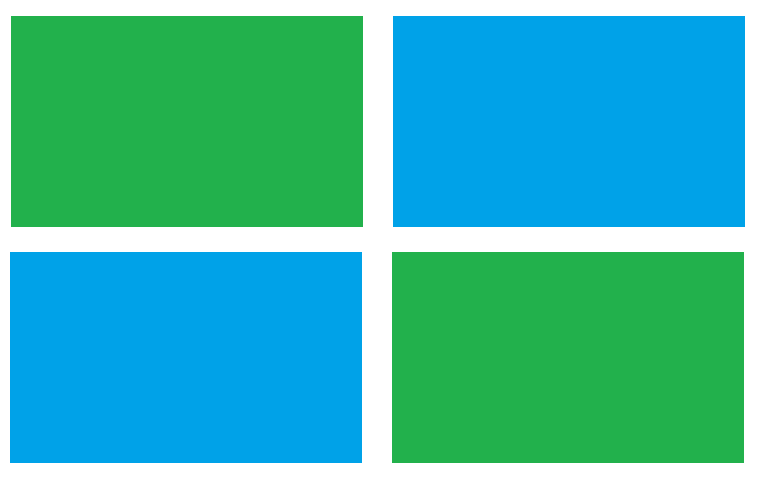
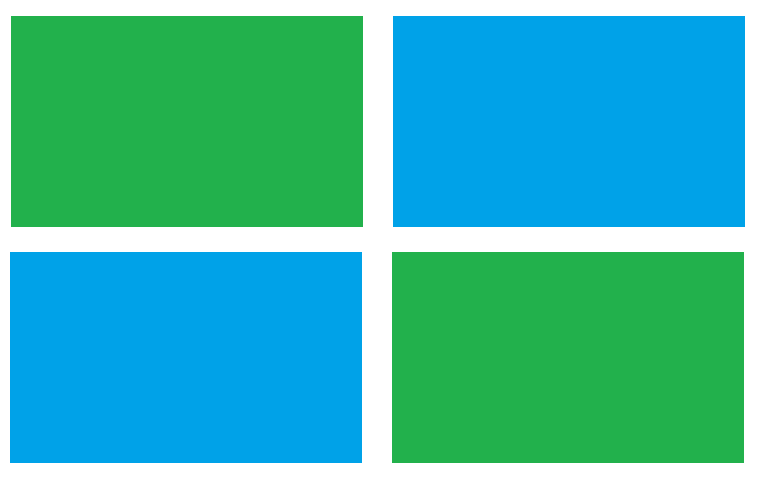
Добрый день, есть 2 колонки, и элементы:

В элементах картинка с описанием, и из-за того что картинка чуть выше, случается вот это:

Ограничить или задать абсолютную высоту картинке или всему блоку я не могу, потому что он должен быть адаптивным
Подскажите пожалуйста