бордерами (блоки-флексы-гриды по вкусу).
2. Сверху абсолютно позиционированный элемент в 200vh/200vw с фоном в виде радиального градиента из прозрачного в цвет фона body или что там еще снизу находится.
3. В вышеупомянутых элементах текстам задаем z-index и они ложатся сверху градиента.
4. На событие mousemove вешаем обработчик, который меняет координаты градиента.
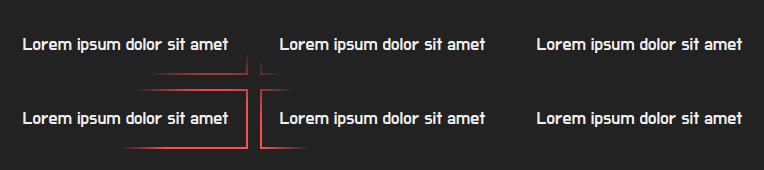
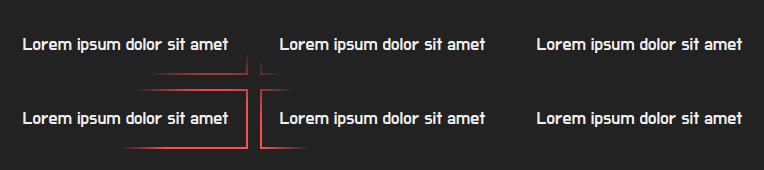
Получаем что-то такое:
 codepen
codepen
P.S.: И в перспективе вставляйте картинки сюда, а не на левый хостинг.
 codepen
codepen